
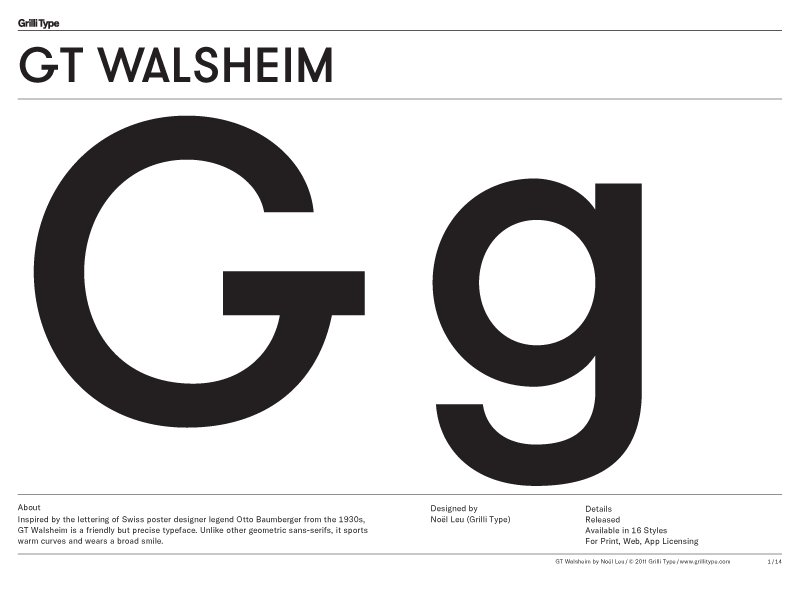
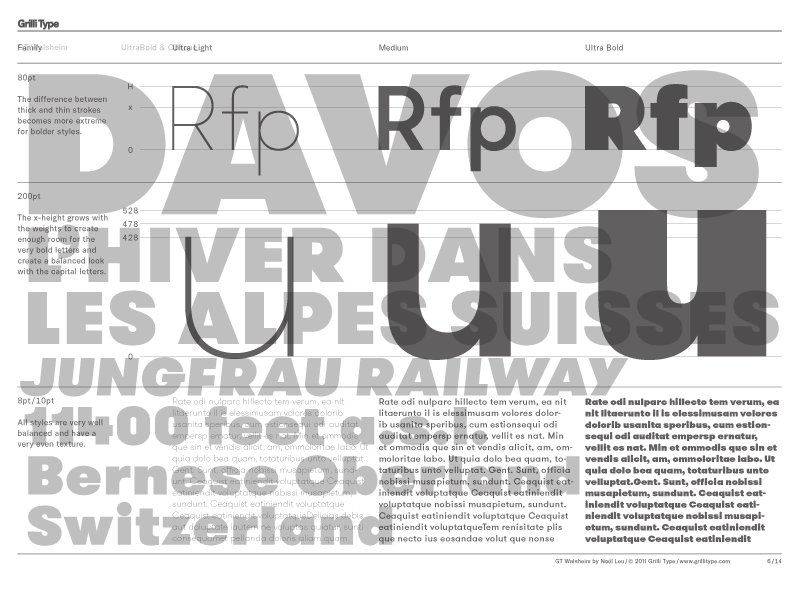
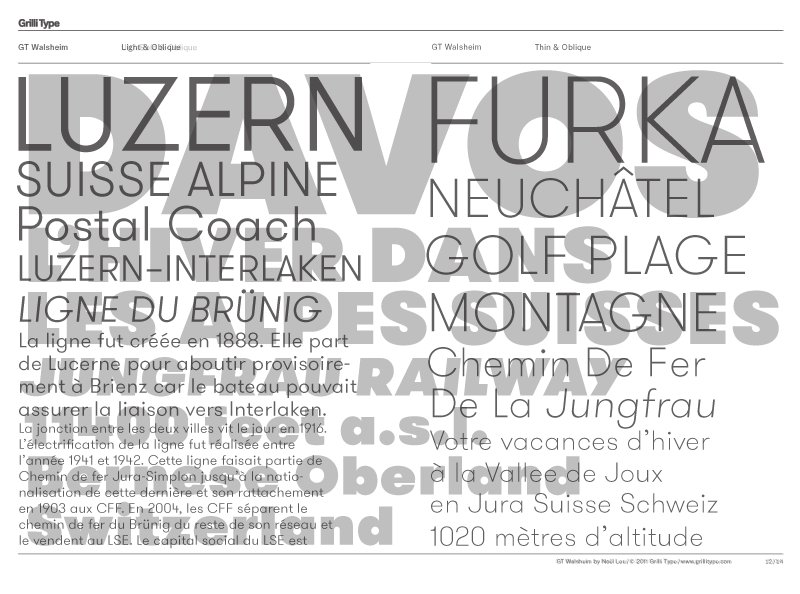
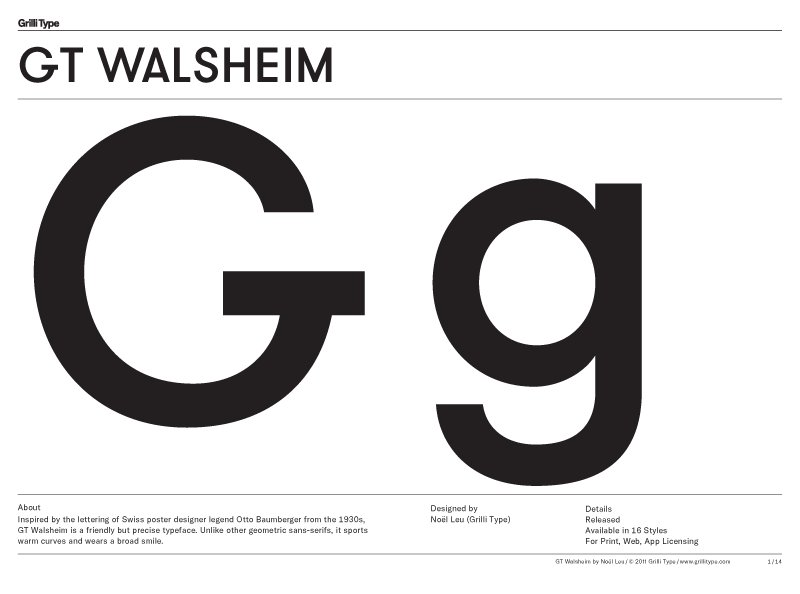
Very thorough type specimen from Grilli Type (see full PDF here ) to show off their updated version of GT Walsheim, now with Cyrillic support and renamed GT Walsheim Pro. I particularly like the tittle (or dot) on the lowercase i, j and accents in the lighter weights.
They describe it as:
“Inspired by the lettering of Swiss poster designer legend Otto Baumberger from the 1930s, GT Walsheim is a friendly but precise typeface. Unlike other geometric sans-serifs, it sports warm curves and wears a broad smile.”
