
I’m excited to announce a new series of posts are on their way. A retrospective of typeface design projects from over the years which I will be sharing on Instagram and right here. Giving an insight into why they were designed, who they were designed for and the nuances of each typeface. Spanning from University projects while at Camberwell, up to my most recent commercial type design project last year. I’m hoping these will work as a living archive, as well as provide some understanding of the process’ involved in both the designing and the creation of a working typeface.
Oh, and for the aficionados out there, I know ‘Font Focus’ isn’t entirely accurate (as I’ll be covering typefaces), but it had a nicer ring to it!
To see the updates on Instagram you can take a look here – instagram.com/tomwalshdesign/

After a while of weighing it up, I finally decided to set up an Instagram for the business side of my life. Primarily as I wasn’t sure where to put the print work that I often create when I’m working on digital contracts, but also as a kind of middle ground for inspiration. Somewhere to put those little nuggets that don’t quite warrant a post.
If you’d like to take a look, or follow, you can find me at instagram.com/tomwalshdesign/
Lovely animated typography piece by DJA to launch Karen Walker’s first set of fragrances. Embodying Karen’s signature eccentric energy the film brings the neon titles of each of the three fragrances to life. DJA describe it as:
“Channeling the upbeat, irreverent spirit of the Op Art movement, a bold, graphic approach to packaging for Karen Walker’s fragrance debut ABC.”

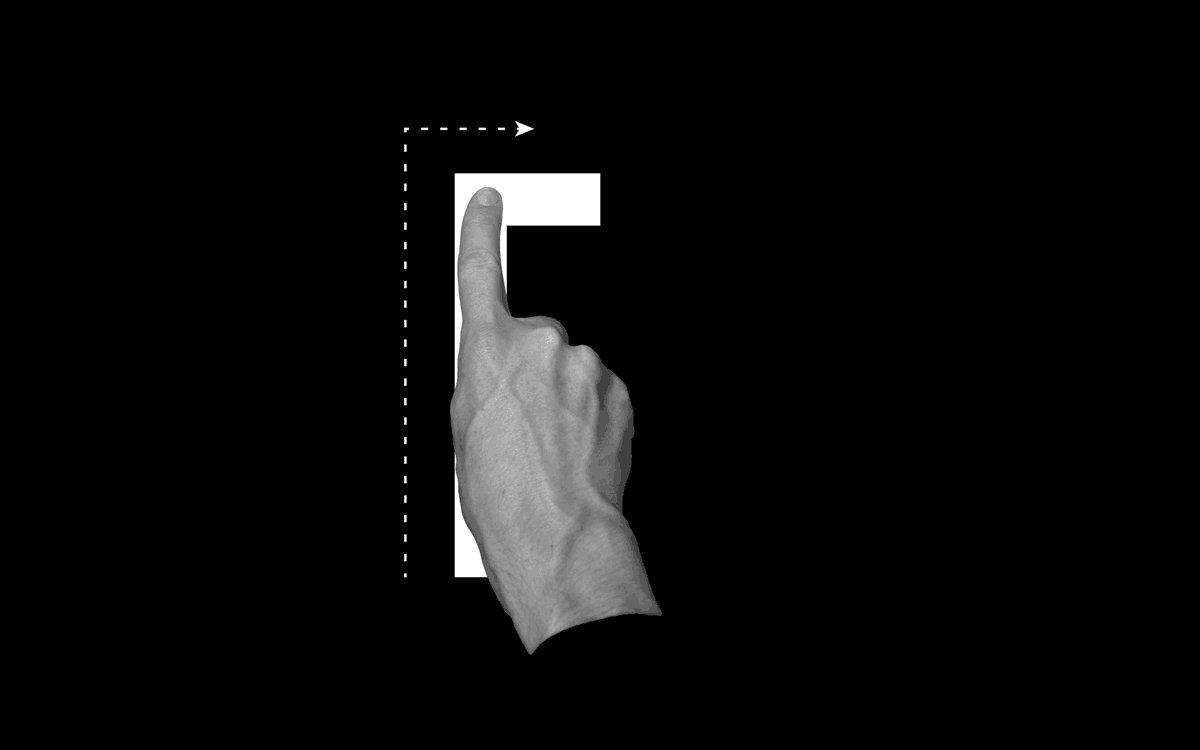
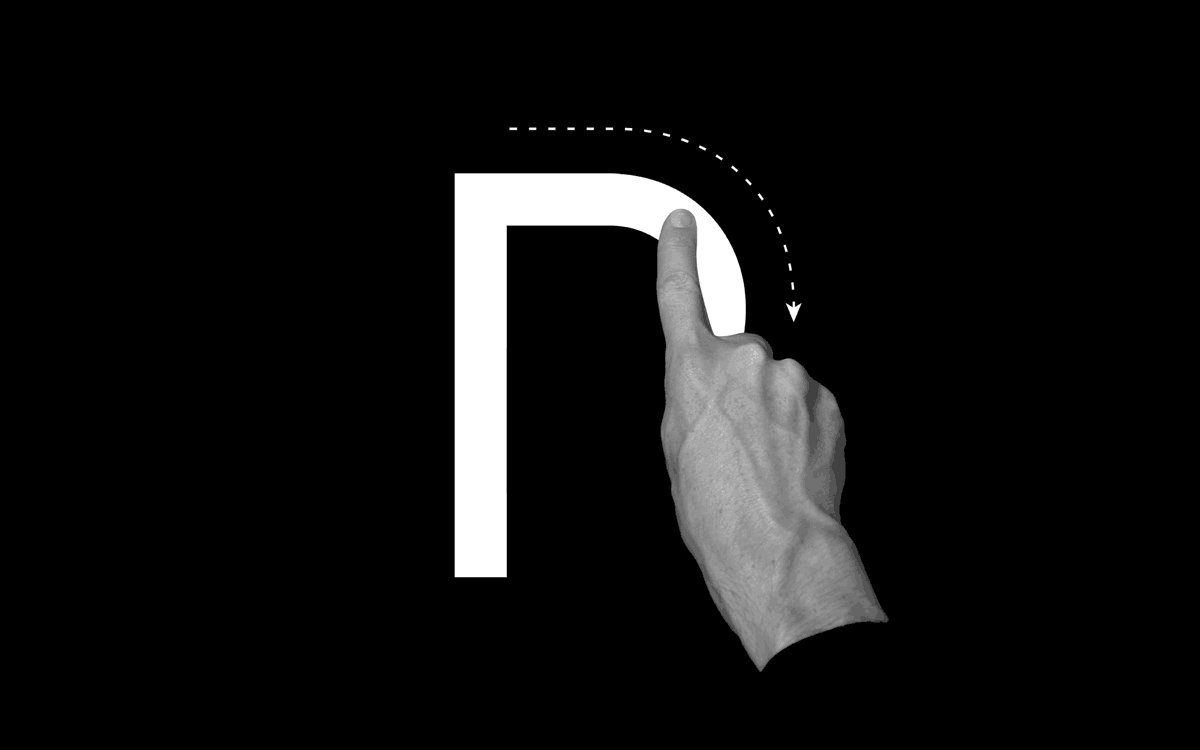
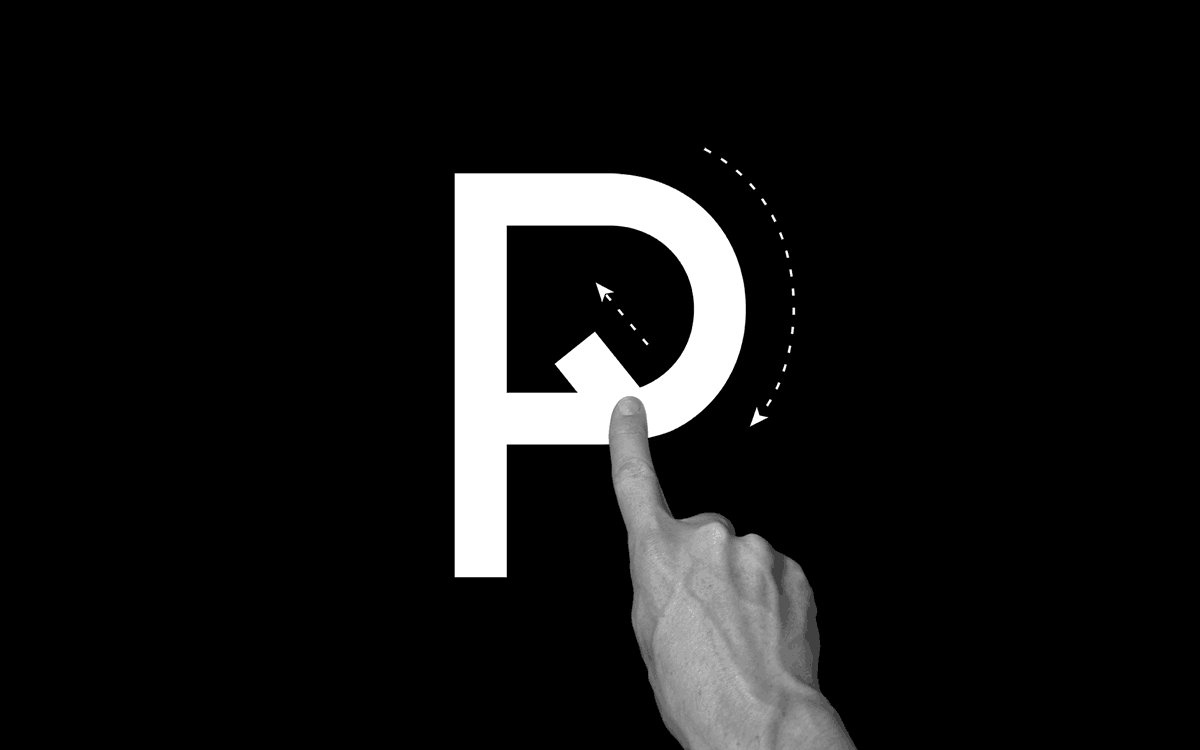
Nice new micro-site site, and another great type specimen (see full PDF here) by Grilli Type, this time to promote GT Haptik.
I wrote a post a little while ago on their promotion of GT Walsheim (you can read that here), and this is another example of how to sell a font to a designer. I may not go out and buy it right away, but through their micro-sites and specimens they’ve ensured that if I want a similar font, their site will be my first stop.
It’s not just their attention to detail in promoting their fonts that I like though, its that this attention is paid right through from the typeface concept stage. In recent years, especially with the rise of popularity in free web fonts from Google and the likes, it seems people have forgotten that typefaces used to have a reason to be created. GT Haptik is a great example of this, a typeface designed to solve a problem. It helps that it’s an accessibility problem it aims to overcome too (maximising legibility when ‘read’ through touch), as it brings it back to the core purpose of typography, better communication.
They describe Haptik as:
