A selection of brand identities I’ve designed over the years, either as part of wider projects or as independent briefs.

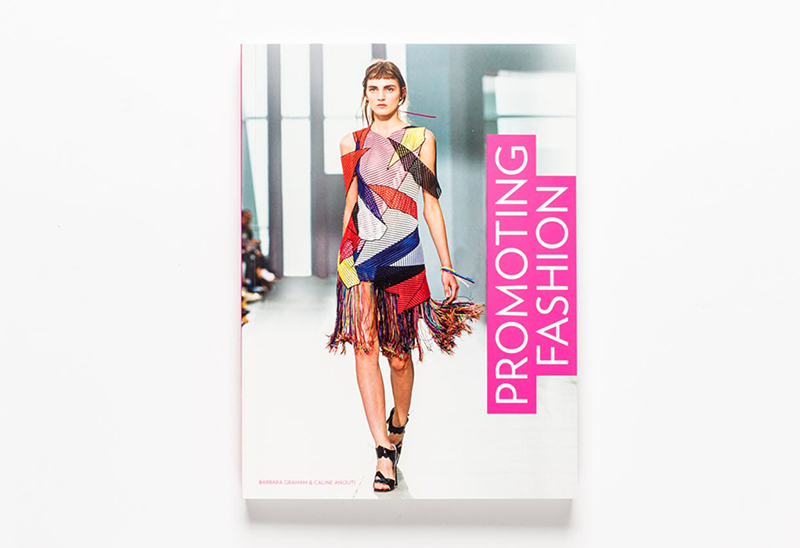
The new book ‘Promoting Fashion’, published by Laurence King, has used my work as an example in their section discussing the importance of best practise design for responsive fashion e-commerce sites. And to top that, they also used my work on their back cover!
You can read more on the book here


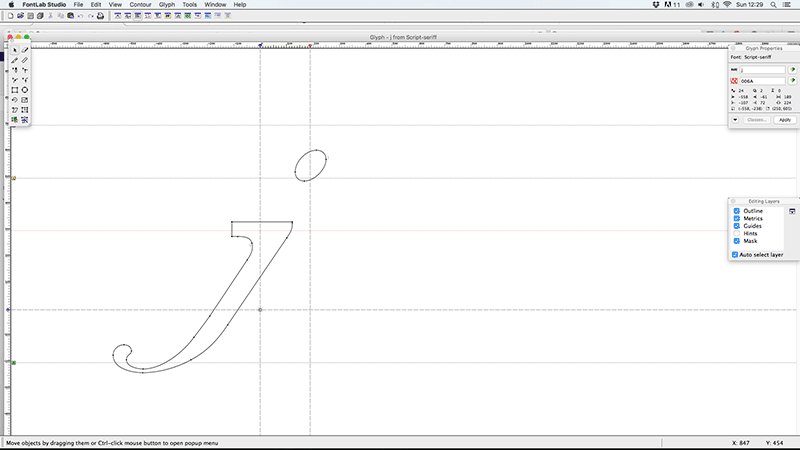
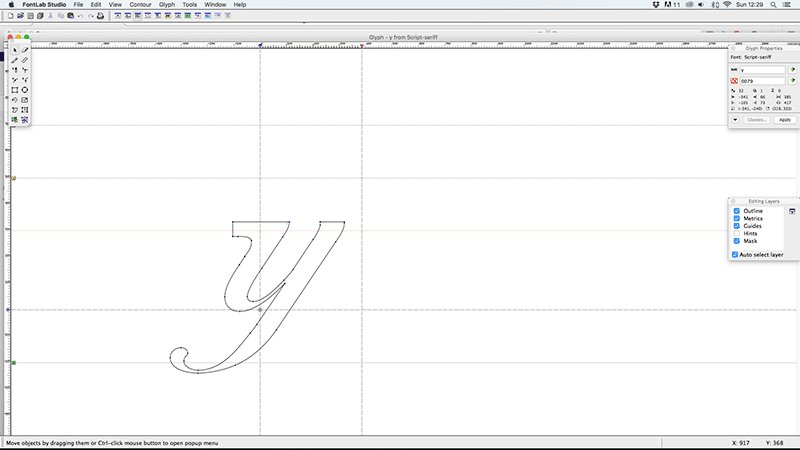
During a short stint freelancing at design studio ‘Interfield’ a brief came in to design the type for a title sequence for the BBC period drama series ‘North & South’. I was given a preview disc containing the first couple of episodes, and the synopsis of It needs to reflect the contrast of the genteel south of England and the industrial North. Typographically quite an interesting brief I thought.
