




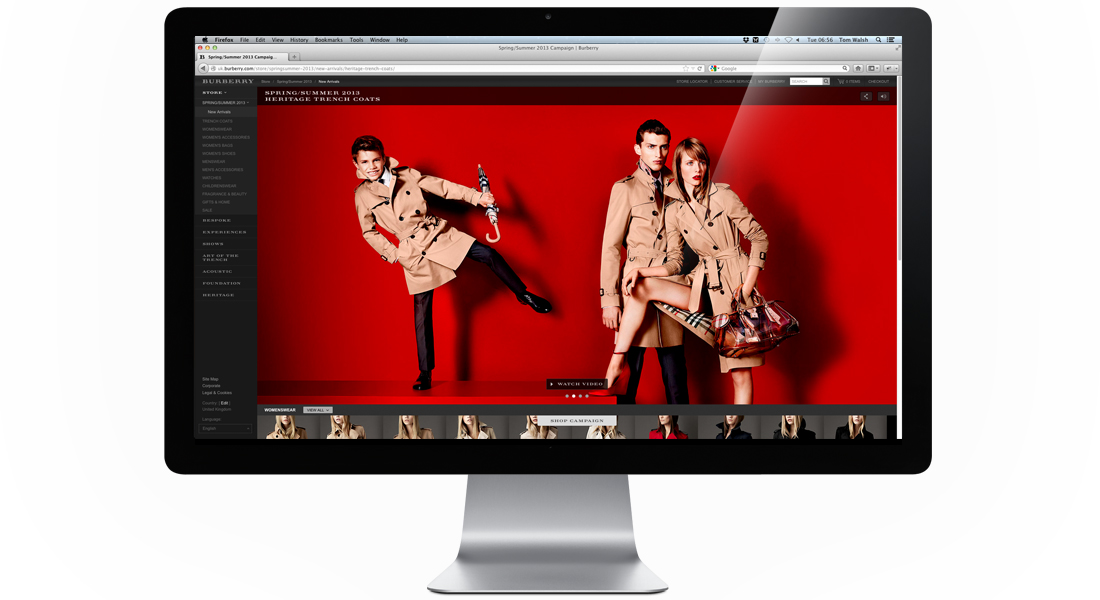
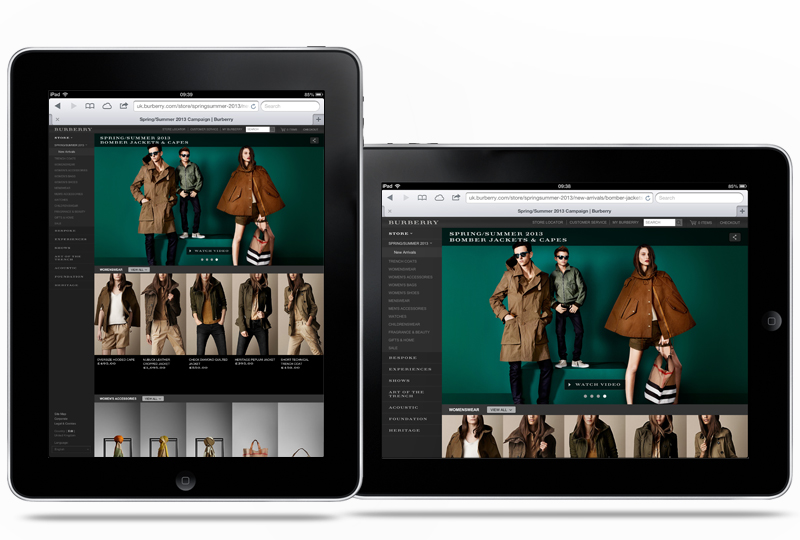
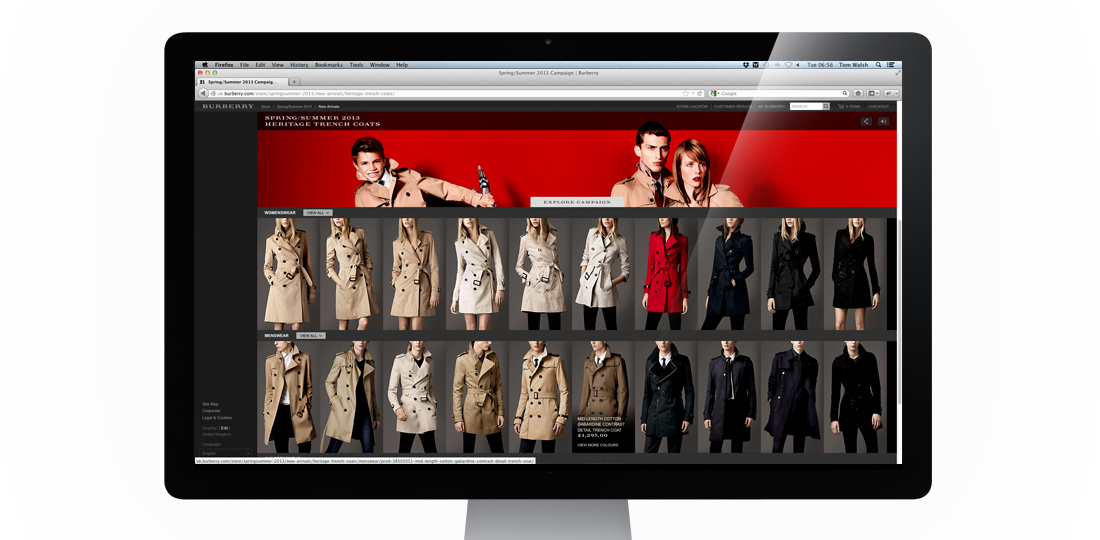
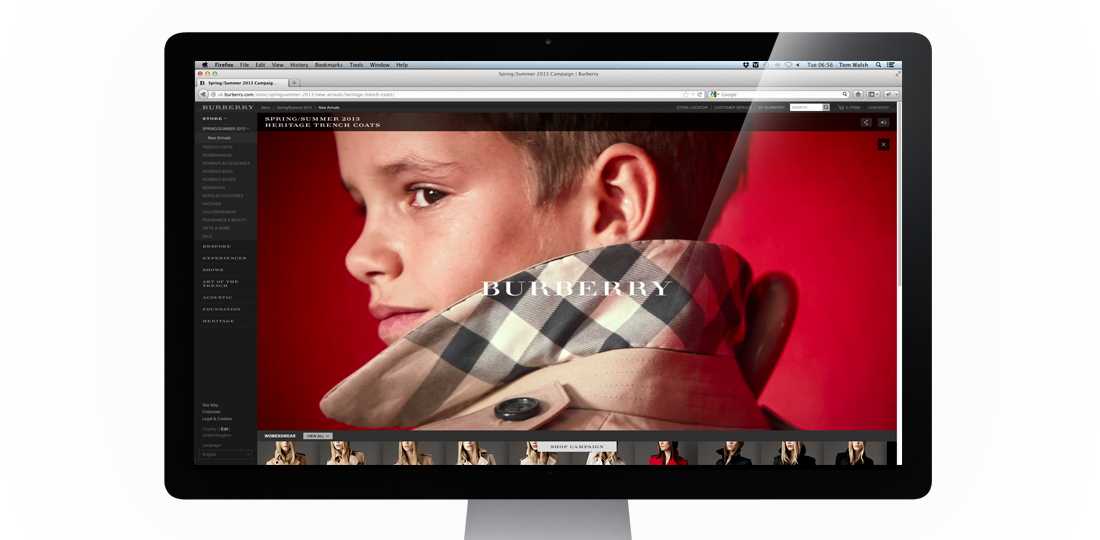
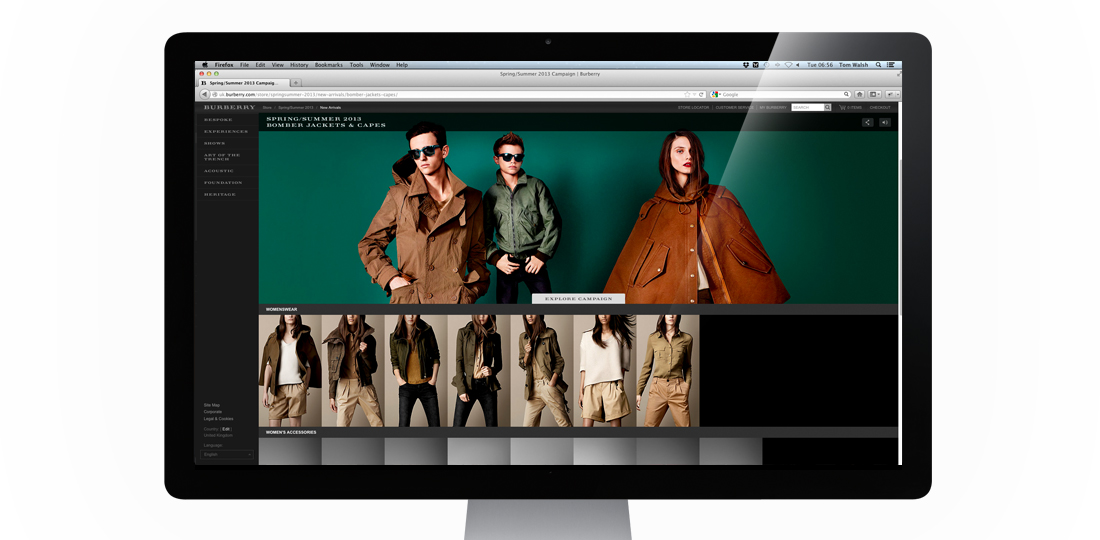
The first Main Campaign I’ve worked on while freelancing for Burberry, their Spring Summer 2013 campaign is now live! Shot by Mario Testino, and featuring Romeo Beckham in his ad campaign debut, alongside Burberry staples Edie Campbell and Cara Delevingne, it’s a much brighter campaign than they’ve opted for in recent years. Because of this we wanted to keep the design of how the campaign would sit within Burberry.com as clean as possible, while including the necessary functionality.
The two main areas that needed to be considered were how to make this campaign more overtly shoppable, and how to display the videos that accompany some of the still shots. Following on from the Festive campaign it was decided that this would also sit inside a store page. The main addition here was adding in a sliding ‘Shop Campaign’/’Explore Campaign’ button which allows you to switch the pages focus from browsing the campaign stills and videos or browsing related product. For the video display options, to avoid duplicating content within the carousel (as each video supports an image), we decided to have a ‘watch video’ button instead which fades the image down to its accompanying video, and returns to the carousel at the end. Resulting in a much cleaner experience than an overlay or other similar options.
Overall I think the experience does what it set out to pretty well, which is allow the imagery to take precedence over the interface.