“…a monolinear geometric grotesque typeface. Its uppercase letters and numbers were optimized to be read blindfolded and by touching them. It is now available in seven weights with accompanying Oblique and Rotalic styles. Included with each style come alternate characters as well as proportional and tabular figures.”
They have other great typefaces on their site, and I look forward to seeing what they come up with in future releases. Definitely a site to keep an eye on.
GT Haptik Design:
Reto Moser
Tobias Rechsteiner
Take a look at the micro-site here – www.gt-haptik.com
And the GT Haptik page on Grilli Type here – grillitype.com/typefaces/gt-haptik
If you’re not already aware of The Noun Project, you should be. It’s one of those sites you think should have always existed, and wonder why it took so long to arrive. Launched in 2010 by husband-and-wife team of Edward Boatman and Sofya Polyakov, along with designer Scott Thomas, the site allows members to upload icons for others to download. They describe it as –
Creating, Sharing and Celebrating the World’s Visual Language
Its a simple concept, but one with multiple uses. From my own experience I’ve been uploading icons on and off for the last two–three years (and being paid monthly for downloads), but from digging a little deeper into their blog there’s a whole other aspect to it. The ‘Nouns’ on their site have also been used for education and signage systems, like their ‘Iconathons’ where they aim to “add to the public domain a set of graphic symbols that can be used to easily communicate concepts frequently needed in civic design.
