

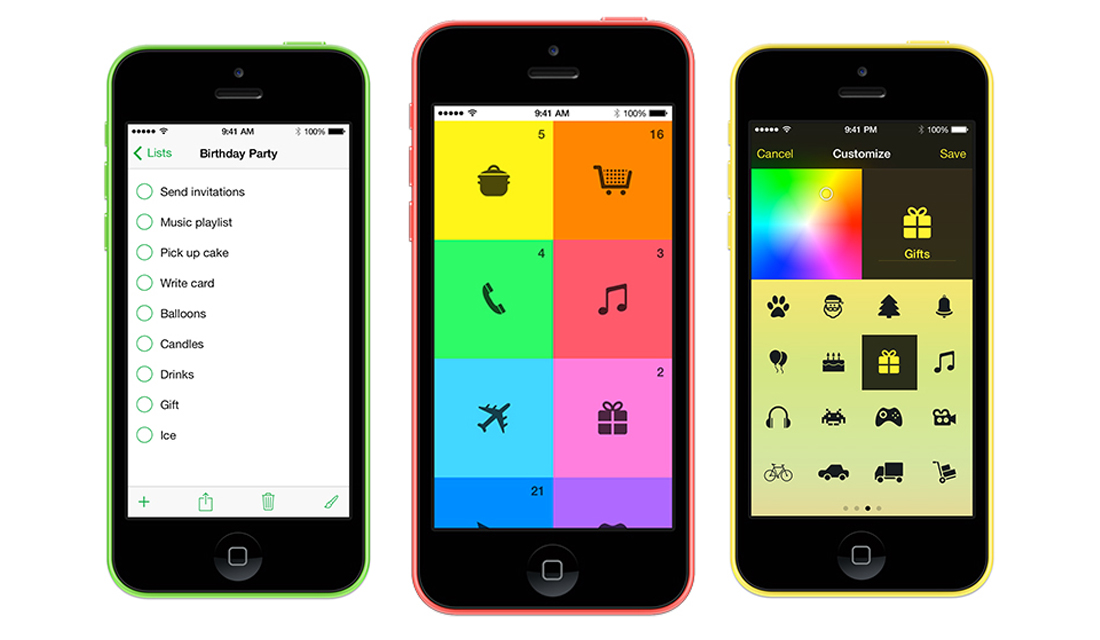
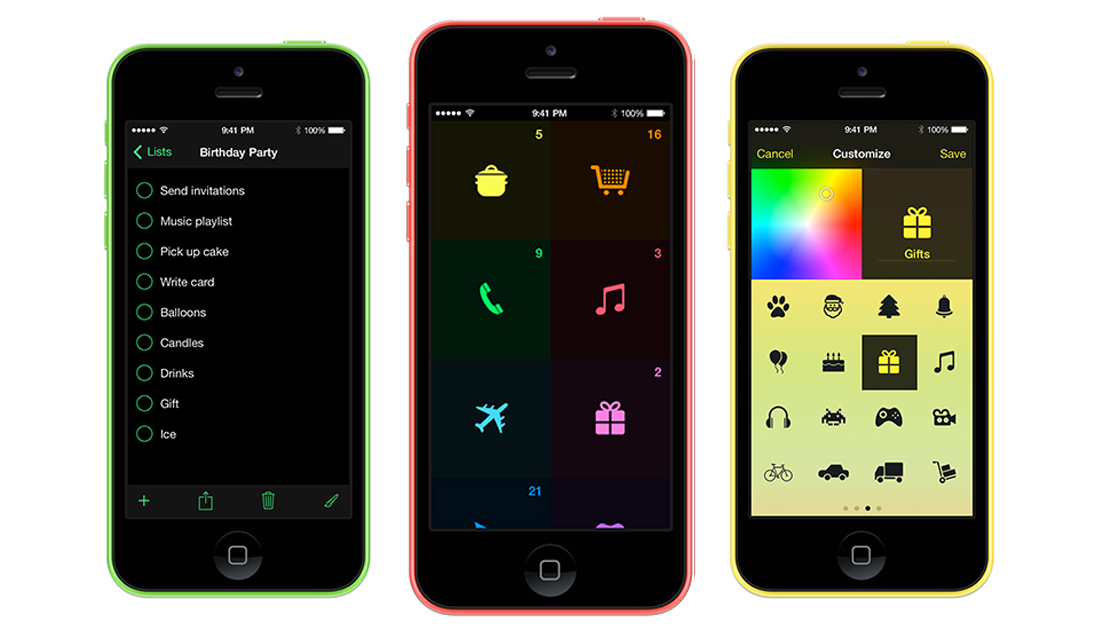
If you liked Clear, the designers to-do app, you’ll love Tick. Designed from the ground up for iOS7 it makes organising your life far more enjoyable than endless post-it notes…
I’m a list person. I have shopping lists on my phone, post-its stacked next to my computer (work and home), and scribbles all over various sketchbooks and envelopes scattered around the place. This may give me the feeling of being organised, but if I’m honest I quite often find lists long after I was supposed to have finished them. That’s how I stumbled across Tick. With its simple icon centred design, and the ability to customise colours to your preference it couldn’t be more straight forward. For the more experimental users they even chucked in a few swipey short cuts. The main thing I like about this app is, however, something that pretty much boils down to a design feature, of course. Its what the makers Taphive describe as ‘Ambient aware’. Which means that it detects the lighting in the room you’re in and switches itself to night mode if there’s low light. A lovely, simple touch that made it stand out for me.
If you’d like to organise yourself a bit more too, you can download it here
Taphive also have a pretty nifty app called Blur Studio. I’m yet to play with that one, but you can take a look at it here.