Take a look for yourself here – burberry.com
Designed while working for: Burberry
Creative direction: Marga Arrom Bibiloni & Chester Chipperfield

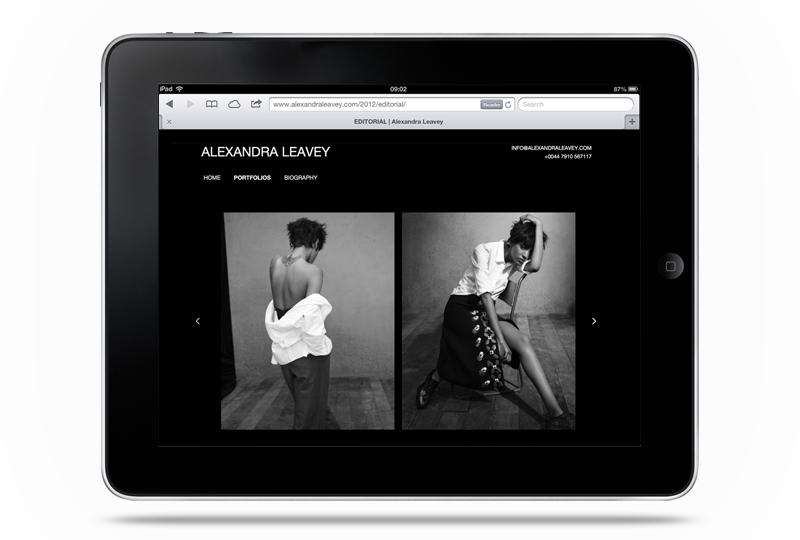
The updated (and much upgraded) version of fashion, advertising and editorial prop/set designer Alexandra Leavey’s site is now live. Built to work perfectly on desktop, tablet and mobile it can now be viewed wherever her clients are, and on their device of choice. Comprising of swipe, keyboard and mouse controlled navigation I built it to be as accessible as possible, while keeping the design and interface minimal so her images are the focus.
If you’re curious, you can take a look here – www.alexandraleavey.com



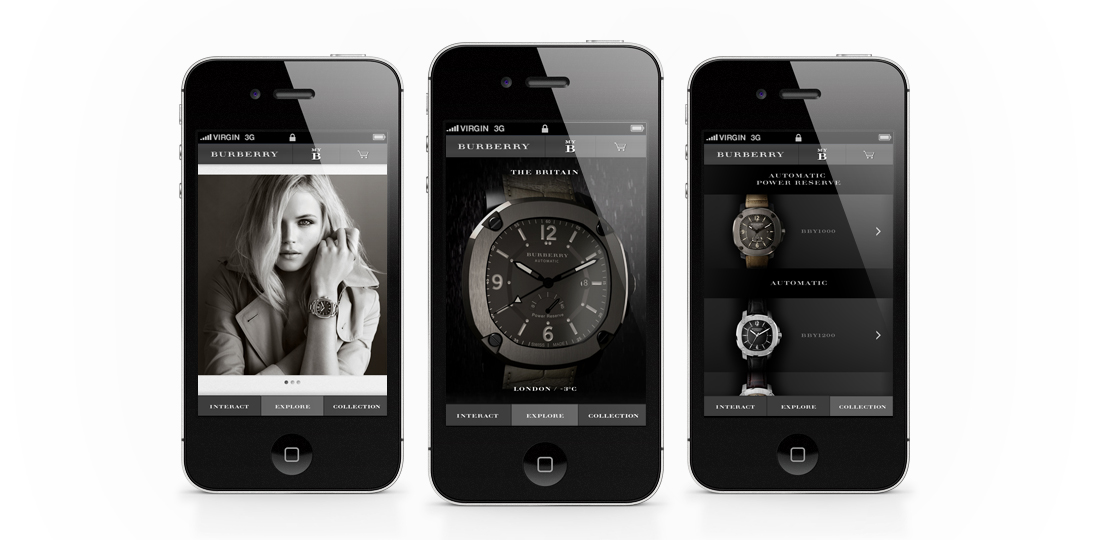
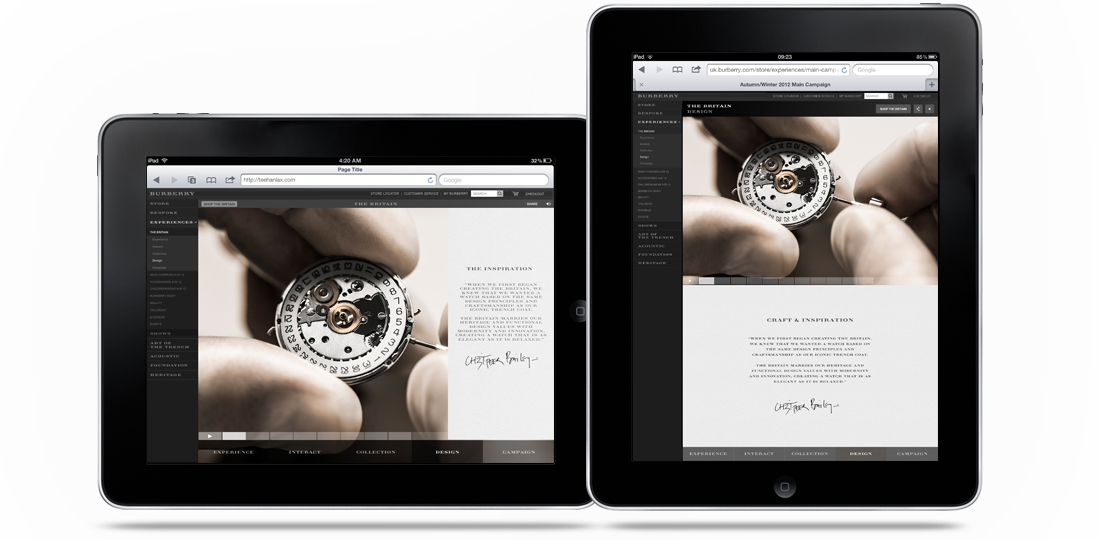
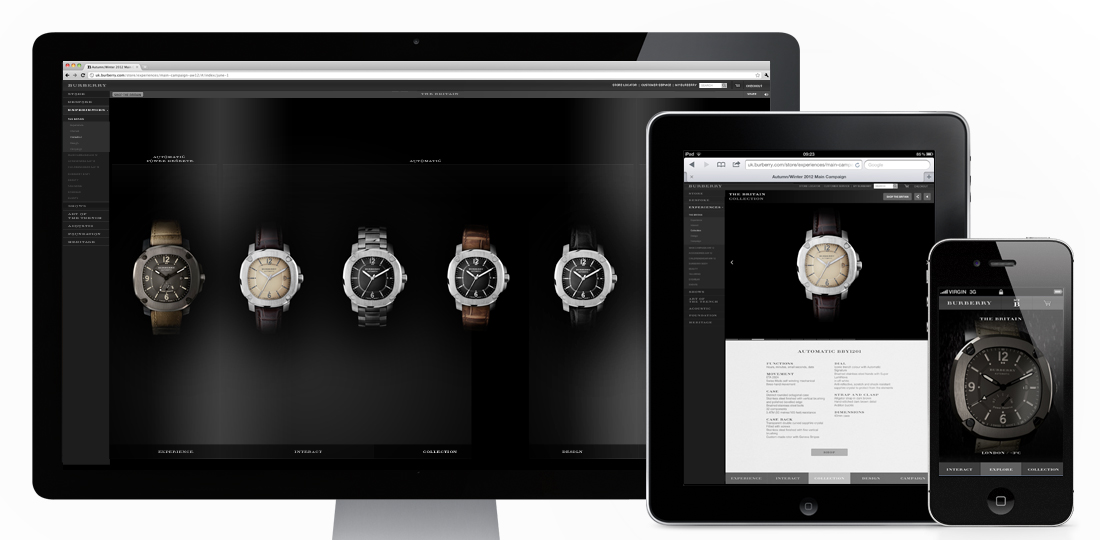
Introducing The Britain (to quote the campaign..), the first multi-platform ‘experience’ I’ve designed while freelancing at Burberry! Designed as a form of micro-site within the main Burberry.com site, it’s purpose is to promote their new range of watches. With mobile