Discover the LuxDeco Style Guide – a 92-page complimentary, interactive publication created to give you all the inspiration, tips and pieces you need to transform your home. Request your copy to access key spring/summer looks, exclusive pieces, inspiring tastemakers and practical style notes.
Read more about this project here
And order your free copy here

I’m excited to announce a new series of posts are on their way. A retrospective of typeface design projects from over the years which I will be sharing on Instagram and right here. Giving an insight into why they were designed, who they were designed for and the nuances of each typeface. Spanning from University projects while at Camberwell, up to my most recent commercial type design project last year. I’m hoping these will work as a living archive, as well as provide some understanding of the process’ involved in both the designing and the creation of a working typeface.
Oh, and for the aficionados out there, I know ‘Font Focus’ isn’t entirely accurate (as I’ll be covering typefaces), but it had a nicer ring to it!
To see the updates on Instagram you can take a look here – instagram.com/tomwalshdesign/

After a while of weighing it up, I finally decided to set up an Instagram for the business side of my life. Primarily as I wasn’t sure where to put the print work that I often create when I’m working on digital contracts, but also as a kind of middle ground for inspiration. Somewhere to put those little nuggets that don’t quite warrant a post.
If you’d like to take a look, or follow, you can find me at instagram.com/tomwalshdesign/
If you’re not already aware of The Noun Project, you should be. It’s one of those sites you think should have always existed, and wonder why it took so long to arrive. Launched in 2010 by husband-and-wife team of Edward Boatman and Sofya Polyakov, along with designer Scott Thomas, the site allows members to upload icons for others to download. They describe it as –
Creating, Sharing and Celebrating the World’s Visual Language
Its a simple concept, but one with multiple uses. From my own experience I’ve been uploading icons on and off for the last two–three years (and being paid monthly for downloads), but from digging a little deeper into their blog there’s a whole other aspect to it. The ‘Nouns’ on their site have also been used for education and signage systems, like their ‘Iconathons’ where they aim to “add to the public domain a set of graphic symbols that can be used to easily communicate concepts frequently needed in civic design.
If you fancy having a look around, or even uploading/downloading some icons, you can take a look at thenounproject.com
Or if you’d like to take a look at my icon collection you can see them on my page at thenounproject.com/tomwalshdesign

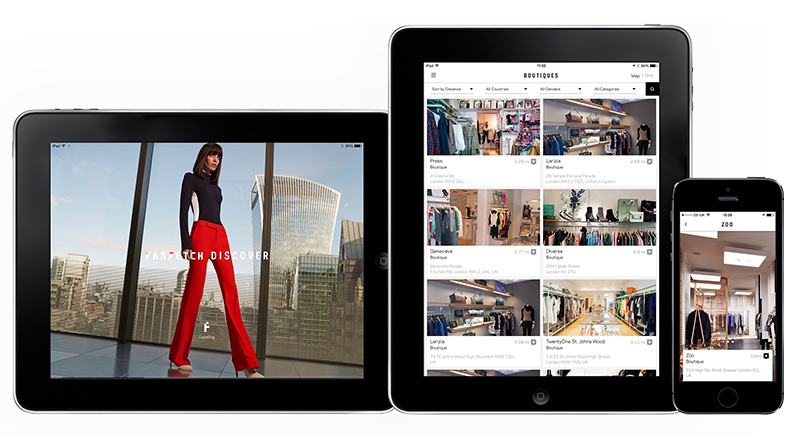
The iPad version of the Farfetch Discover app I designed while in house at Farfetch has launched. So now users can enjoy it on tablets as well as mobile, there’s no excuse not to download it!
They describe it as –
“Farfetch Discover takes a fashion insider’s view on cities around the world, with unrivalled access to a treasure trove of local knowledge direct from our network of over 300 independent boutiques. From gourmet eateries in Dallas, to charming markets hidden away on Dubrovnik’s Adriatic coast, get tips that only a local could know.
