An edited down version of a 2004 personal project into light and memory that I’m thinking of revisiting. Watch this space…
Lovely work from Imaginary Forces for Netflix’s latest cult show ‘Stranger Things’. By pairing 70’s type classics Benguiat (Ed Benguiat) and Avant Garde (Herb Lubalin) they’ve managed to use two of my possible all-time favourite typefaces by two of my type design heroes, and more importantly, made them work.
Inspired by Stephen King novel covers, which the show’s creators Matt and Ross Duffer sent to Imaginary Forces as reference, the sequence fills you with intrigue and unease. Perfectly setting the tone for the show to follow.
I think what I like about it most is the abstract details from Benguiat fading and pulsing throughout the background, showing the beauty of the typeface is in all of its fine details, before effortlessly blending together at the end. This, with the contrast of Avant Garde in the foreground, makes for what can only be described as type porn. Something rarely seen in such a commercial project, but I’m glad it made it through!
You can see more of Imaginary Forces work on their site here


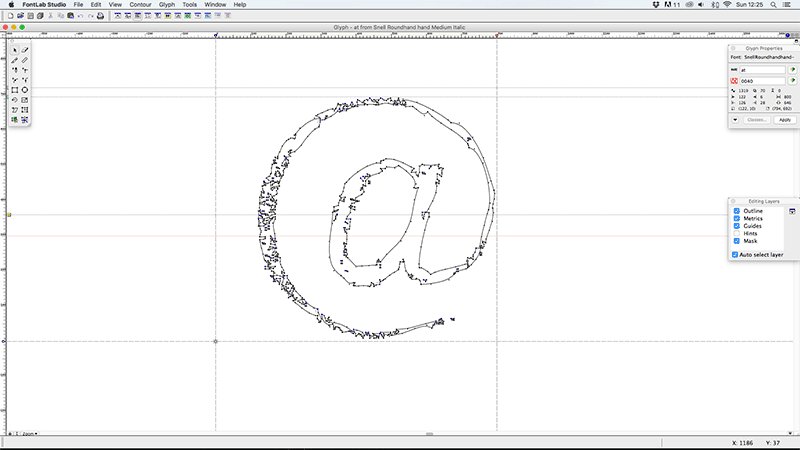
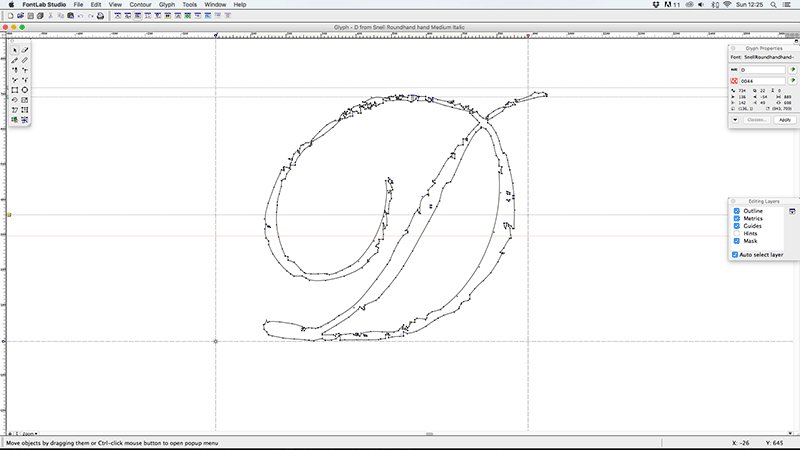
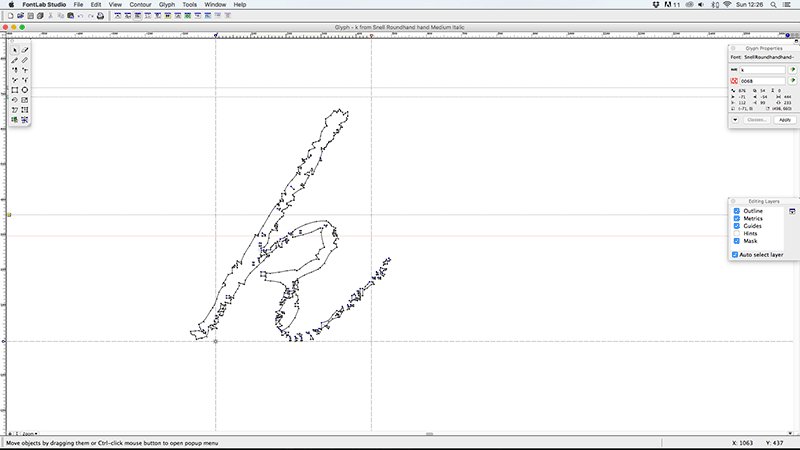
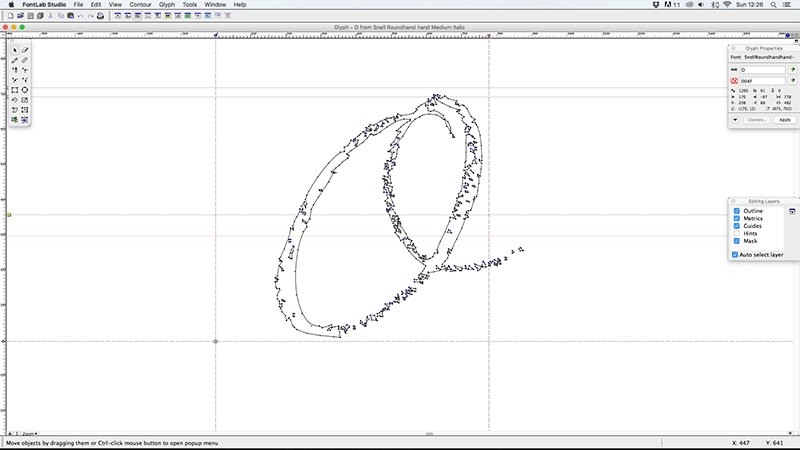
Snell Roundhand-hand came out of a project quite early in my career while working with a design studio called Container on spreads for Super magazine. With a very hand drawn, pencil style to their designs we spent a fair bit of time tracing and scanning suitable fonts for layouts title by title. And so the ‘hand-drawn’ project began. A long term challenge to convert a selection of fonts into a ‘pencil drawn’ equivalent that I could share with studios who were fond of that aesthetic.
First on the list (due to demand) was a hand drawn version of Snell Roundhand. Originally developed in 1965 by Matthew Carter, and based on the roundhand script of Charles Snell (hence the name), it’s an expressive but structured font. A good one to start with too, due to the amount of detail in its flourishes and its variety in weight it was a nice example of all the things that might raise issues in whichever approach I decided to take.
