Hypnotic animations by kinetic type foundry Dia to promote the launch of Klim foundries latest typeface collection Söhne.
You can view all four families on Klim’s site here:
klim.co.nz/soehne/
and read an in depth interview with Klim Foundry on It’s Nice That here:
itsnicethat.com/klim-dia-sohne
Beautiful work from studio ManvsMachine for Castello. Having 3D scanned the three flagship cheeses they went on to create what must be the most seductive videos ever created to sell Cheddar and Brie…
You can see the full series on their Vimeo here: https://vimeo.com/mvsm
A great new tool from Swiss Type Design agency Dinamo, designed to “test drive the truth of variable fonts”. The perfect way to find any flaws in existing or WIP variable font projects.
They describe it as:
“First practiced in Ancient Greece, the military punishment known as “running the gauntlet” forced the convicted to pass between a double row of comrades who strike out and attack them. Not always easy.
Fast forward to a digital 2018, and type designers can make their fonts run through our Gauntlet to quickly uncover their weaknesses. It provides a selection of features for testing and analysing typefaces during the design process and was specifically built with variable fonts in mind, allowing for an animated preview of all their axes combined.”
I haven’t had a chance to test it out on any of my projects, but its fun to play with all the same, and definitely one to bookmark for proper use later.
You can check it out at dinamodarkroom.com/
A selection of brand identities I’ve designed over the years, either as part of wider projects or as independent briefs.

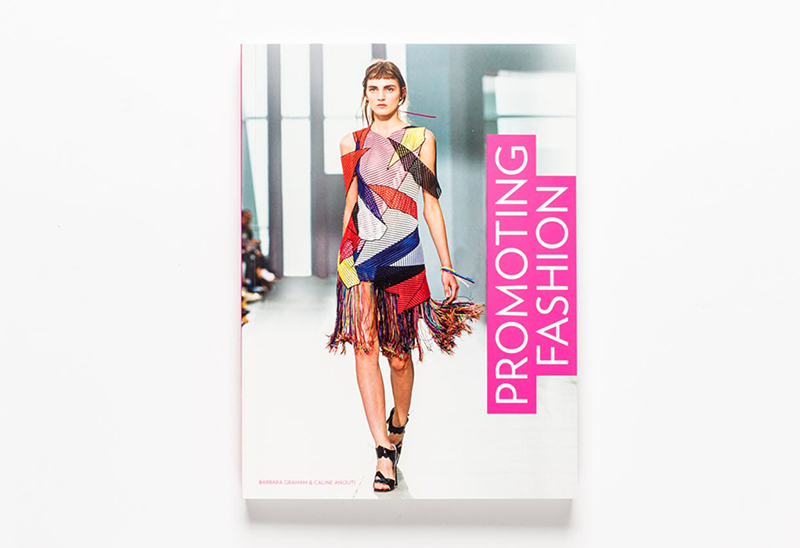
The new book ‘Promoting Fashion’, published by Laurence King, has used my work as an example in their section discussing the importance of best practise design for responsive fashion e-commerce sites. And to top that, they also used my work on their back cover!
You can read more on the book here
Screens of the Future is Universal Everything’s ongoing series of visionary prototypes, based on the emerging technologies of flexible displays, shape-shifting materials and context-aware functionality.
These moving image artworks highlight humanity’s increasingly integrated relationship with technology, serving as product demos of our near future.
You can see more of their project here
Following last Autumn’s collaboration with M/M (Paris) to reinterpret its iconic crocodile logo (an homage to founder René Lacoste, who was dubbed “The Crocodile” because of his tenacity on the tennis court), for the first time in the fashion brand’s history, Lacoste has replaced the famous crocodile with ten endangered species. All of which face imminent threat of extinction.
Working closely with BTEC Paris and the International Union for Conservation of Nature (IUCN) to design the limited edition logos, which are embroidered in the same style as the renowned crocodile, the French fashion brand has correlated the number of available shirts with the number of animals that remain in the wild. Ranging from 30 Vaquita porpoises to 450 Anegada Rock Iguanas. Creating a total of 1,775 shirts, of which the profits will be donated to the species’ conservation.
Unfortunately they all sold out pretty much immediately, but if you’d like to take a look in more detail and read up on the cause you can find it on their site here:
lacoste.com/saveourspecies
And you can support the cause with donations here:
saveourspecies.org



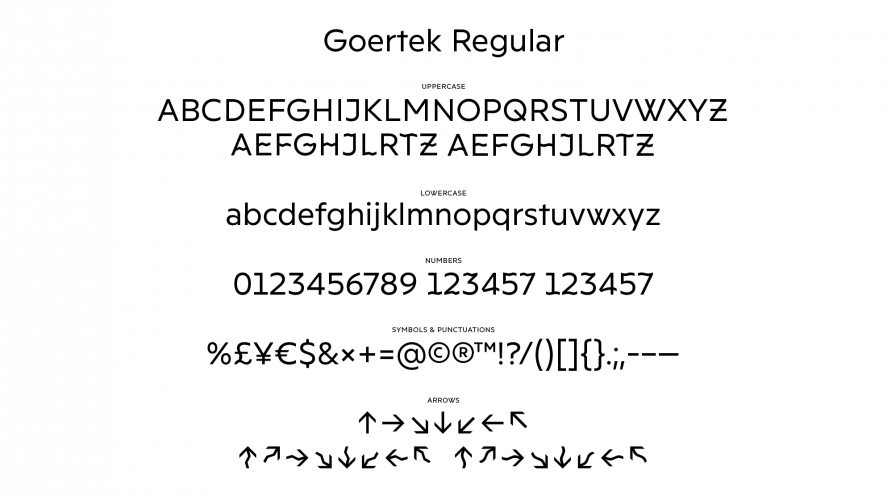
An interesting, if not traditionally aesthetic, approach to type and signage from Kontrapunkt and Nippon Design Center. The Sonic Typeface, designed for Goertek’s R&D Centre in Qinbao, China, varies it’s appearance using Opentype technologies in response to different sound wave frequencies. Meaning that throughout the R&D hub, the typeface and signage will display itself differently depending on the surrounding environment.
I’m not 100% on whether I like the result or not, but I definitely like the concept.

Spin studio’s new site has arrived, and what a site it is.
A great showcase of their output, pairing less commercial projects like ‘Lettuce Letters’ with their best known work. What makes the site so appealing though is the attention to detail and abundance of engaging animations to maximise the playful personality of each piece. Clearly it helps that their work is in itself intelligently crafted enough to stand on its own, but it’s great to see this amount of thought and effort put into a studio’s own site. Quite often the project that gets most neglected in the creative industries (and I’m as guilty of this as the next…).
Take a look for yourself at spin.co.uk
An insightful and engaging new project from Getty Images, showing their predictions for trends in the coming year. We see quite a few of these being shared around in January each year, but this one is particularly nice. My favourite element being the colour sampling rollover in the ‘Boys, Boys, Boys’ page. A nice touch that surprised me and made me look for more little details throughout.
Take a look for yourself at visualtrends.gettyimages.com