If you fancy having a look around, or even uploading/downloading some icons, you can take a look at thenounproject.com
Or if you’d like to take a look at my icon collection you can see them on my page at thenounproject.com/tomwalshdesign

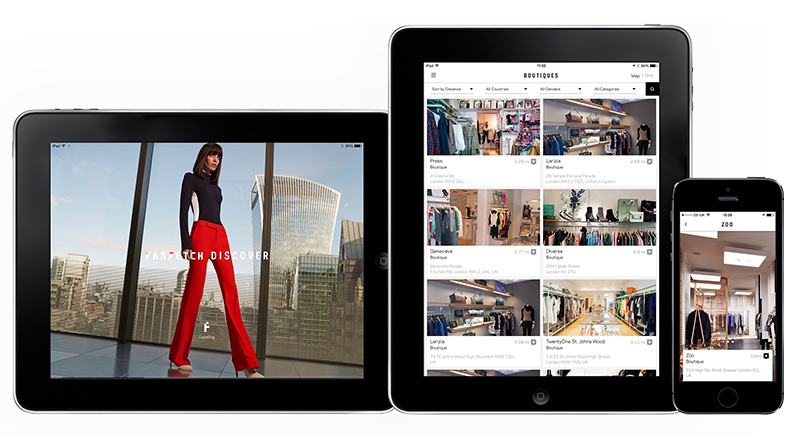
The iPad version of the Farfetch Discover app I designed while in house at Farfetch has launched. So now users can enjoy it on tablets as well as mobile, there’s no excuse not to download it!
They describe it as –
“Farfetch Discover takes a fashion insider’s view on cities around the world, with unrivalled access to a treasure trove of local knowledge direct from our network of over 300 independent boutiques. From gourmet eateries in Dallas, to charming markets hidden away on Dubrovnik’s Adriatic coast, get tips that only a local could know.
Browse boutique recommendations on where to eat, drink, stay or explore. Read personal itineraries from some of the city’s coolest natives or create your own to have handy when you’re offline in the city. And of course you’ve got over 1,500 designers and 120,000 products to shop from, right at your fingertips.”
And if you’d like to have a play you can download it from the app store here
Or read more about this project here

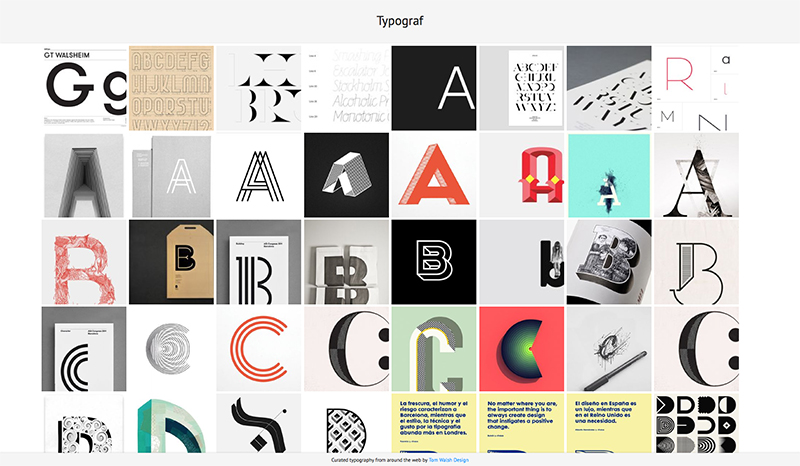
After years of planning, designing and procrastinating over my side-project Typograf, I decided that at the very least it should be more than an empty page with ‘coming soon’ (which also isn’t strictly true, as its been there for almost a decade…). And so Typograf mark II was born. Essentially it’s an aggregator for my typography related Pinterest pins, pulling in anything I add to those boards and displaying them all in one place. Making it easy for me, and anyone else on the web who stumbles across it, to see it all in one place. It’s still effectively a holding page, but at least its now a page with some use, to me anyway.
The next step will be working out how to randomise a selection of web fonts for use in the header and footer, but that’s Mark III. Expect that in another decade then.