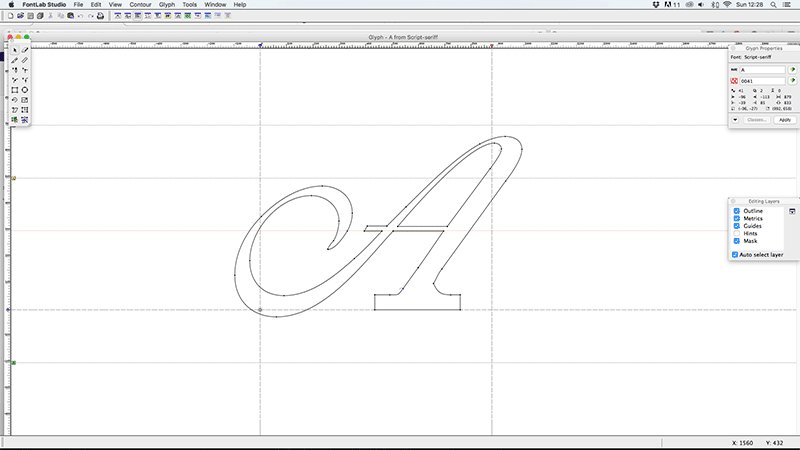
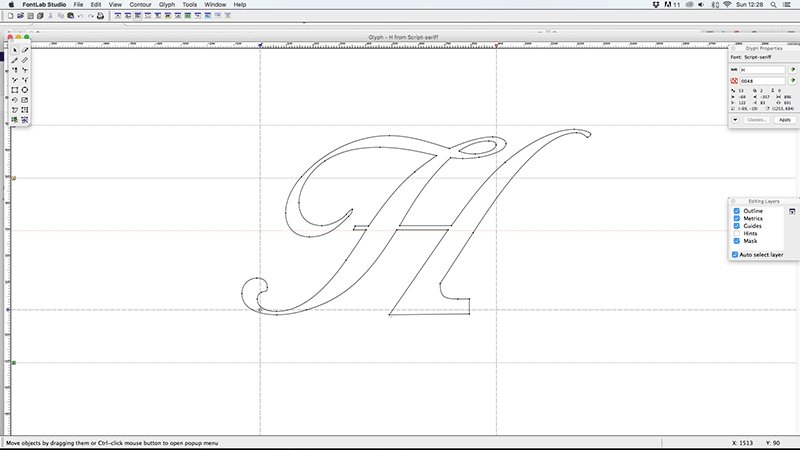
After considering drawing something from scratch (as it was a title sequence it was a limited character set with just the key cast members names), I decided instead to look at existing typographic representations of the ‘genteel’ vs the ‘industrial’, and try and make them harmonise. Genteel easily lent itself to a script font, Industrial was a bit more hit and miss in my experiments, but I decided on slab-serif as the way to go.
Once I’d decided on the premise/structure I was going to work with, my approach was to look first at script typefaces that would hold up on multiple screens, as well as support the addition of something as heavy as a slab-serif. I narrowed it down to two strong candidates, Ballentines Script and Shelley Script. On drawing in the additional slab-serifs to some of the key characters I realised that for them to balance on Shelley they would be way too subtle for on screen use, so Ballentines was chosen as the basis for the rest of the designs. A good, solid structure, but still maintaining the femininity of a Script face, and most importantly, capable of carrying the slab serifs off.