The first thing I had to test out when I started was which type of pencil and tracing paper combination would work best for this. So I went about buying a selection of weights and transparencies and trying them out. The second part to test was the correct size to print out the original characters for tracing, so that in the completed font the texture would be visible enough at smaller sizes, but not so grainy as to distort the font too drastically. After a fair bit of scribbling and scanning I opted for printing out the characters at 48pt, and tracing onto 60gsm for the right balance of transparency and texture.
When it came to converting the pencil-traced characters into vectors it was a little simpler. Thankfully Illustrator had a (more accurate in 2004 than it is now, in my opinion) Live Trace tool built in which meant that after a little amending to ensure the contrast was right in Photoshop it was fairly quick to get the starting vectors. Tweaks to these took a little longer, especially ensuring a consistent feel from character to character with a few test-words (handgloves etc). Once I had all the vectors ready it was time to jump back into Fontographer, but luckily this time as I was basing the font on an existing one a lot of the information for kerning, leading and hinting already existed, so as long as I ensured I didn’t stray too far from that I didn’t have as many rounds of tweaking as I’d anticipated.
All in all I’m pretty pleased with the ‘hand-drawn’ set of fonts that came out of the project. As well as Snell I produced versions of Baskerville (both filled and an outlined version), Foundry Gridnik and Helvetica using the same process’. I would say that the two sans fonts benefitted less from the effect, but it certainly was an interesting experiment, and I’ve used all of them in projects since.