Browse boutique recommendations on where to eat, drink, stay or explore. Read personal itineraries from some of the city’s coolest natives or create your own to have handy when you’re offline in the city. And of course you’ve got over 1,500 designers and 120,000 products to shop from, right at your fingertips.”
And if you’d like to have a play you can download it from the app store here
Or read more about this project here

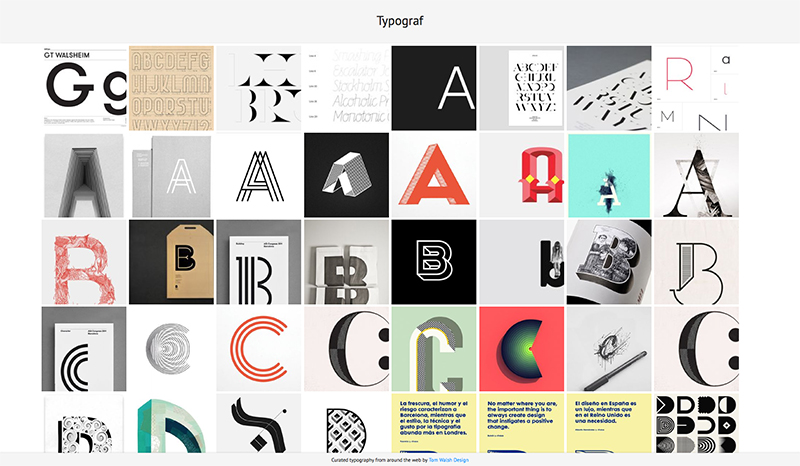
After years of planning, designing and procrastinating over my side-project Typograf, I decided that at the very least it should be more than an empty page with ‘coming soon’ (which also isn’t strictly true, as its been there for almost a decade…). And so Typograf mark II was born. Essentially it’s an aggregator for my typography related Pinterest pins, pulling in anything I add to those boards and displaying them all in one place. Making it easy for me, and anyone else on the web who stumbles across it, to see it all in one place. It’s still effectively a holding page, but at least its now a page with some use, to me anyway.
The next step will be working out how to randomise a selection of web fonts for use in the header and footer, but that’s Mark III. Expect that in another decade then.
You can take a look at typograf.co.uk/

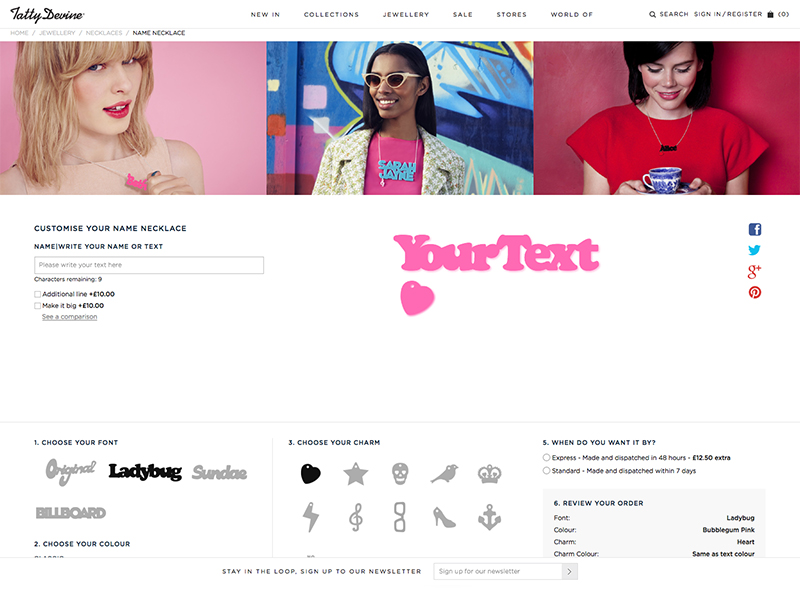
I don’t often get the chance to open up FontLab Studio, especially for paid jobs, so when Tatty Devine approached me to digitise their ‘name necklace’ fonts it was the perfect opportunity to get my hand back in.