As a finished font I think it works well. The lower case characters hold the serifs better, but as they’re the less flamboyant case that’s probably to be expected. In the end the BBC thought it would be too subtle for the viewer to notice so it wasn’t used, but I still continued working on it and creating the working font. The idea was still used though, and they opted for a pairing of a script face with a slab serif face. Which although a step back from the conclusion, still worked well visually.
Font Name:
Script Serif
Credits/Designer:
Tom Walsh
Released:
2005
Font Style:
Connecting Script, Serif
Format:
Opentype


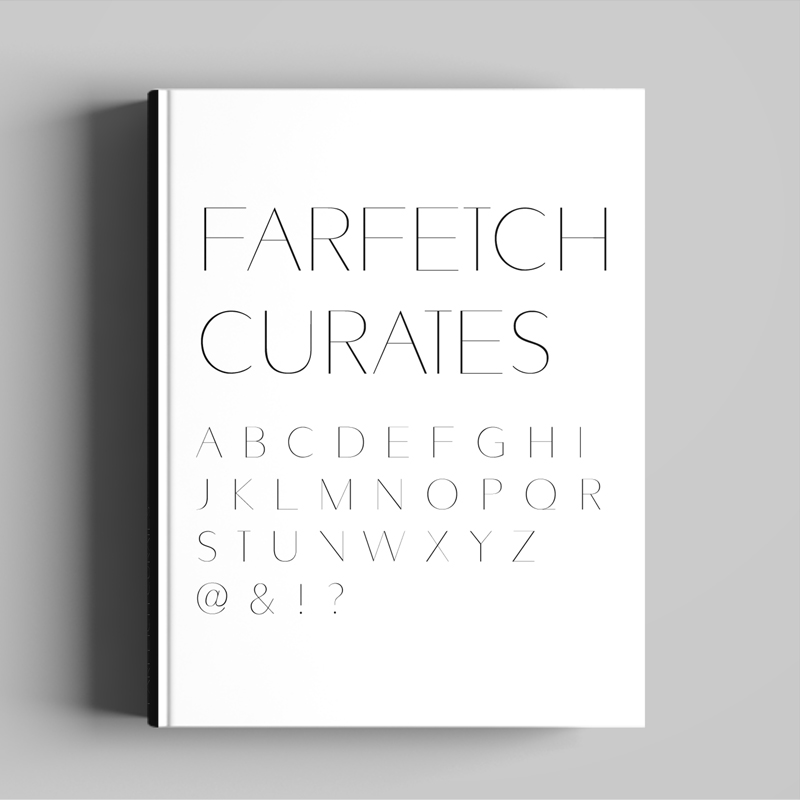
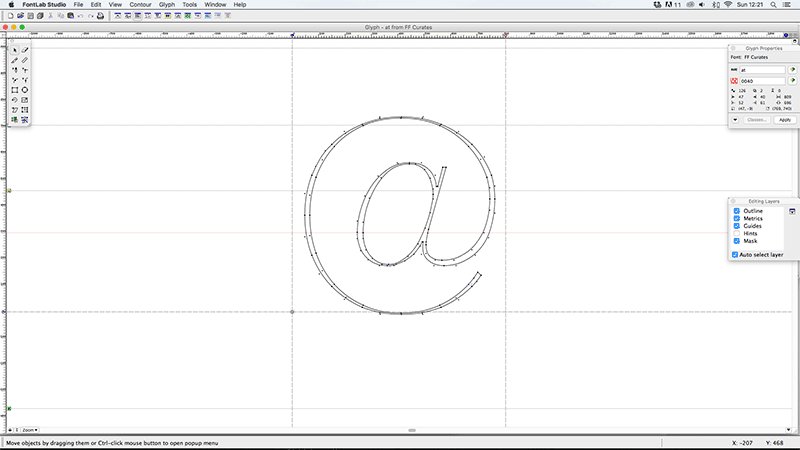
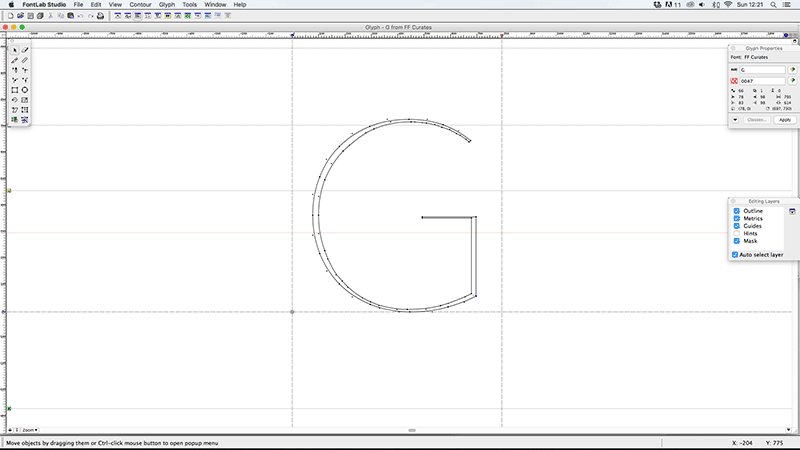
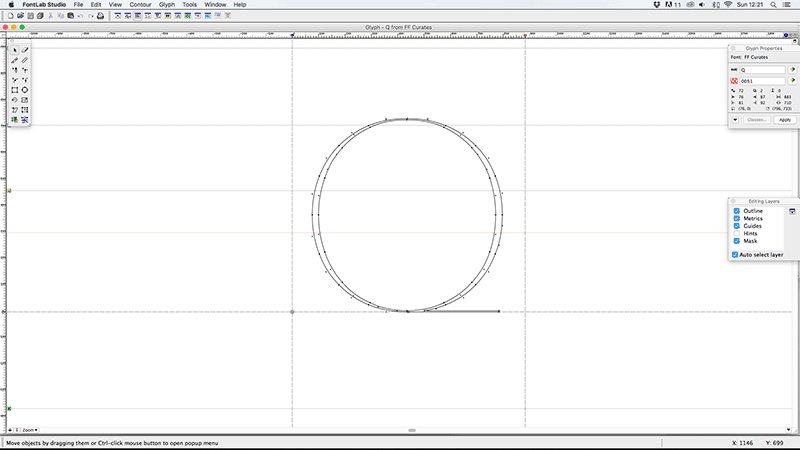
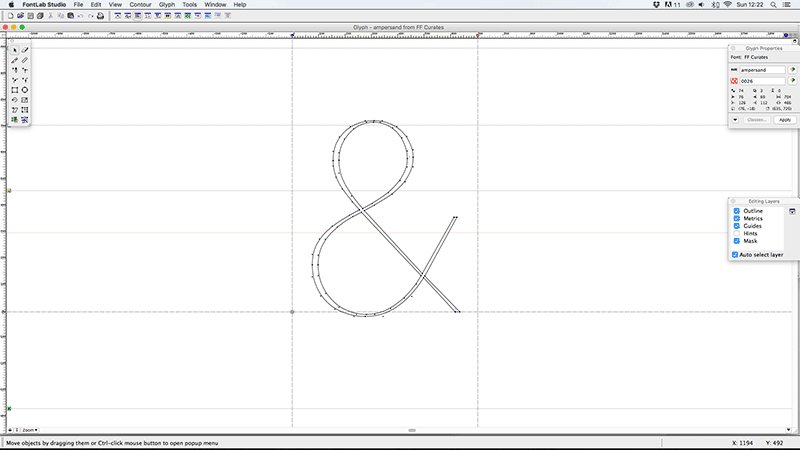
Following on from my work re-designing the Farfetch website and designing their Farfetch Discover iPhone and iPad apps, I was approached by their Art Direction team to collaborate on the design of a custom font for their printed ‘Farfetch Curates’ collection of books. Based on Avenir, but with added variety in weight across the vertical stokes, it maintains the original lightweight form, while adding contrast and structure to the characters.