Font Name:
Snell Roundhand Hand
Credits/Designer:
Tom Walsh
Released:
2004
Font Style:
Connecting Script
Format:
Opentype


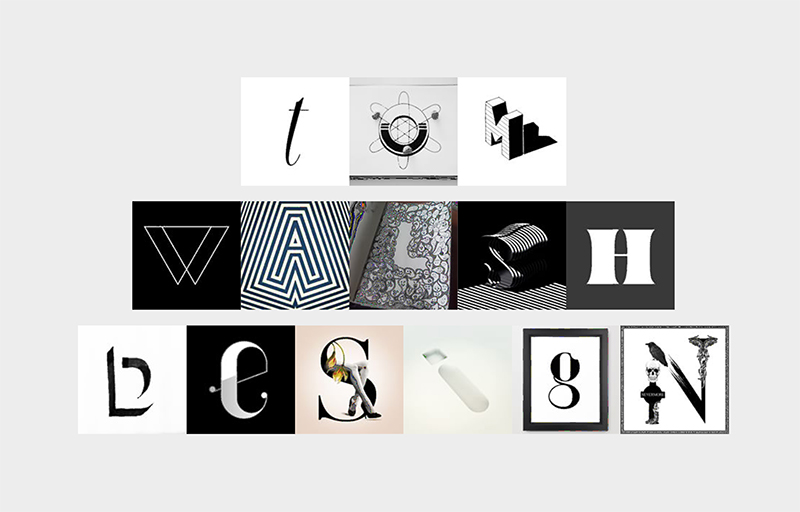
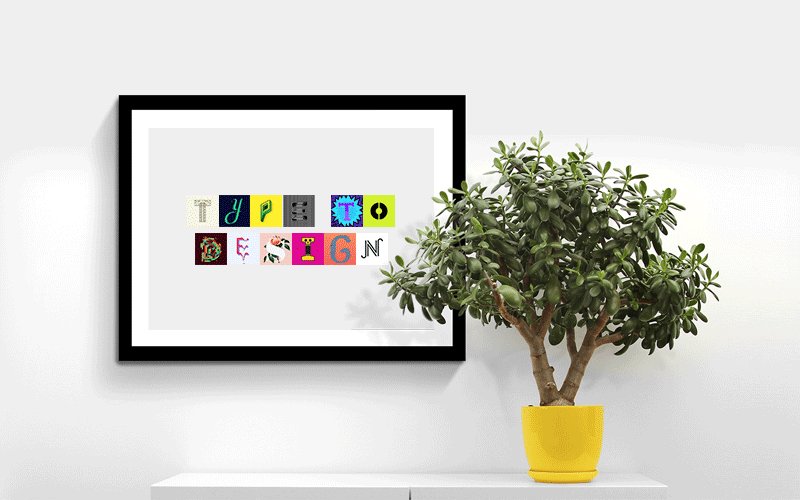
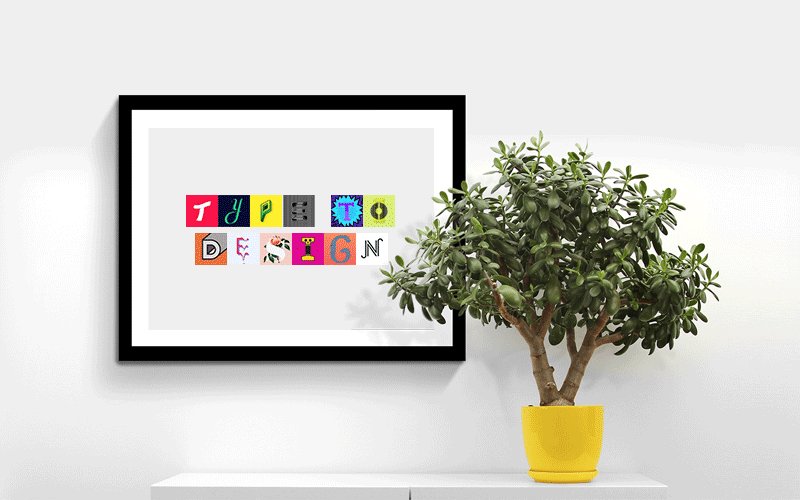