and tablet visitors to the site increasing daily it was a necessity for it to work across all devices, and I think the result does that pretty well! It has a separate mobile version, with a crystallisation of content (as well as some nice mobile specific features), and a responsive version for desktop and both tablet aspects. Some nifty (or “whizzy”, as The Guardian called them…) features include a real time and real weather watch on mobile, and 360 rotatable and exploding 3D versions of the hero watch on desktop/tablet.
You can take a look and have a play here – uk.burberry.com
Designed while working for: Burberry
Creative direction: Marga Arrom Bibiloni & Chester Chipperfield



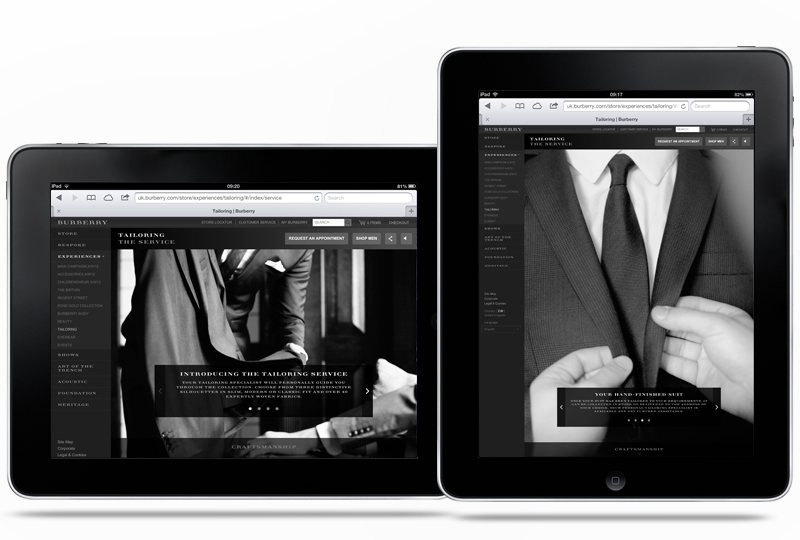
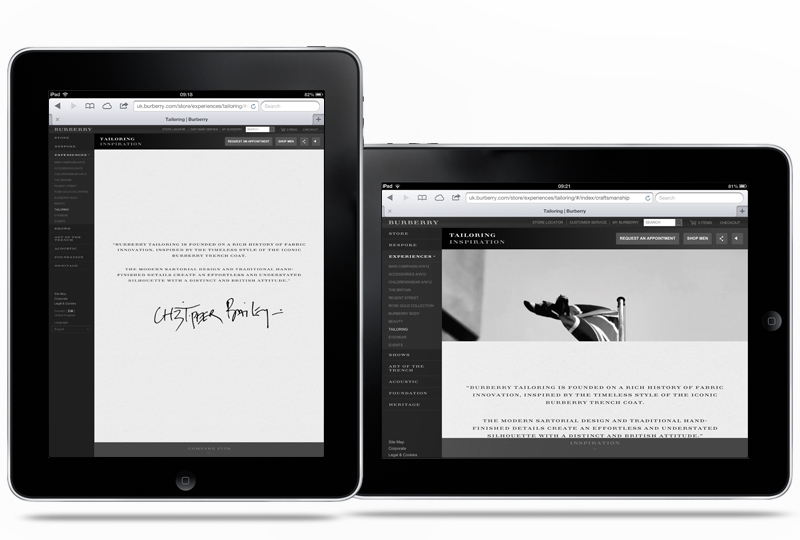
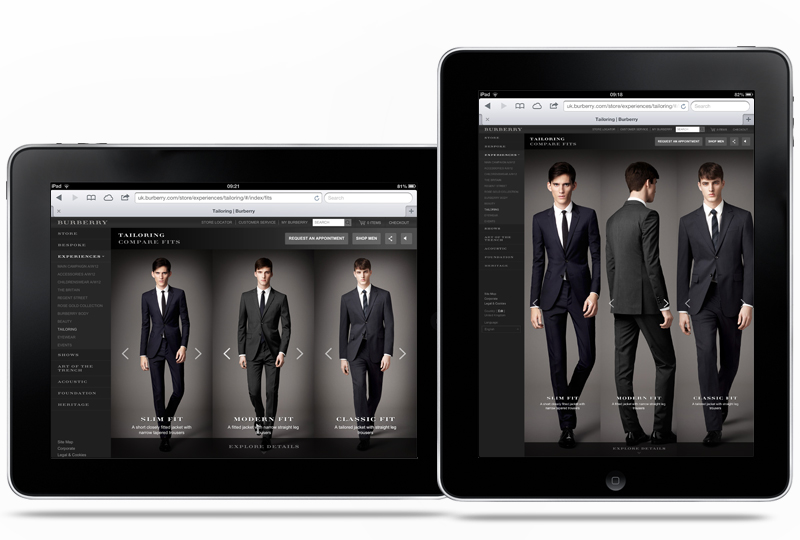
A simple update to the Burberry Tailoring experience. Comprising of a nice parallax to transition between modules and a selection of carousels to provide additional detail in the areas Burberry wanted to highlight. Designed to work on touch devices and desktop it’s a fluid, interactive experience that hopefully packs in all of the information while still looking uncluttered.