Tatty Devine, who describe themselves as an “…independent British company designing and micro-manufacturing original jewellery in the UK”, have been designing and hand making these perspex necklaces in East London for as long as I can remember. At one time I’m pretty sure almost every girl I knew owned one…
The project consisted of converting the four ‘fonts’ they previously had as rough vectors, that would be hand placed together for the designs, into working, usable fonts. This had two main goals. The first being they would no longer need to copy each character into an Illustrator file and manually align them, and the second that they would be able to show users a preview of their necklaces on their new site.
Building fonts from existing vectors may sound like a fairly straight forward task, until you consider how these will need to work. Each necklace needs its characters to overlap so that they can be cut into a single piece, and as three of the fonts are based on existing fonts that weren’t designed to do this, it was going to mean almost every character combination would need to be manually kerned, with a fair few ligatures added in to boot. Ladybug (based on Cooper Black by Oswald Cooper), Sundae (based on Futura Script by Edwin W Shaar) and Billboard (based on Whoop Ass by Blambot Fonts were the three that had to be man-handled into place. Which although it was an arduous process, with a lot of back and forth, ended up working quite well. The final font ‘Original’ was a little easier though, as its based on co-founder Harriet Vine’s handwriting there was a natural flow to it that meant the joins were easier to find…
You can take a look and have a play with the finished product at tattydevine.com/name-necklace



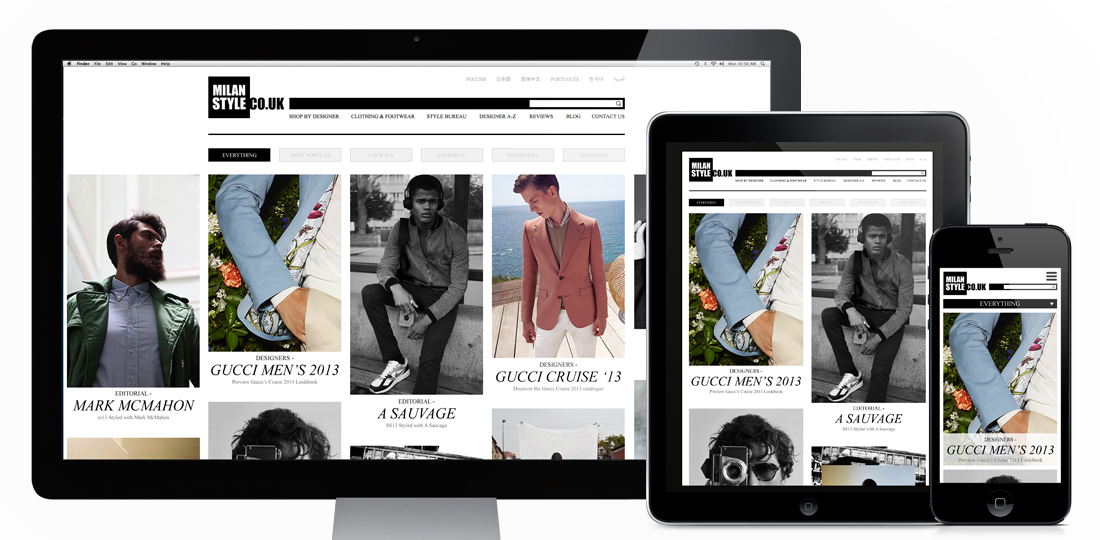
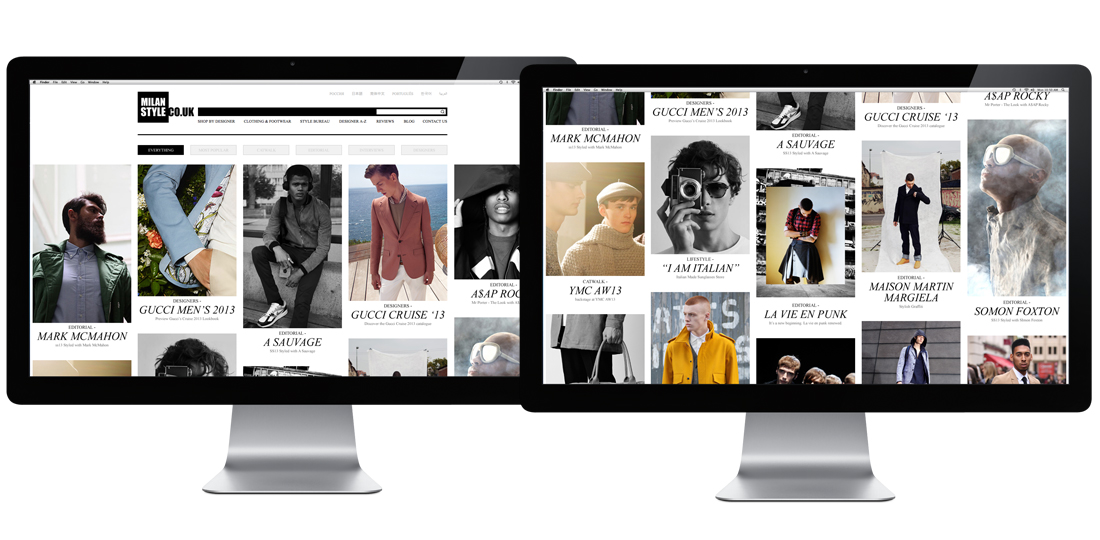
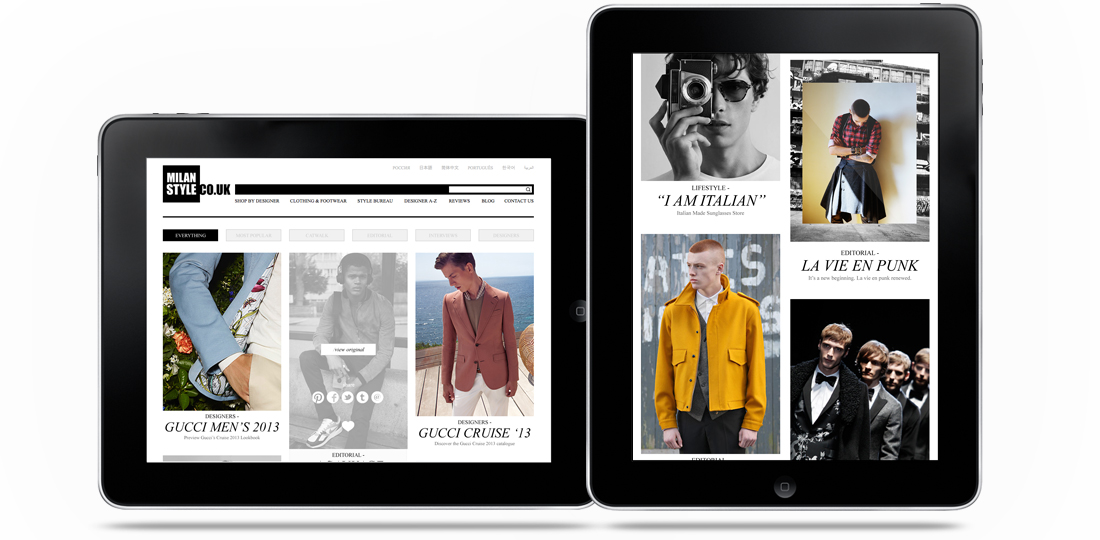
The fashion ‘Portfolio’ I designed for Milan Style is now live! Designed to be a clean, responsive experience the site pulls in editorial content from a selection of major fashion sites (including Gucci, Oki Ni, Matches, Mr Porter and many more) and creates a central hub to view the upcoming trends and styles in the Male fashion world. With content ranging from Catwalk shots to editorial it works as a curated overview of what the top end of fashion are producing from season to season. It was designed to be responsive to cater for more detailed browsing on a desktop, or for a quick bit of mobile eye candy if you’re on the go, and has a couple of nice little features thrown in too (like the Pinterest style colour matching on load, and the animation of content on window re-size).