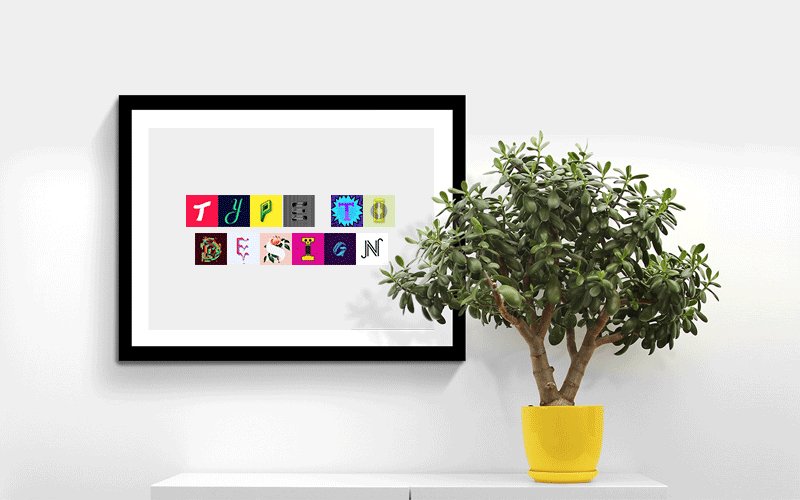
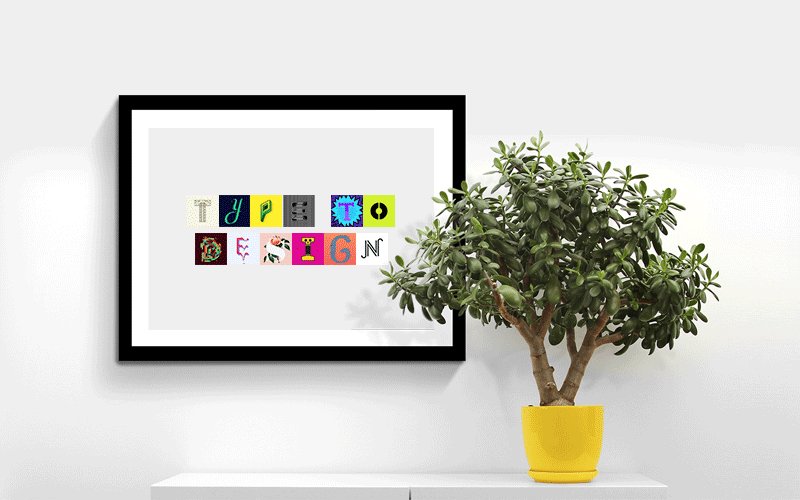
A nice new project from Barcelona based 36 Days of Type using their curated character sets to allow people to experiment and create their own playful typographic masterpiece.