You can take a look for yourself here – uk.burberry.com/tailoring/
Designed while working for: Burberry
Creative direction: Marga Arrom Bibiloni & Chester Chipperfield

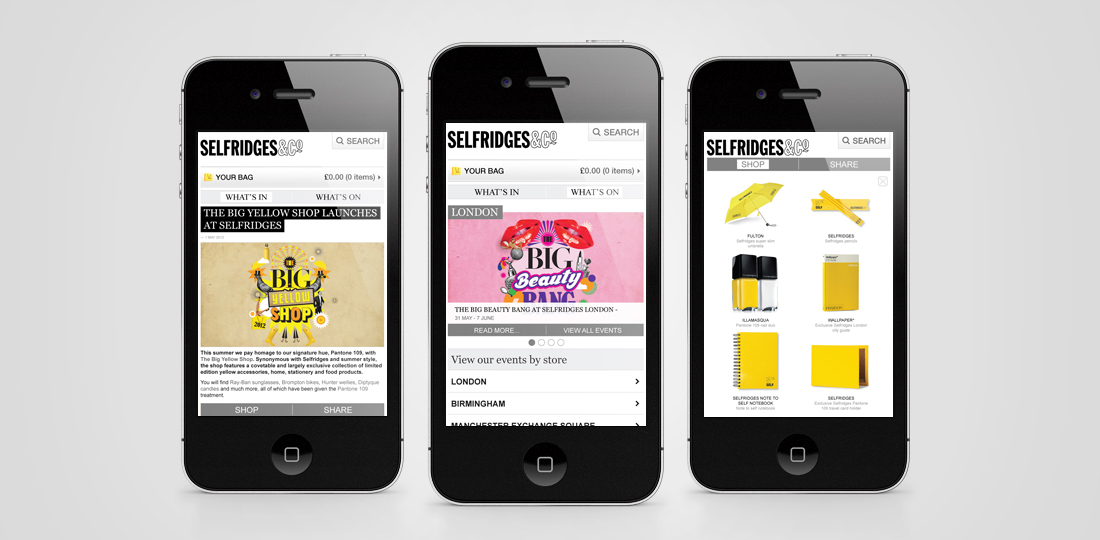
I’m pleased to say my first project for Selfridges has gone live! With the brief of finding a way to integrate their growing editorial and events based content into their mobile experience it was an interesting one too. Designed to proxy the content from their ‘What’s On’ and ‘What’s In’ sections on the main Selfridges site it takes a live feed from each section and re-styles it to be a little more mobile friendly. With a simple second level navigation separating the two sections, full width imagery as a preview for the articles and a handy filtering system it makes the process of finding an event or article much less frustrating. As additional features I also added in a geo-locate to find events near you and a nifty Shop/Share footer, just in case the user quite likes anything featured.