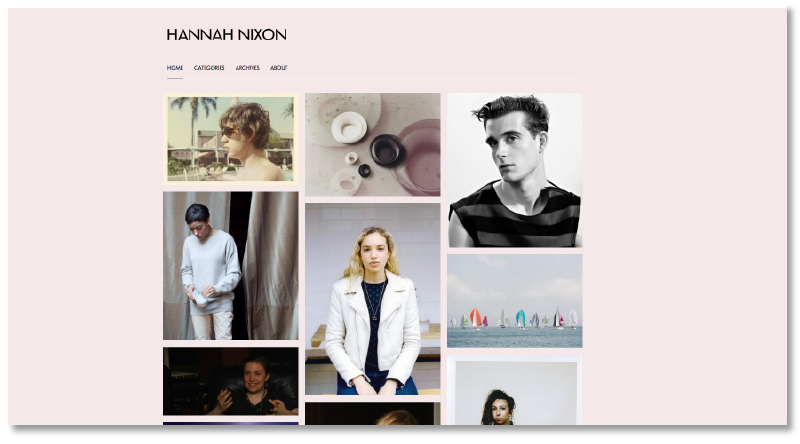
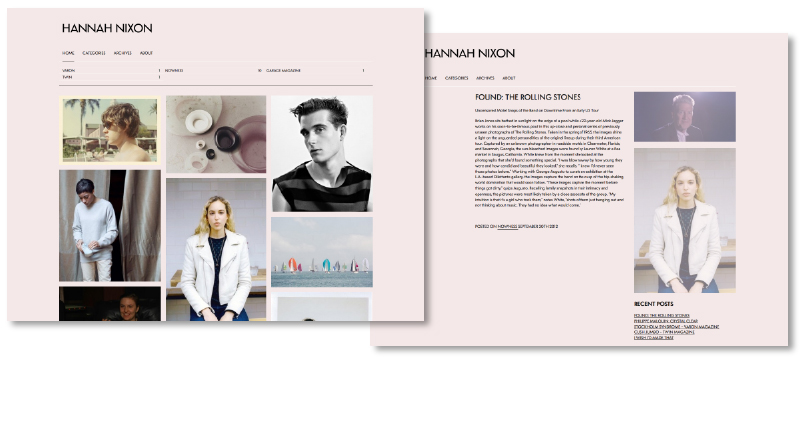
The customised WordPress I set up for fashion writer Hannah Nixon is now live! A re-worked version of the Imbalance theme, it showcases her writing through a visually engaging home page which invites the user to delve deeper. Another element of the theme that made it a particularly appropriate choice is how you navigate using categories, allowing Hannah to group her work by publication/website. Doesn’t look too bad either!
You can take a look at the live site here