For those not familiar with 36 Days of Type it’s a project by Nina Sans and Rafa Goicoechea which challenges designers, illustrators or anyone with a love of type and creativity, to design a different character every day for 36 days (thereby creating a full alphabet). The best of these are chosen and posted across their Instagram and Twitter accounts. With 99,999 submissions, filtered down to 5,380 ‘curated images’, they’re now sitting on a huge bank of lovingly created content, and what better way to say thank you than with typetodesign.com?
So, for those of you who aren’t quite ready to commit to 36 Days of Type, you can head over to typetodesign.com instead. Where you type in your chosen text, then click through each character until you’ve created your own masterpiece. As they say “Type it, design it, enjoy it.”
Have a play at typetodesign.com here
Or take a look at 36 Days of Type here
A lovely, and darkly comedic stop-frame animation from Dutch Director Nina Gantz telling the tale of ‘Edmond’. Having won awards including a BAFTA for short animation, and the Short Film Jury Award at this year’s Sundance film festival its clear I’m not the only one to appreciate it. The soft, friendly aesthetic, coupled with the dark story of love and cannibalism make it both mesmerising and beautiful.
Directed by Nina Gantz
Produced by Emilie Jouffroy

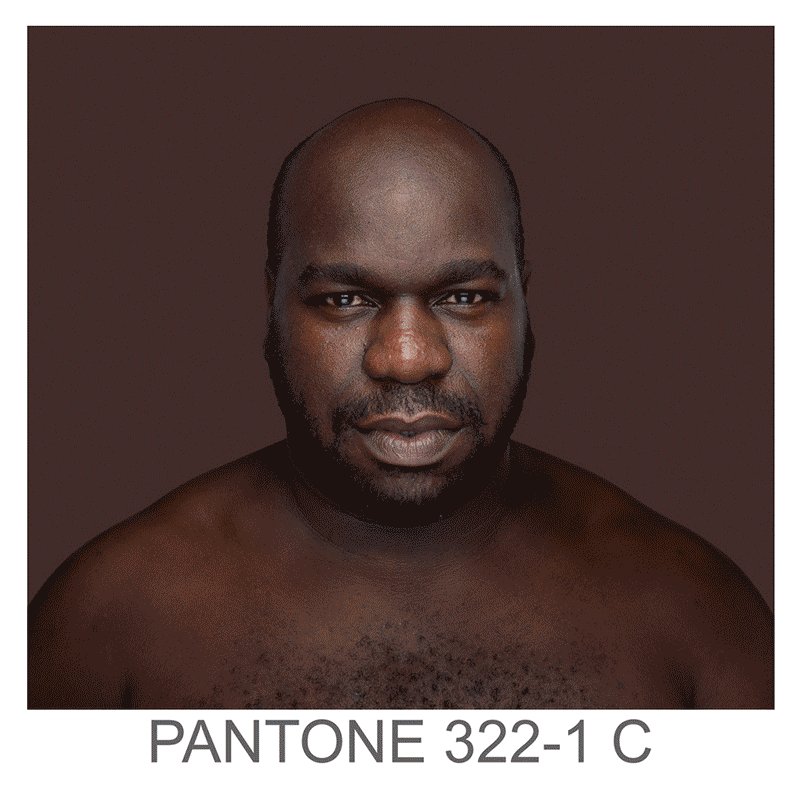
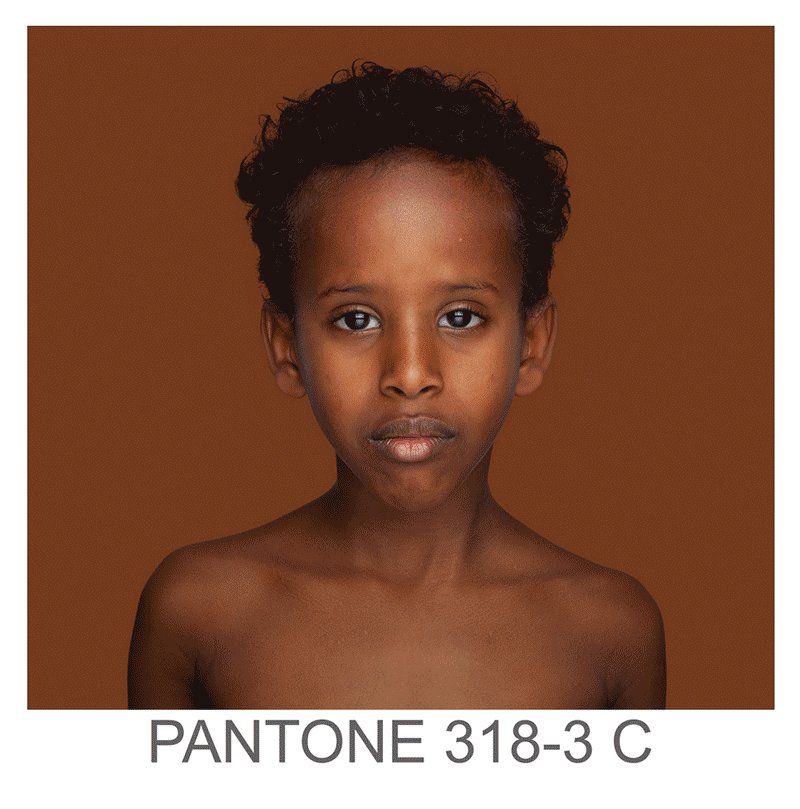
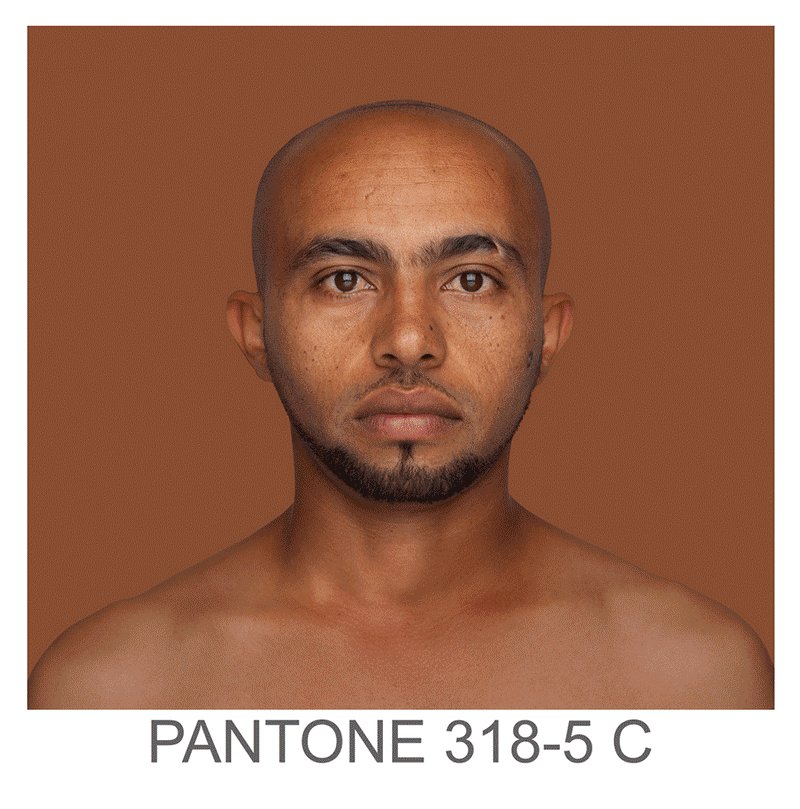
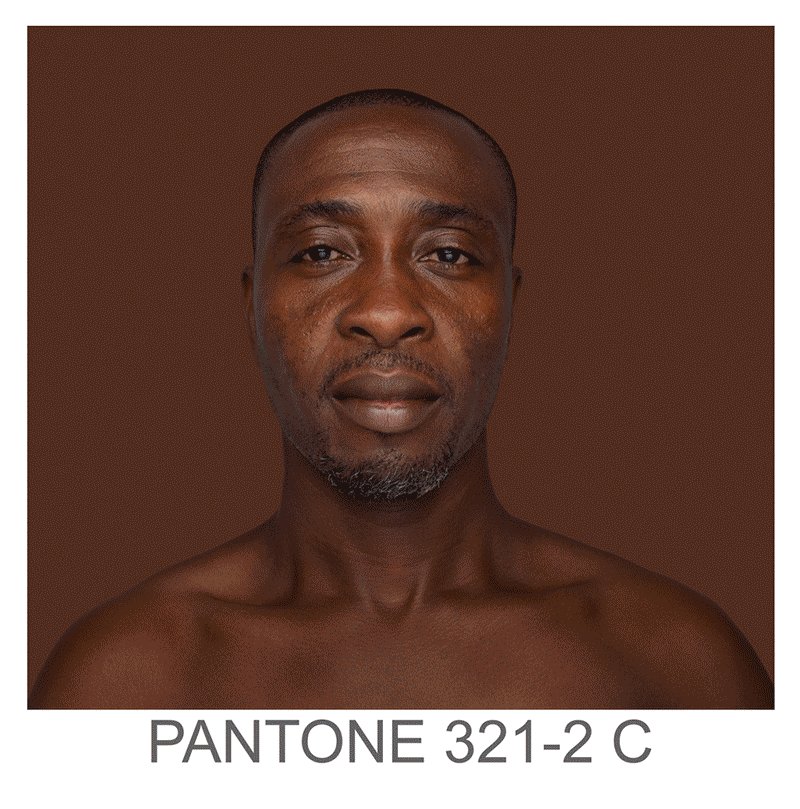
Humanæ is a permanent“work in progress” by Brazilian photographer Angélica Dass, cataloguing skin tones to Pantones. The ‘models’ used are all volunteers, with no specific requests for any nationality, age, race or gender, adding to the variety and unpredictability of the project as it progress’. As Angélica puts it it’s:
“open in all senses and it will include all those who want to be part of this colossal global mosaic. The only limit would be reached by completing all of the world’s population.”