You can check it out on the Selfridges mobile site here (if you’re on a mobile that is…) –


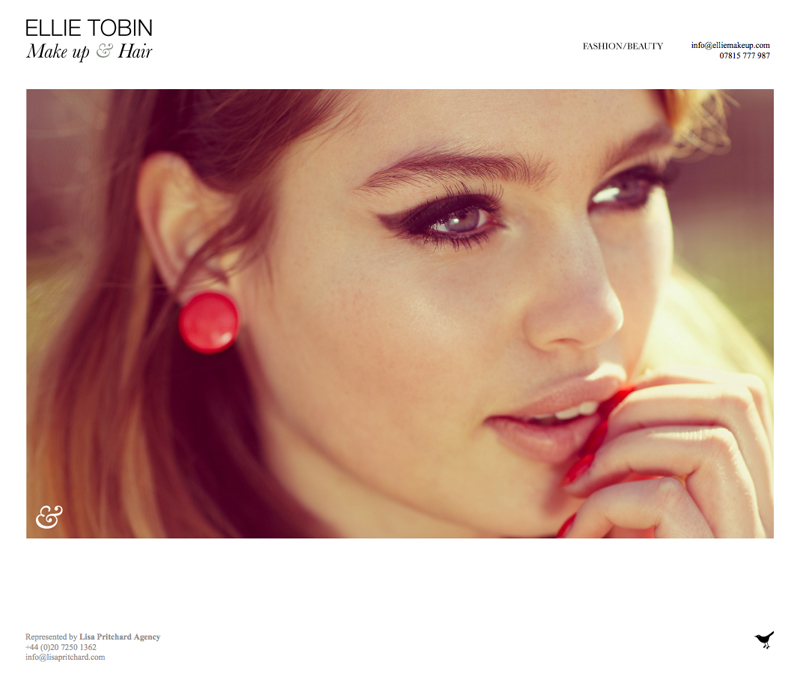
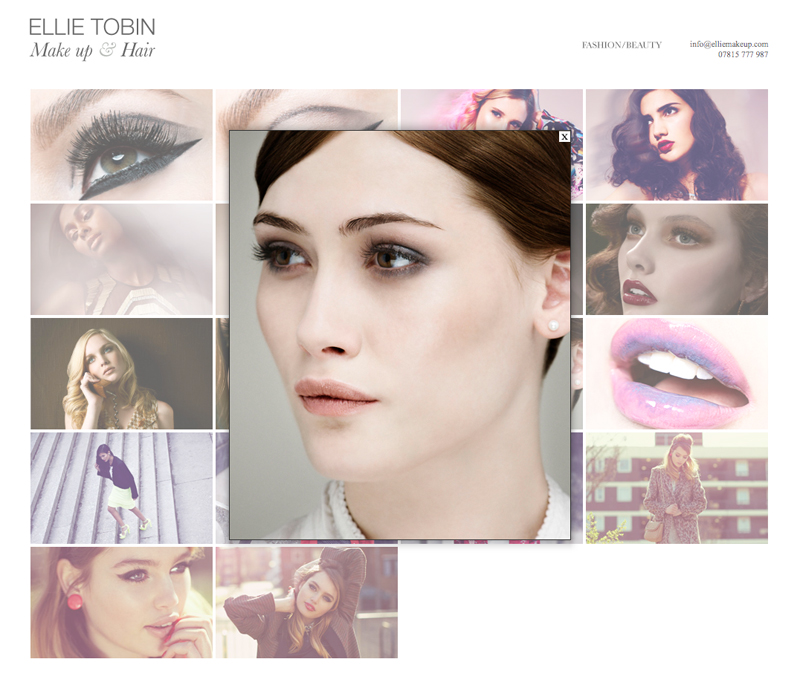
A quick update to the Ellie Make up site I designed and built last year, including a new home page and an edit to the navigation. All brought together with the lovely photography from Ellie Tobin.