Basing a font on an existing classic like Avenir may sound like a simple starting point, before you consider that you now need to improve the characters for it to be worth while. Some of the particular challenges came with the ampersand and number eight, purely as with so many curves it took a lot of tweaking to get them to feel the same weight as the simpler characters, like the ‘I’ or ‘T’. After a lot of back and forth between myself and Craig I think we got there though.
The next logical step would be working up the lower case characters, but as its only used as a display font for the time being I’ll wait and see if I get that call…
You can see examples of it in use in the Farfetch Curates series here
Font Name:
Farfetch Curates
Credits/Designer:
Tom Walsh / Craig McCarthy
Released:
2015
Font Style:
Geometric Sans-Serif
Format:
Opentype

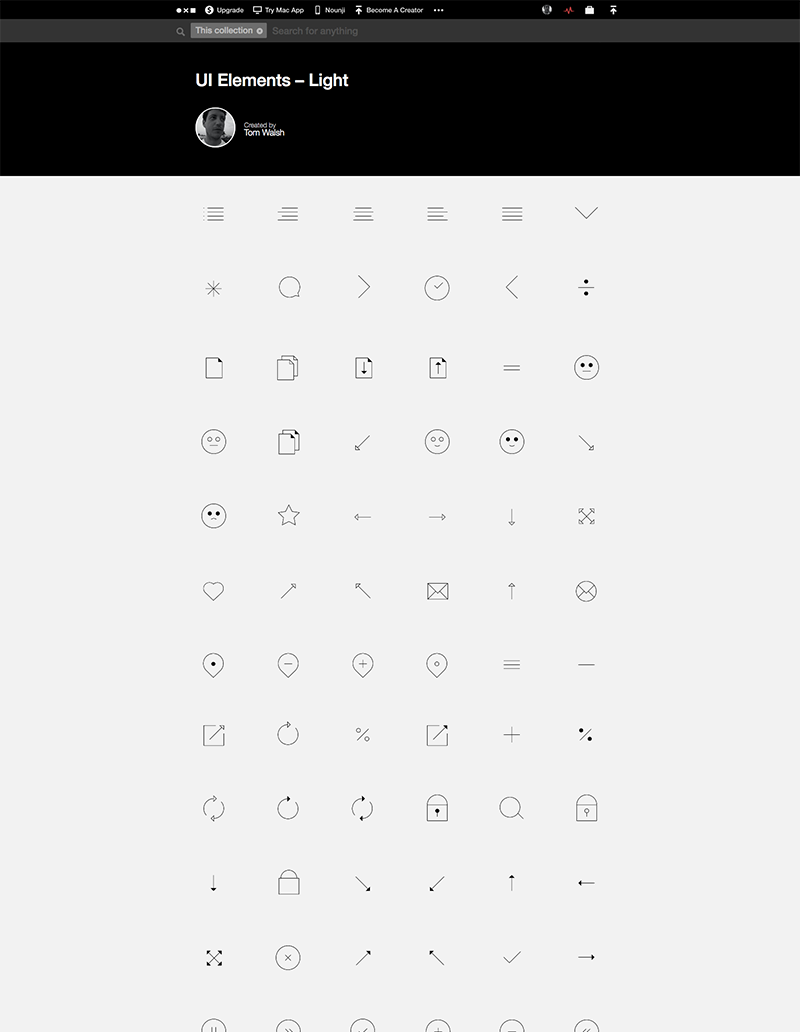
I’ve just uploaded two new sets with almost 100 characters each. One, the ‘UI Elements Light’ for the more subtly inclined, and a ‘UI Elements Heavy’ version when your interface needs a bit more weight to its icons.