You can take a look at typograf.co.uk/

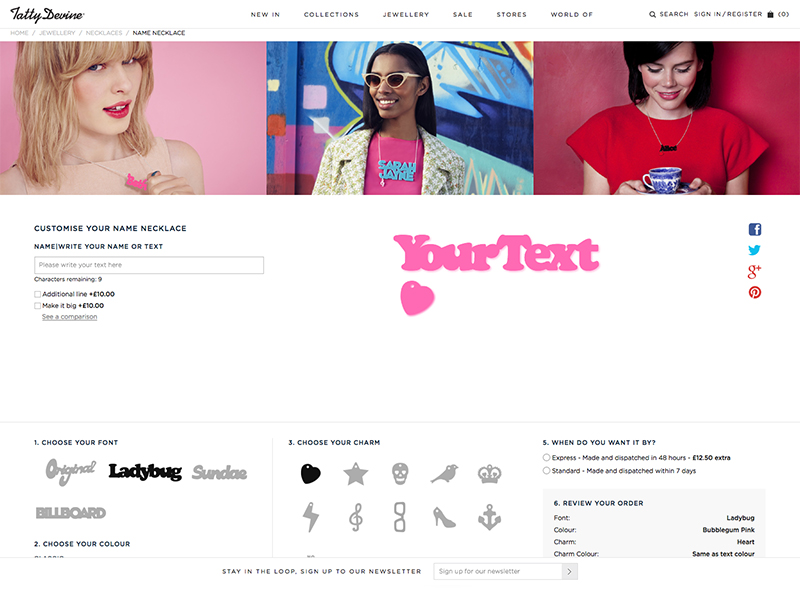
I don’t often get the chance to open up FontLab Studio, especially for paid jobs, so when Tatty Devine approached me to digitise their ‘name necklace’ fonts it was the perfect opportunity to get my hand back in.
Tatty Devine, who describe themselves as an “…independent British company designing and micro-manufacturing original jewellery in the UK”, have been designing and hand making these perspex necklaces in East London for as long as I can remember. At one time I’m pretty sure almost every girl I knew owned one…
The project consisted of converting the four ‘fonts’ they previously had as rough vectors, that would be hand placed together for the designs, into working, usable fonts. This had two main goals. The first being they would no longer need to copy each character into an Illustrator file and manually align them, and the second that they would be able to show users a preview of their necklaces on their new site.
Building fonts from existing vectors may sound like a fairly straight forward task, until you consider how these will need to work. Each necklace needs its characters to overlap so that they can be cut into a single piece, and as three of the fonts are based on existing fonts that weren’t designed to do this, it was going to mean almost every character combination would need to be manually kerned, with a fair few ligatures added in to boot. Ladybug (based on Cooper Black by Oswald Cooper), Sundae (based on Futura Script by Edwin W Shaar) and Billboard (based on Whoop Ass by Blambot Fonts were the three that had to be man-handled into place. Which although it was an arduous process, with a lot of back and forth, ended up working quite well. The final font ‘Original’ was a little easier though, as its based on co-founder Harriet Vine’s handwriting there was a natural flow to it that meant the joins were easier to find…
You can take a look and have a play with the finished product at tattydevine.com/name-necklace

To celebrate ten years of his work as creative director of AnOther magazine Creative Director David James has launched www.everythingthatmatters.com, a digital exhibition celebrating his time there. Displayed as a chronological timeline it’s interesting to carousel through and see how trends have affected the layouts. A lot of the changes feel quite graded as you progress, so wouldn’t be noticeable to the average reader, but when laid out in this format of editorial snapshots you can see photographic and typographic styles coming and going, sometimes with a gradual introduction period of overlaps.
As a magazine known for being at the forefront of trends its quite striking to see, in particular in the typography, how they were pushing their layouts over the years. For instance, if you scroll through the slides from the early years circa 2005, and jump to 2014/15 the difference makes it look like two separate magazines. Some of the early typographic styles have even been around long enough to have had a resurgence since first appearing in their magazines.
My personal preference is the latest type style, 8.5pt throughout, but maybe that’s because it’s ‘current’. I still wouldn’t turn my nose up at a lot of the older styles though.
Have a scroll through here and make up your own mind:
www.everythingthatmatters.com
Unit Editions, an independent publishing collaboration between Tony Brook (Spin) and Adrian Shaughnessy, have released two new videos showcasing spreads from Type Plus and Type Only. Featuring a range of contemporary typographic work by a host of international designers. If you don’t get a chance to flick through them yourself this is a nice little sneak peak into their contents.
Both are available from Unit Editions here:
uniteditions.com
And you can watch all of their videos on Vimeo here:
vimeo.com/uniteditions