Take a look at the site here
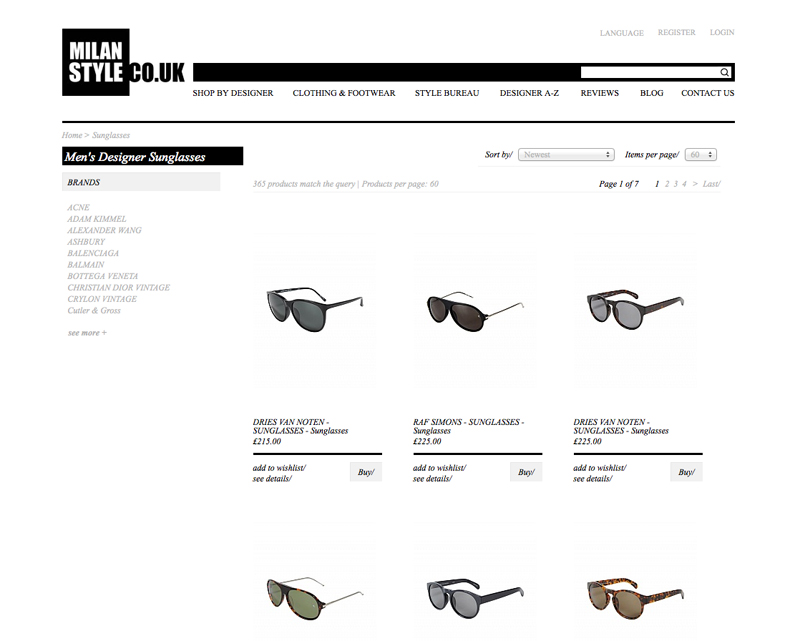
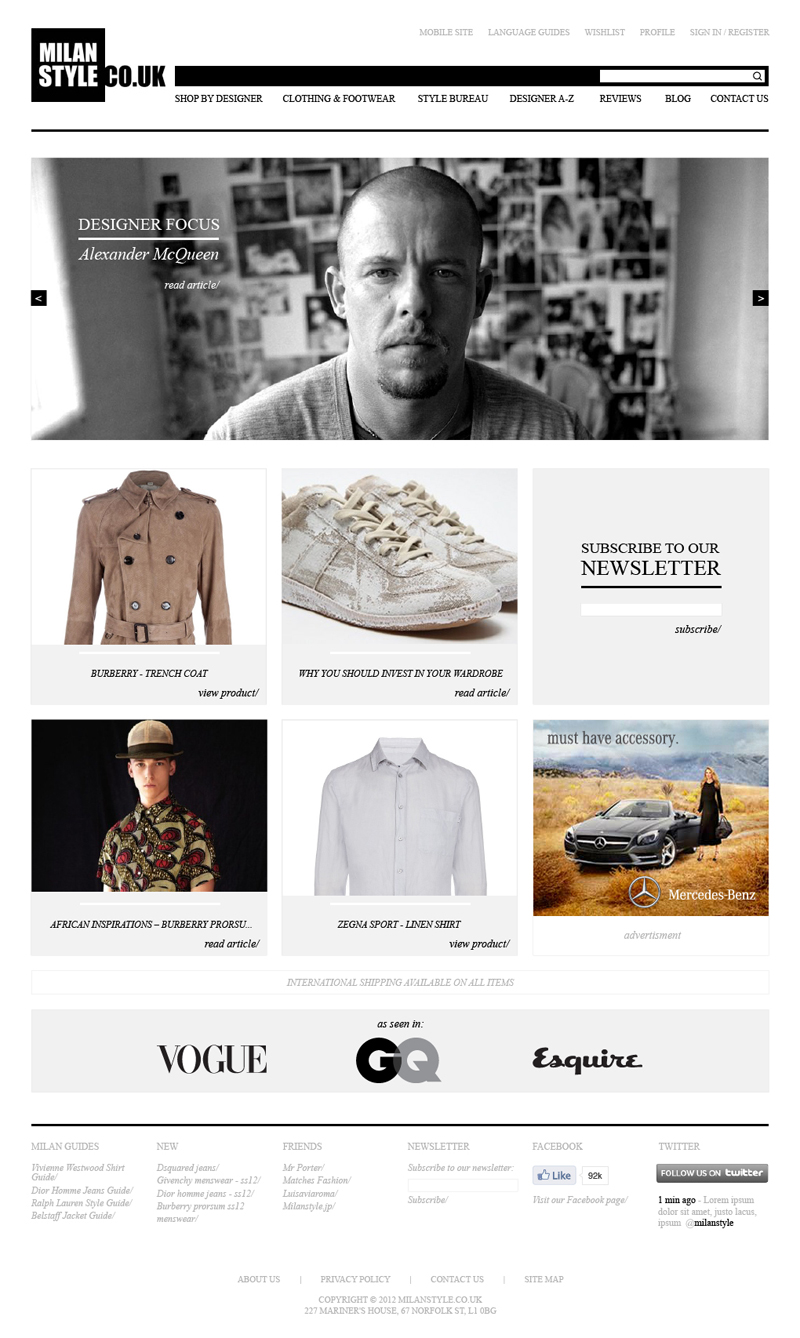
 Following the launch of the new Milan Style home page, the remaining pages from my re-design of the Milan Style fashion site are now live! Take a look, and maybe even treat yourself to something in the Sale here.
Following the launch of the new Milan Style home page, the remaining pages from my re-design of the Milan Style fashion site are now live! Take a look, and maybe even treat yourself to something in the Sale here.
 Possibly one of the smoothest running projects I’ve worked on for a long time, my Milan Style home page re-design has now gone live! An up and coming luxury menswear site covering brands such as McQueen and Rick Owens, Milan Style needed a home page that reflected the quality of its product. With plenty of white space, and a clean gridded structure the new home page design allows the product to shine, while keeping information clear. As a side project I also provided guides for a soft re-design of the remaining areas of the site, so check back for updates on when those go live too!
Possibly one of the smoothest running projects I’ve worked on for a long time, my Milan Style home page re-design has now gone live! An up and coming luxury menswear site covering brands such as McQueen and Rick Owens, Milan Style needed a home page that reflected the quality of its product. With plenty of white space, and a clean gridded structure the new home page design allows the product to shine, while keeping information clear. As a side project I also provided guides for a soft re-design of the remaining areas of the site, so check back for updates on when those go live too!