UI Elements Light: thenounproject.com/tomwalshdesign/ui-elements-light/
UI Elements Heavy: thenounproject.com/tomwalshdesign/ui-elements-heavy/
Or, you can buy the full sets on Iconfinder.com here: iconfinder.com/tomwalshdesign
Enjoy!


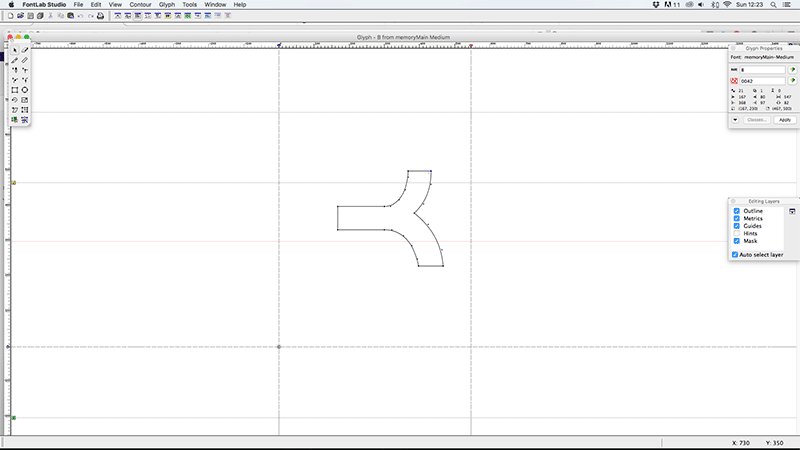
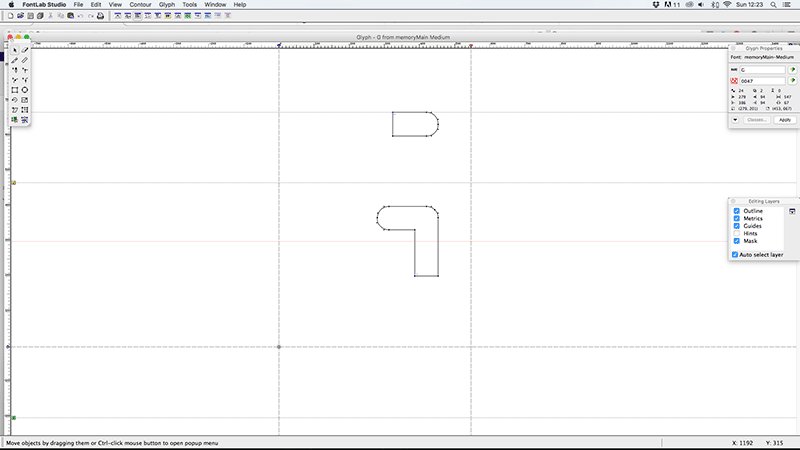
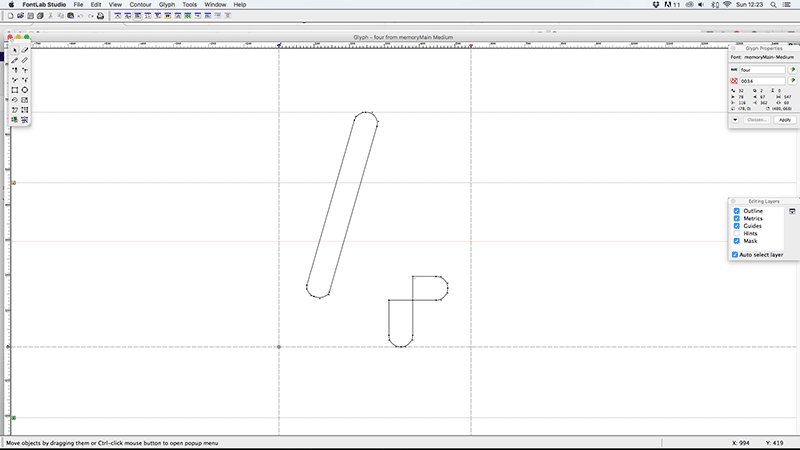
As the first font I’d ever designed from scratch ‘Memory’ came as a steep, but invaluable learning process. Not only in the design stage, but also in how you take all those Illustrator files you’ve lovingly drawn out and make them work as a fully functioning font (something I definitely wasn’t prepared for). Of course, now days there are a lot of tools both on and offline that make this process a lot easier, but back in the days where Fontographer seemed to be the only option it was pretty intimidating opening it for the first time.
So, the concept, and reason for wanting to design ‘Memory’, came out of a brief I’d set myself whilst studying at Camberwell Art College (now University of the Arts, but what was then The London Institute of Art). I wanted to explore the notion of memory, in particular ‘visual’ memory, and needed a typeface to use for a title sequence introducing and crediting a video I’d made as the main piece. A main theme of the video was how through repetition (i.e. recalling memories over the years) sections of detail are gradually lost until you’re left with something hardly recognisable, and usually not wholly accurate, but essentially the core information needed for one final recall before the memory is lost.