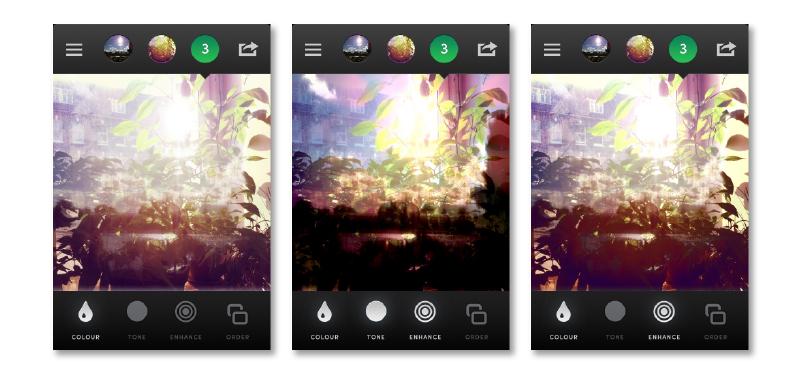
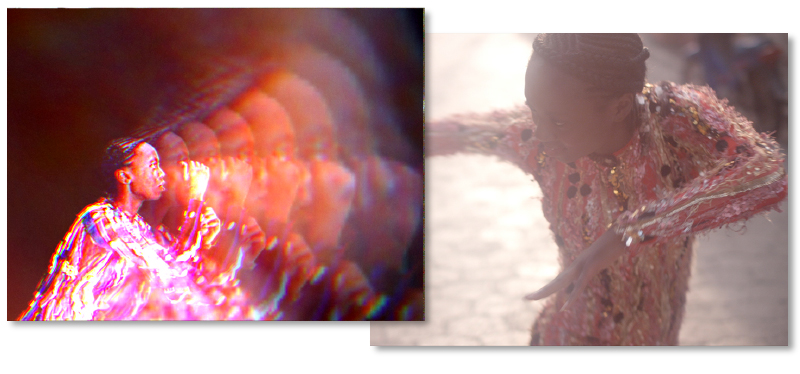
Lovely experimental experience from Goldfrapp, which allows the user to create discs which form ‘soundscapes’. Using any of the four supplied templates you can create ‘discs’ which represent sounds, the more discs you create the more multi-layered the soundscape becomes. A nice way to engage fans on it’s own, but it also comes with an accompanying ‘Tales of Us’ photo app. Through the app you can either take new photos, choose photos from your library, or have the app pick two at random. It then layers the photos as a ‘double exposure’ (see what they did there?), giving a selection of filters and adjustments that lets you create something quite similar to an Instagram filter, but with a more abstract depth. All round worth checking out.


Although it takes a while to load (which might have more to do with work being quiet today than the development…) if you liked their previous offerings, like Sprawl 2, then this is well worth a look. You can either use your webcam or your mouse to interact with the video, similar to the Sprawl one, but this time your movements don’t just pause/skip/loop the video, they directly interact with it creating kaleidoscopes and bursts of light wherever you connect. Here’s how they explain it –
“We’re not just dealing with technology, we’re dealing with unique environments. A big part of the data is our engagement and gesture. We developed a HTML5 video player where we control real-time WebGL shader effects. We pair camera vision with the gyroscope and accelerometer data from the mobile device that we send to the computer through WebSockets. It’s by far the most complex thing I’ve ever worked on.”
“For me it’s always been an obsession to combine these things, to make something rich and nuanced, so you forget the technology.”
Clever stuff eh.
Watch the video and have a play (best viewed on Google Chrome) here
Written, Directed & Produced by: Vincent Morisset
Creative Direction by: Vincent Morisset and Aaron Koblin
Produced by: AATOAA, Unit9, Google Creative Lab, Antler Films
A lovely short film exploring the different ways people interpret the same piece of music, all shot from the perspective of a vinyl spinning on a record player. The film was created for “Hello, Again,” an initiative by The Lincoln Motor Company that asks filmmakers to re-imagine the familiar into something fresh and new, and I think it does that pretty well. Its the mundaneness of some of the shots that makes it especially beautiful, accompanied by a nice edit to keep the momentum ticking over.
Watch the “Record” behind-the-scenes film here
Or visit the “Hello, Again” micro-site here
Directors: Wriggles & Robins
Music: ‘Be Happy’ by Amateur Best
Nice (but not so new) campaign promoting Issey Miyake’s last perfume by enabling users to post messages using Google Street View. The experience gets its full power with the app that allows other users to discover messages directly where they have been posted via augmented reality. They don’t look too bad either!
You can take a look on the site here


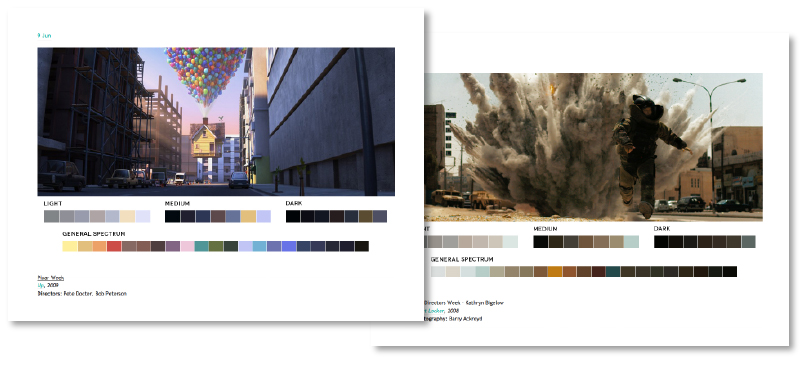
I stumbled upon Movies In Colour recently and keep finding myself wanting to re-visit it. Not only is it a lovely concept, but it also looks pretty good too (header aside…). The basic premise of the site is to take films, usually themed over each week (so one week may be Pixar, another Female Directors), and then break up the colour spectrum used within the film into ‘Light’, ‘Medium’, ‘Dark’ and ‘General Spectrum’. The process seems fairly manual, but personally I think the result is worth it.
This is how they explain it on their site –
“The idea started when I was watching Skyfall. I was taken with the cinematography and use of color more-so than the story itself. I wanted to find out what colors made up certain stills and after making a few color palettes for Skyfall, took it a step further by extending it to all films and starting a blog.
So far, the blog has not only been an aesthetic pursuit but also an educational pursuit that showcases the relationship between color, cinematography, set design, and production design. Overall, it is a study of color in films, but has other uses and applications. One of the goals is to give artists color palettes they can use in paintings, films, videos, graphic design, and other pursuits.
The Process
Research is first. I search for stills that are compositionally interesting as well as rich in color. I use the help of a color generator to get a very basic range of swatches. Then I piece together the general palette from that and other colors I think are prominent or worth including from the still. It’s all done in Photoshop to keep layout and swatch sizes consistent and to facilitate color sampling from the image.”
If you’d like to see more you can take a look at the full site here