Although it may seem a bit dystopian to catalogue each specific skin shade with a number, visually I think its pretty powerful. I’d also say it serves more to unite than to divide by creating an abstractly beautiful platform, especially when viewed en mass.
You can see more of Angélica’s projects on her site here

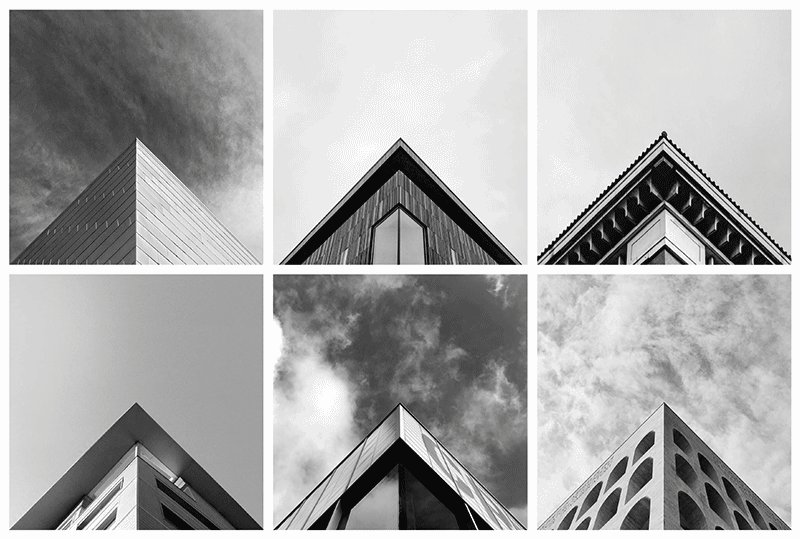
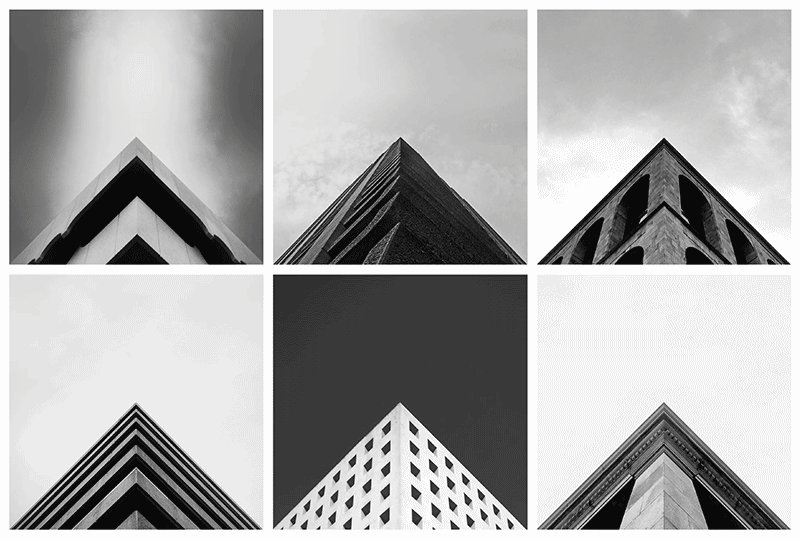
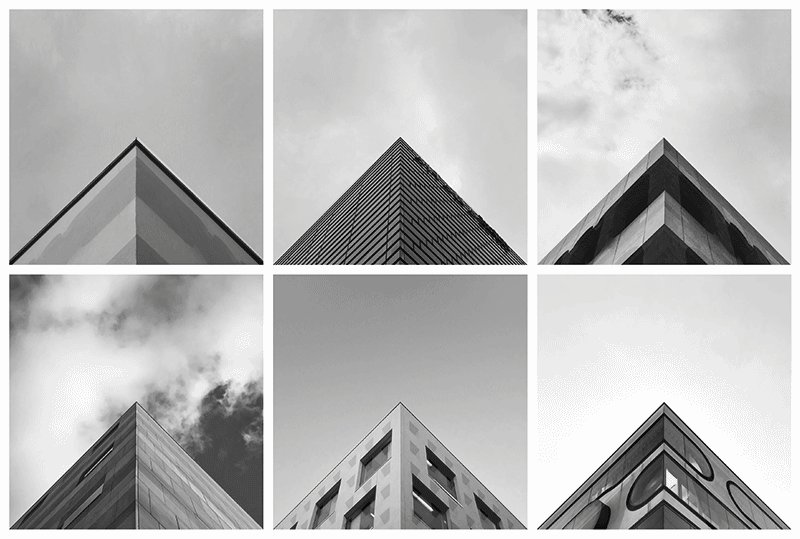
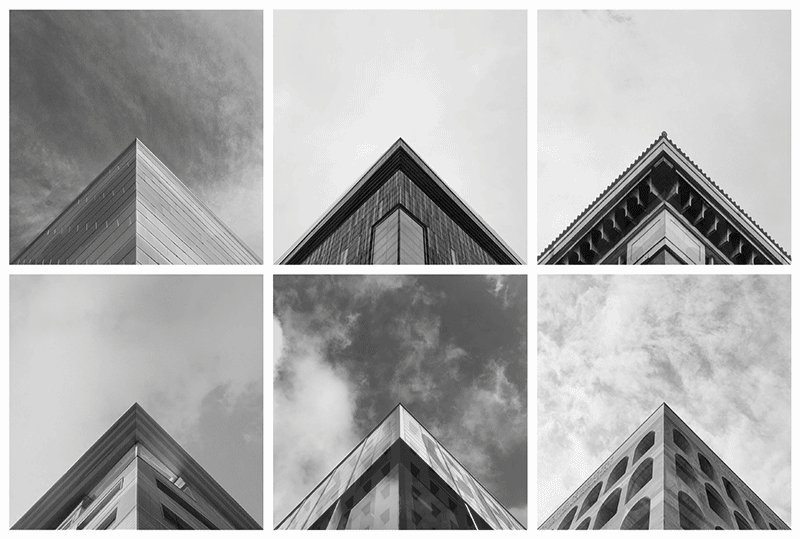
Launched in 2014 Geometry Club is a simple premise, with stunning results. There are two rules:
1) Your apex needs to be aligned centrally on both the X and Y axis
2) Edges should fall off the image at the same point, symmetrically
With over 50 approved contributors in 20 countries anyone can submit a photo to be featured, but it seems only those meeting the exacting criteria will be featured. The outcome is a mesmerisingly beautiful geometric feed of architectural precision.
Take a look at the Instagram feed here, and submit your entries via the site here
An amazing book/sculpture piece from American visual artist Tauba Auerbach. Created in collaboration with New York-based independent bookstore Printed Matter, its made up of six die cut paper ‘pop-up book’ style sculptures, creating a truly interactive experience for the ‘reader’.
Video shot by director Sam Fleischner.