My process started out by looking through which characteristics of each character, upper, lower and numeric, were needed for people to identify them. I removed small sections of each, a little at a time and tested if people I knew could still tell what each character was (on their own, to avoid any influence from anyone surrounding them). Once I’d taken each to a point where they were no longer recognisable I went back a step and made more subtle amends until I’d reached their tipping points of recognisability.
After going through the long process of creating, generating, kerning, re-generating, re-kerning (you get the idea…), the font as a whole took on quite a hieroglyphic feel. I later learned that there was a similar font out there (Dear John), which may have saved me a lot of time, but I’m still happy I created my own version. I learned a lot about the physical process’ involved in creating a fully functioning font, as well as what it is people need to recognise one character from the next. Which by highlighting every characters essential elements, I’m hoping has helped inform my subsequent type design projects.
Font Name:
Memory
Credits/Designer:
Tom Walsh
Released:
2004
Font Style:
Experimental Sans-Serif
Format:
Opentype
Experiment #2 from my new series of explorations into light and sound. This time looking at the satisfying sound of analogue camera mechanisms from 1920’s–1970’s.
There’s something quite beautiful about getting real mechanical feedback when using a camera, something I miss a little bit more every time I take a picture these days. Ironically though, I shot the footage on my phone…
All of the snippets can be seen on my Instagram here: instagram.com/tomwalshdesign
An edited down version of a 2004 personal project into light and memory that I’m thinking of revisiting. Watch this space…


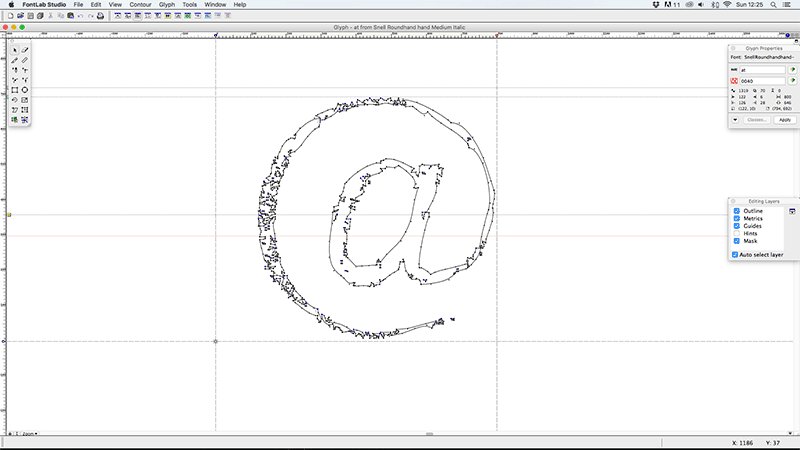
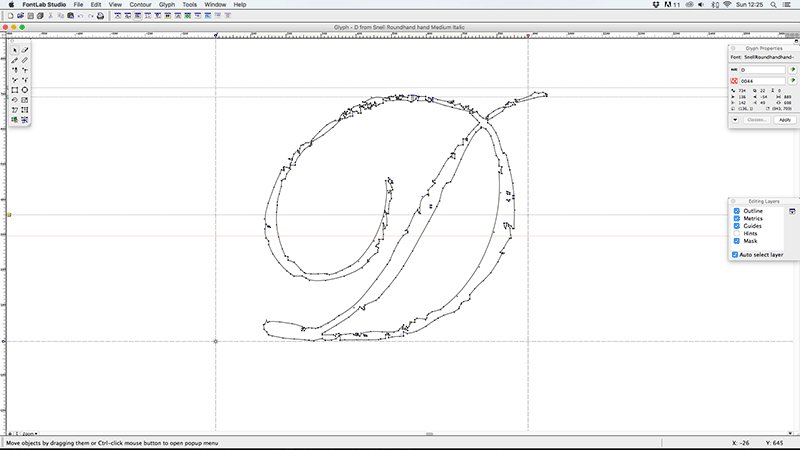
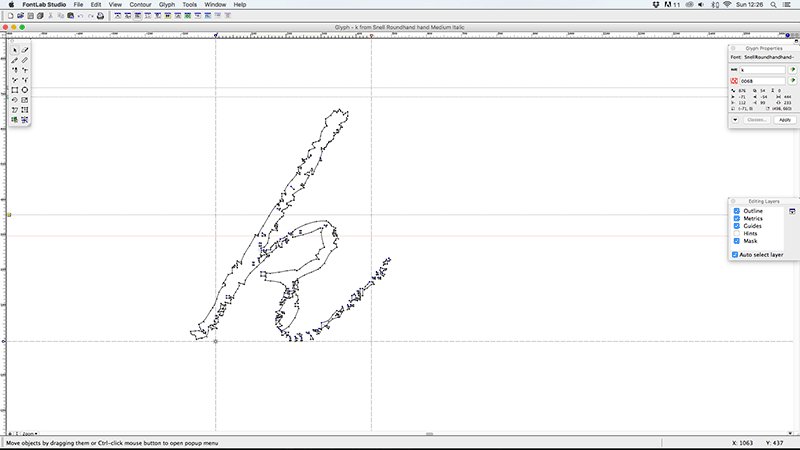
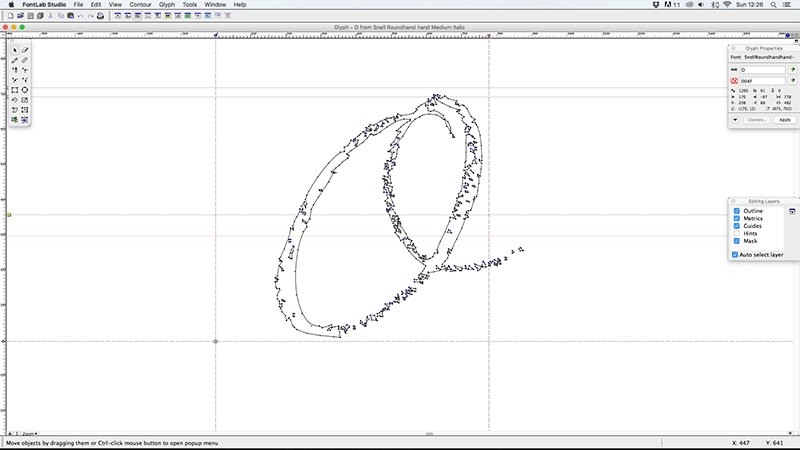
Snell Roundhand-hand came out of a project quite early in my career while working with a design studio called Container on spreads for Super magazine. With a very hand drawn, pencil style to their designs we spent a fair bit of time tracing and scanning suitable fonts for layouts title by title. And so the ‘hand-drawn’ project began. A long term challenge to convert a selection of fonts into a ‘pencil drawn’ equivalent that I could share with studios who were fond of that aesthetic.