To see more of this project have a look on my site here
or to see the home page online you can take a look here
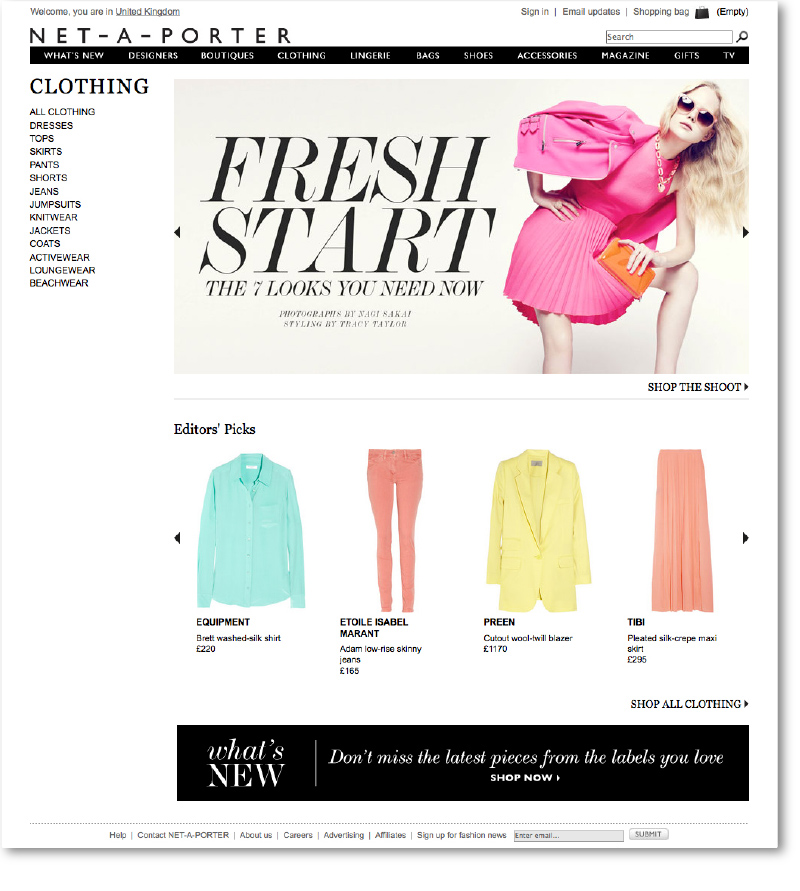
 The category landing page template I designed for Net-A-Porter has gone live! The second of my projects I worked on while there, it’s a fairly flexible template that can hold video, editorial or pretty much any suitable media in the main area, with supporting products being merchandisable underneath. Using this system it means that each category maintains an individual feel, based on the content chosen, while keeping a consistency across all five.
The category landing page template I designed for Net-A-Porter has gone live! The second of my projects I worked on while there, it’s a fairly flexible template that can hold video, editorial or pretty much any suitable media in the main area, with supporting products being merchandisable underneath. Using this system it means that each category maintains an individual feel, based on the content chosen, while keeping a consistency across all five.
You can take a look in more detail on the Net-A-Porter site here
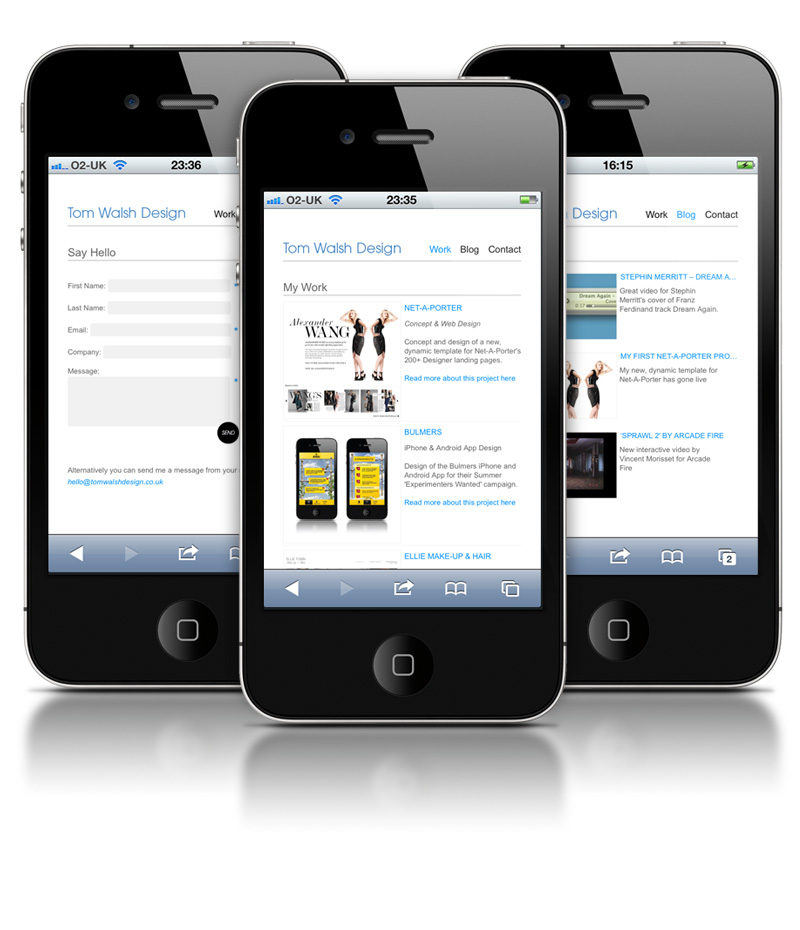
 So, I finally got round to making a Mobile optimised version of my site, and it’s now live! It features recent projects, blog posts, tweets and a handy contact form. If you’re reading this on your phone you can take a look here.
So, I finally got round to making a Mobile optimised version of my site, and it’s now live! It features recent projects, blog posts, tweets and a handy contact form. If you’re reading this on your phone you can take a look here.