Design:
Latin by Noël Leu (Grilli Type)
Cyrillic by Noël Leu with Mirco Schiavone
Take a look here –
grillitype.com/typefaces/gt-walsheim


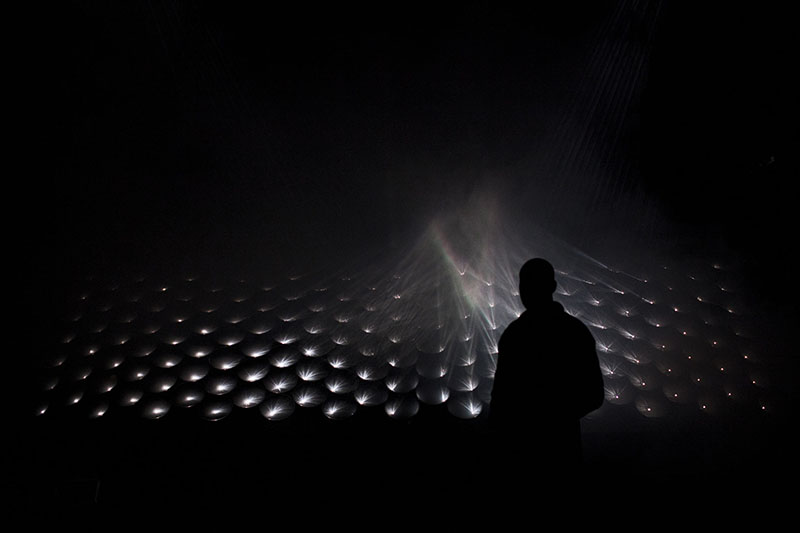
Stunning new light installation by Seoul based Kimchi & Chips (AKA Elliot Woods and Mimi Son), which creates three dimensional ‘phantoms of light’ in the air by crossing millions of calibrated light beams in smoke.
You can see more of their work here –
Nice promo for Font Font’s new Open Type features by Stark Films. Based on the pangram ‘The Quick Brown Fox Jumps Over the Lazy Dog the film playfully highlights each of the new features introduced by Font Font through various contrasting mediums.