See more of Tauba Auerbach’s projects here


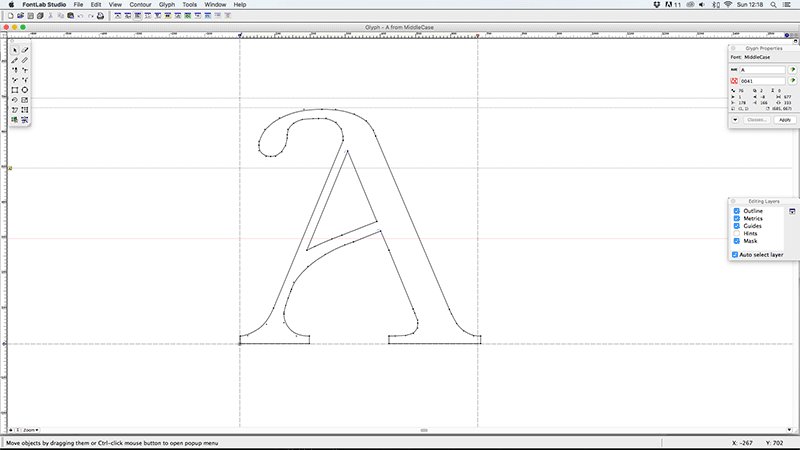
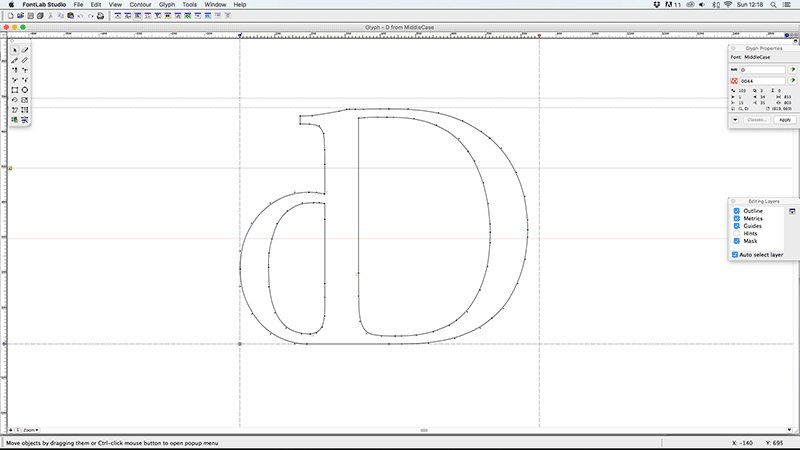
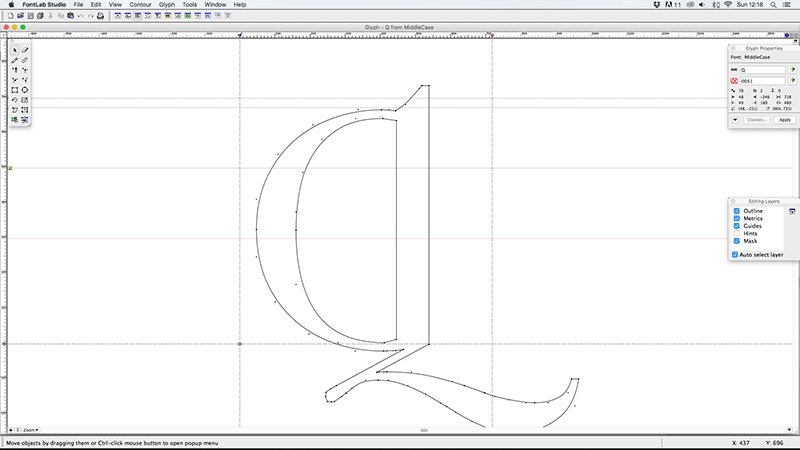
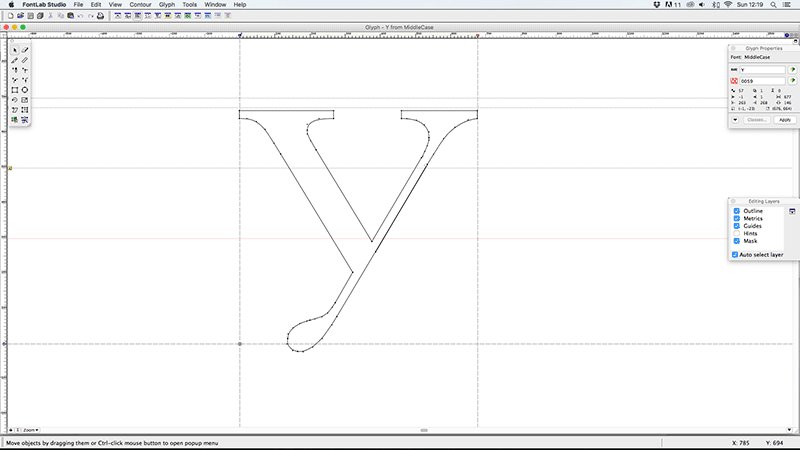
As part of my early exploratory work into type design I began looking at the characteristics that defined upper and lower case letters independently, and from one another. One particular trend I’d noticed was for a lot of the personality and flair to be included in the lower case characters, but omitted in the upper case versions of those characters. From this starting point I began working on Middlecase, a way of bringing some of the charm of lower case into an upper case font.
Some of the characters produced quite subtle, but still pleasing, results (like the K, Y and V). Others had more dramatic, but also more interesting results (like the A, D, G & Q) and others were a little trickier (less said about those the better). All in all I think it worked well as an experiment in type, and could possibly be used as a display font, but I would say I probably got more from undertaking the project and the process than I will from using the physical font.
Font Name:
Middlecase
Credits/Designer:
Tom Walsh
Released:
2008
Font Style:
Decorative Serif
Format:
Opentype
Discover the LuxDeco Style Guide – a 92-page complimentary, interactive publication created to give you all the inspiration, tips and pieces you need to transform your home. Request your copy to access key spring/summer looks, exclusive pieces, inspiring tastemakers and practical style notes.
Read more about this project here
And order your free copy here