First on the list (due to demand) was a hand drawn version of Snell Roundhand. Originally developed in 1965 by Matthew Carter, and based on the roundhand script of Charles Snell (hence the name), it’s an expressive but structured font. A good one to start with too, due to the amount of detail in its flourishes and its variety in weight it was a nice example of all the things that might raise issues in whichever approach I decided to take.
The first thing I had to test out when I started was which type of pencil and tracing paper combination would work best for this. So I went about buying a selection of weights and transparencies and trying them out. The second part to test was the correct size to print out the original characters for tracing, so that in the completed font the texture would be visible enough at smaller sizes, but not so grainy as to distort the font too drastically. After a fair bit of scribbling and scanning I opted for printing out the characters at 48pt, and tracing onto 60gsm for the right balance of transparency and texture.
When it came to converting the pencil-traced characters into vectors it was a little simpler. Thankfully Illustrator had a (more accurate in 2004 than it is now, in my opinion) Live Trace tool built in which meant that after a little amending to ensure the contrast was right in Photoshop it was fairly quick to get the starting vectors. Tweaks to these took a little longer, especially ensuring a consistent feel from character to character with a few test-words (handgloves etc). Once I had all the vectors ready it was time to jump back into Fontographer, but luckily this time as I was basing the font on an existing one a lot of the information for kerning, leading and hinting already existed, so as long as I ensured I didn’t stray too far from that I didn’t have as many rounds of tweaking as I’d anticipated.
All in all I’m pretty pleased with the ‘hand-drawn’ set of fonts that came out of the project. As well as Snell I produced versions of Baskerville (both filled and an outlined version), Foundry Gridnik and Helvetica using the same process’. I would say that the two sans fonts benefitted less from the effect, but it certainly was an interesting experiment, and I’ve used all of them in projects since.