For more information on the new features introduced you can take a look here –
fontfont.com/ot-feature-sample/
Directors: Rob Blake and Zu Kalinowska
Producer: Brian Papish

Lovely idea from RCA graduate David Hedberg. ‘Smile TV’ displays a scrambled ‘no signal’ message (remember those, before the digital switch?), unless the person in front of the screen smiles. The longer the viewer smiles, the longer they have a fuzz-free signal.
Here he explains the thinking behind the project to CreativeApplications.net:
“I thought about content and how we, in the old days, used to get it delivered into our household via antennas installed on our individual rooftops. When the reception failed, somebody had to climb up there and fix the antenna to pick up the signal again. Today, with information widely accessible, often at the palm of our hands, the question is no longer if we can receive, but whether we are receptive. In the economy of ‘liking’ things we have very much taken on the role of antennas ourselves – transmitting content on to each other.”
You can read the full article on Creative Applications here
creativeapplications.net
And you can see more of David Hedberg’s work on his site here
davidhedberg.info
Nice social media campaign for Swedish homecare brand Åhléns by agency Forsman & Bodenfors
Agency: Forsman & Bodenfors
Copywriter: Pontus Levahn
Art director: Silla Levin
Designer: Ellinor Bjarnolf
Production company: Snask

Nice project by Jacopo Colo. Hex Clock is a precise hexadecimal color clock which goes the whole 24 hours color range, from #000000 to #235959. Generally it’s pretty dark, but at least its accurate! The only improvement I would make would be to have a dynamic favicon which updates alongside the screen background, but maybe simple is better…
Take a look here –