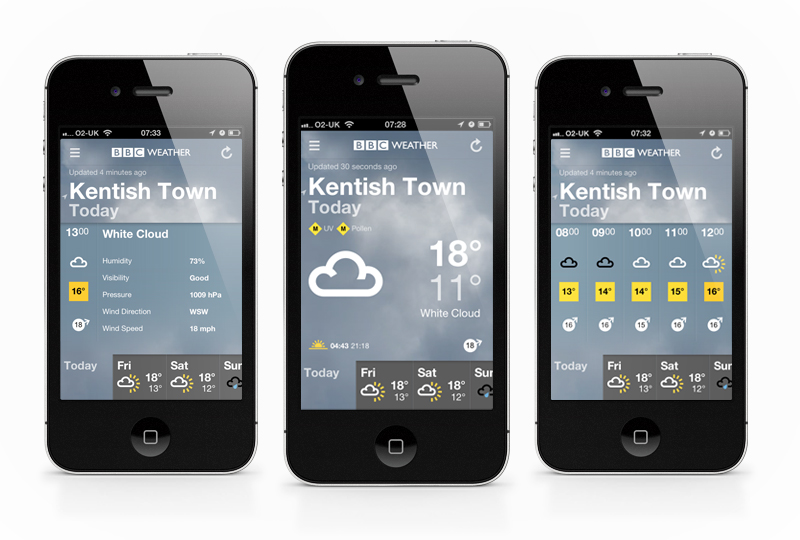
Another nice, well thought out app from the BBC. Their new offering is one that a lot of people have been expecting to appear for a little while now, since the re-design of their desktop weather experience (if you haven’t seen it, you can read more about that in my previous post here), and it doesn’t disappoint. As usual their UX and interface keeps it intuitive and pretty nice to use, while presenting everything in a clean and easy to digest format.
For those who have been pointing out the similarities to the upcoming iOS7 weather app, I’ve had a play with both, and I know which one I’ll be sticking with…
If you haven’t already, download it and have a play here.
It’s free after all (unless you count your TV license as payment…)!

To launch issue #86 ‘Making the News’ COLORS magazine have created a ‘News Machine’, which you tweet your headline to and it replicates the modern media’s mangling of information and spits out its own interpretation. COLORS explain the process on their site as –
“Twitter is the largest and least verifiable wire agency in the world. Tweet your story to @colorsmachine and watch the message change as it echoes through different media and into print.
A megaphone will read your tweet out loud. Its tape recorder listens, converting what it hears into text so that the television can show it onscreen. A camera watching the television converts what it sees into a signal to the radio antenna, which broadcasts the tweet. And the waiting microphone interprets this radio address as text again for printing.
Pick up your receipt. Compare the original tweet with the final report. Accuracy of reproduction varies according to the clarity of your writing and to chance.”
Unfortunately, as I’m writing this post the machine is offline (I think it’s being re-located) so I can’t send a test tweet to it, but I’ll keep my eye out for when it’s back up and add the results!
If you’d like to read more, or have a play with the News Machine you can visit COLORS’ website here
Nice, if sometimes a little nauseating to watch, tool by Teehan+Lax Labs which allows you to create instant timelapse (or ‘hyperlapse’) films from Google Street View. To use it you just drop a pin for your start, ‘A’, and finish, ‘B’ points and then create your very own Hyperlapse video! Here’s how the studio explain it –
“Hyper-lapse photography – a technique combining time-lapse and sweeping camera movements typically focused on a point-of-interest – has been a growing trend on video sites. Creating them requires precision and many hours stitching together photos taken from carefully mapped locations. We aimed at making the process simpler by using Google Street View as an aid, but quickly discovered that it could be used as the source material.”
To really see what it’s like you need to go and have a play yourself though (best viewed in Chrome) – http://hyperlapse.tllabs.io/