You can see more of this project on my site here
Or you can take a look at the full site here


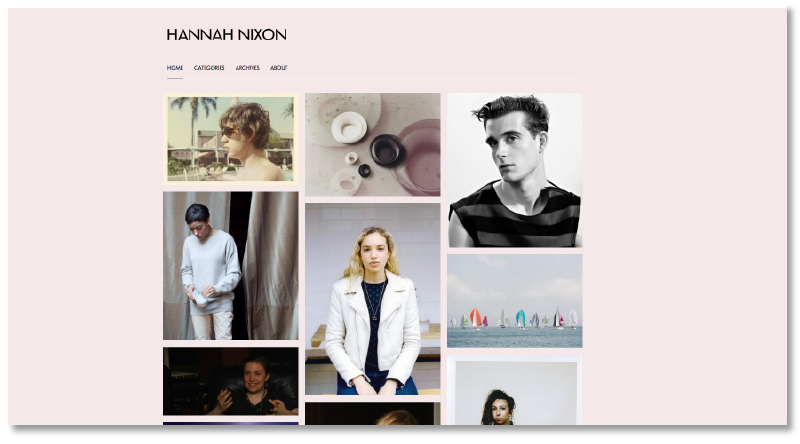
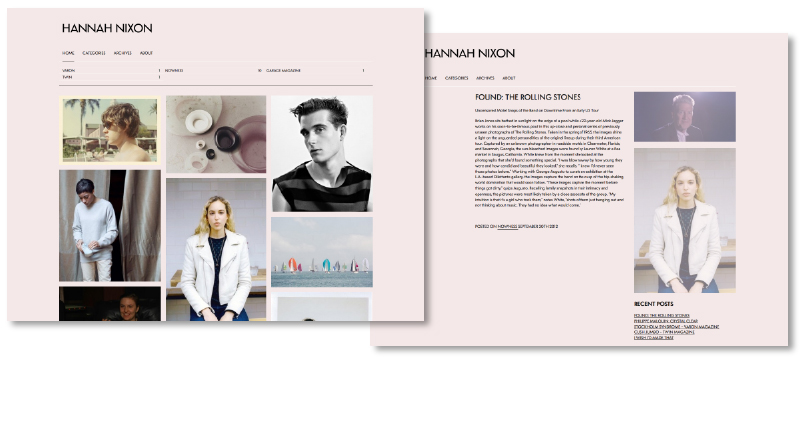
The customised WordPress I set up for fashion writer Hannah Nixon is now live! A re-worked version of the Imbalance theme, it showcases her writing through a visually engaging home page which invites the user to delve deeper. Another element of the theme that made it a particularly appropriate choice is how you navigate using categories, allowing Hannah to group her work by publication/website. Doesn’t look too bad either!