Font Name:
Snell Roundhand Hand
Credits/Designer:
Tom Walsh
Released:
2004
Font Style:
Connecting Script
Format:
Opentype


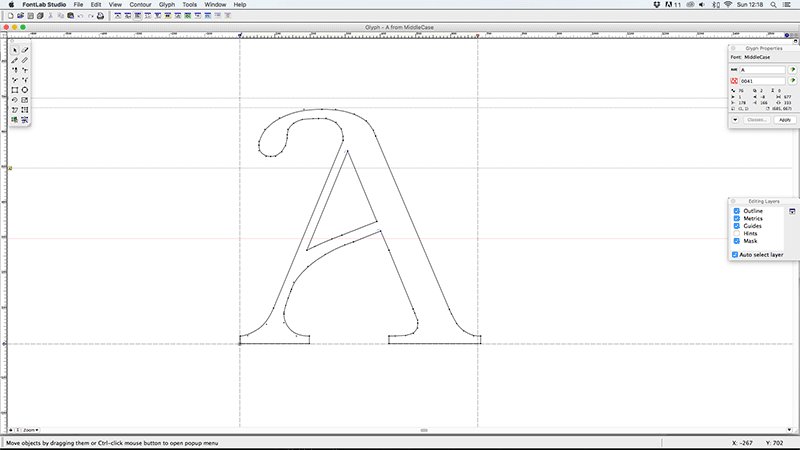
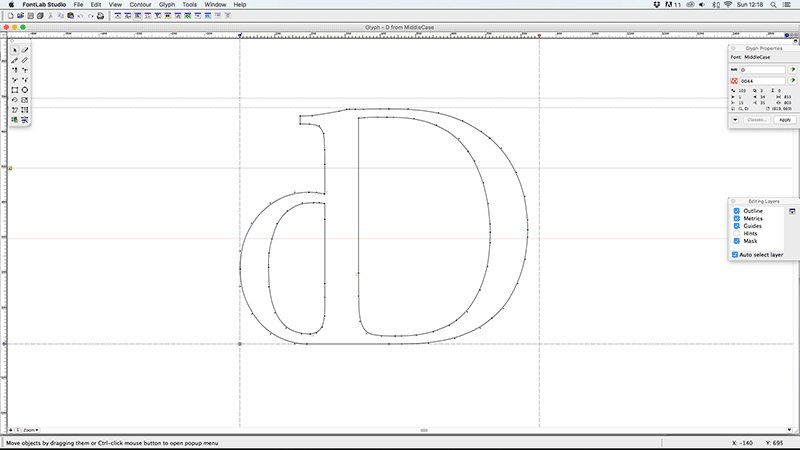
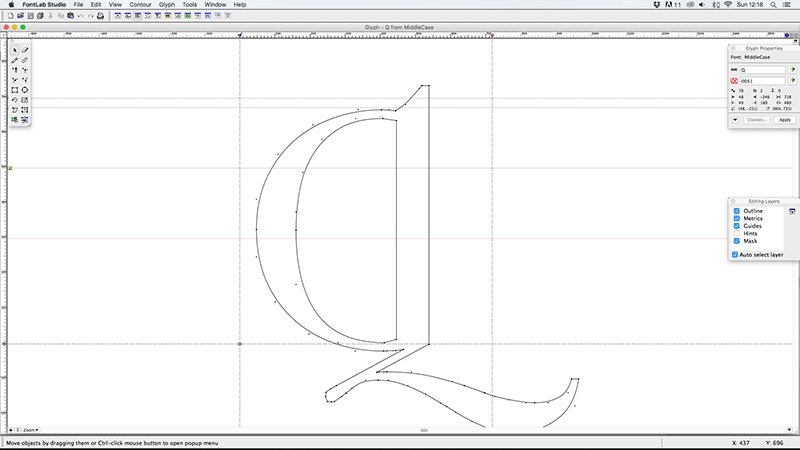
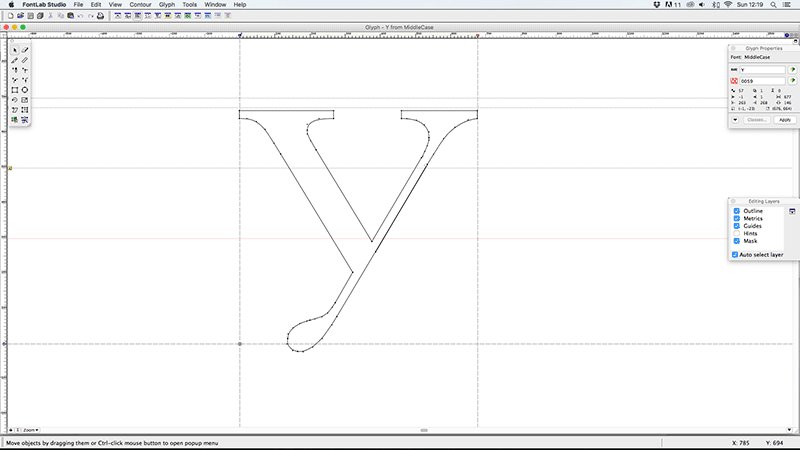
As part of my early exploratory work into type design I began looking at the characteristics that defined upper and lower case letters independently, and from one another. One particular trend I’d noticed was for a lot of the personality and flair to be included in the lower case characters, but omitted in the upper case versions of those characters. From this starting point I began working on Middlecase, a way of bringing some of the charm of lower case into an upper case font.
Some of the characters produced quite subtle, but still pleasing, results (like the K, Y and V). Others had more dramatic, but also more interesting results (like the A, D, G & Q) and others were a little trickier (less said about those the better). All in all I think it worked well as an experiment in type, and could possibly be used as a display font, but I would say I probably got more from undertaking the project and the process than I will from using the physical font.
Font Name:
Middlecase
Credits/Designer:
Tom Walsh
Released:
2008
Font Style:
Decorative Serif
Format:
Opentype