You can take a look at the live site here




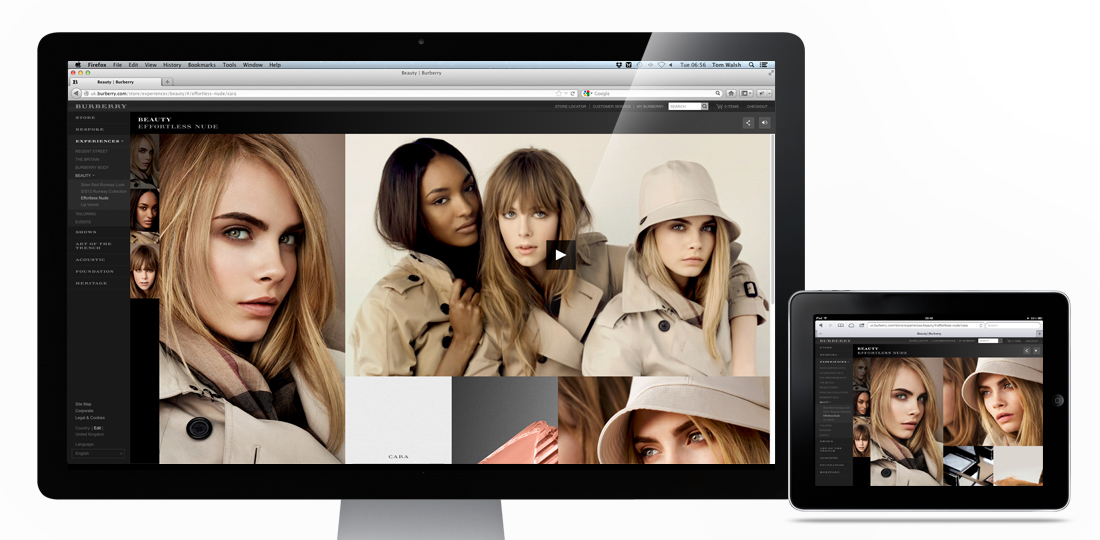
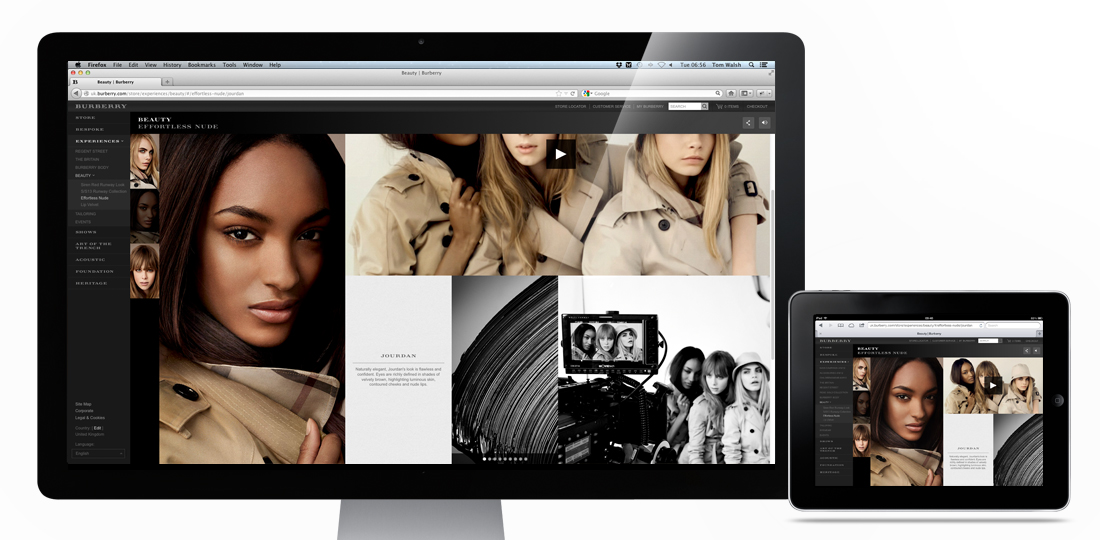
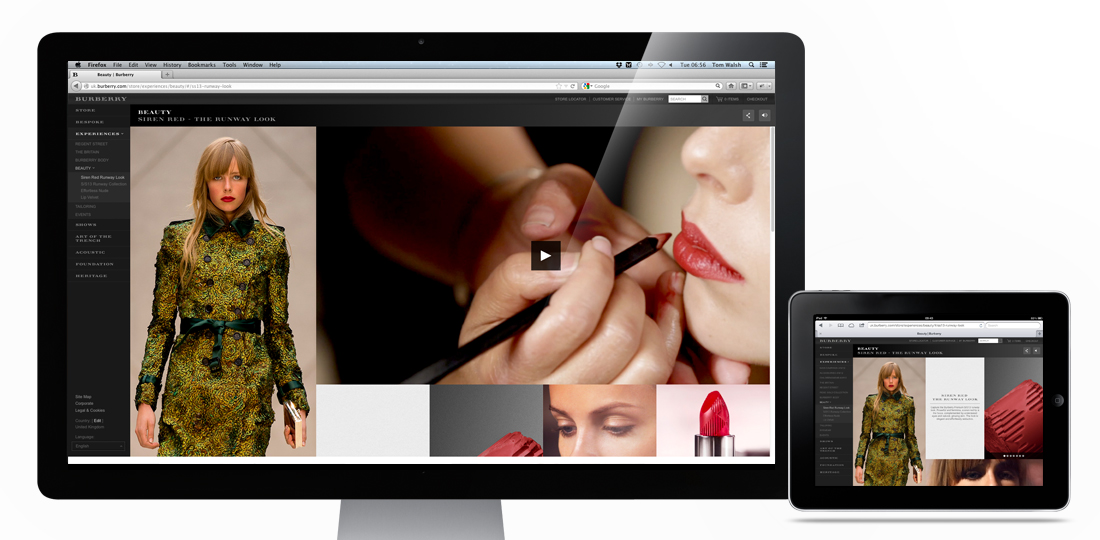
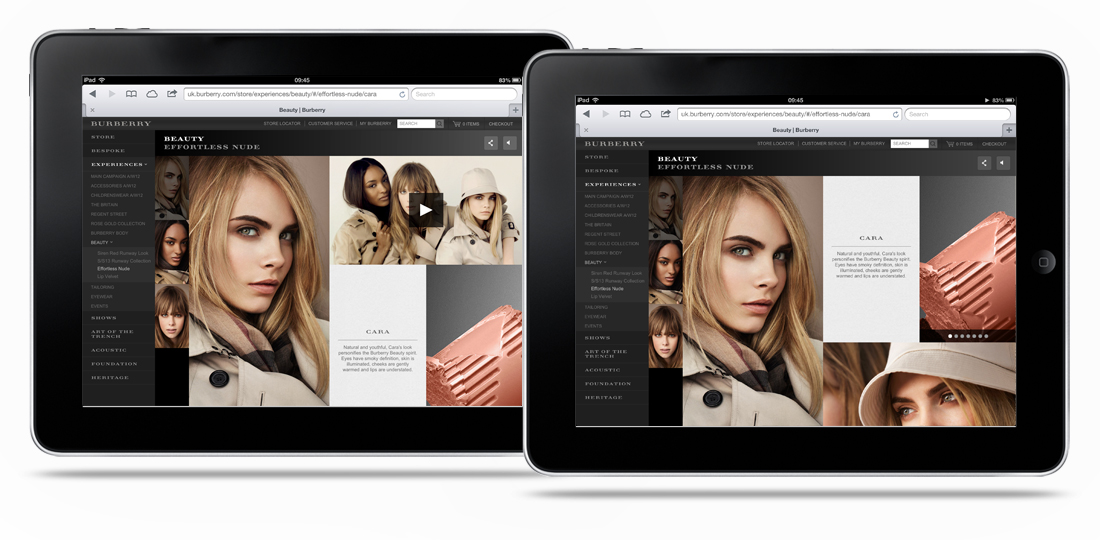
The Burberry Beauty experiences I designed while freelancing for them have gone live! Designed to showcase the hero image on the left hand side by keeping it fixed to the device height, while allowing different amounts of supporting content through the scrollable, flexible grid on the right it caters for product, stills and video. The flexible grid section makes it adaptable for iPad to super-wide screen, while also giving the content a structured but editorial feel.
Take a look here if you want to have a play – Burberry’s SS13 Beauty campaigns
Designed while working for: Burberry
Creative direction: Marga Arrom Bibiloni & Chester Chipperfield