Ever wondered if your interpretation of a book was accurate? Wonder no more. With e-books taking over printed book sales it was only a matter of time before we made them more ‘interactive’. Effectively less book-like… And that’s exactly what Researchers at MIT’s Media Lab have created with their project ‘Sensory Fiction’. A wearable, augmented book that attempts to make the reader ‘feel’ the story page by page. With clever use of vibration, lighting, heat and air bags it induces physical sensations from the reader that align with what’s happening on each page of the book. Clever stuff eh.
For a slightly more technical explanation of the project, take a look on the MIT site here
I won’t even try to explain how this works, but its pretty amazing. The creators at Tangible Media Group sum it up as –
“inFORM is a Dynamic Shape Display that can render 3D content physically, so users can interact with digital information in a tangible way. inFORM can also interact with the physical world around it, for example moving objects on the table’s surface. Remote participants in a video conference can be displayed physically, allowing for a strong sense of presence and the ability to interact physically at a distance. inFORM is a step toward our vision of Radical Atoms: tangible.media.mit.edu/vision/ ”
If you’d like to read more about this project you can visit their site here



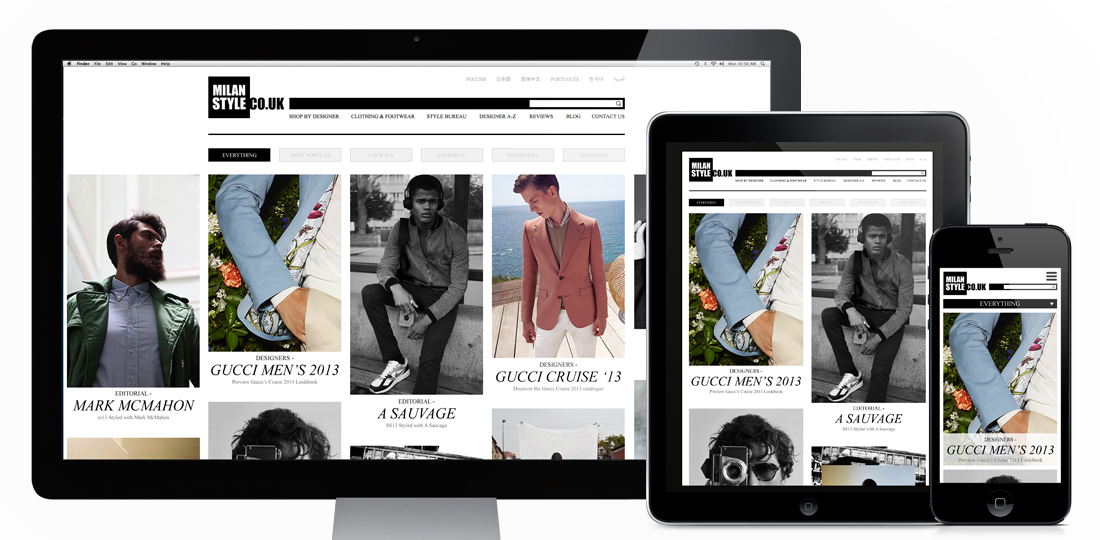
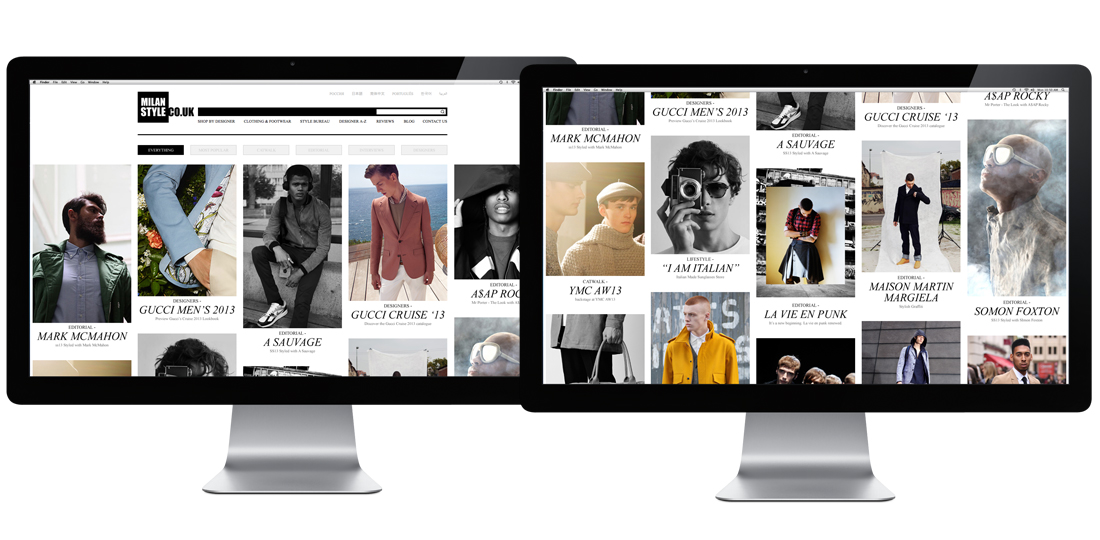
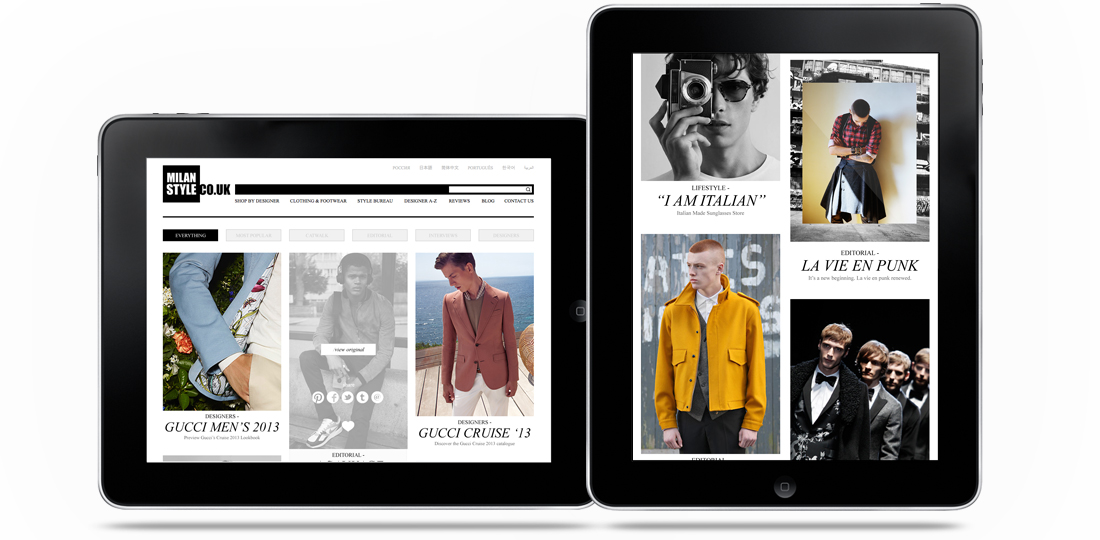
The fashion ‘Portfolio’ I designed for Milan Style is now live! Designed to be a clean, responsive experience the site pulls in editorial content from a selection of major fashion sites (including Gucci, Oki Ni, Matches, Mr Porter and many more) and creates a central hub to view the upcoming trends and styles in the Male fashion world. With content ranging from Catwalk shots to editorial it works as a curated overview of what the top end of fashion are producing from season to season. It was designed to be responsive to cater for more detailed browsing on a desktop, or for a quick bit of mobile eye candy if you’re on the go, and has a couple of nice little features thrown in too (like the Pinterest style colour matching on load, and the animation of content on window re-size).
You can see more of this project on my site here
Or you can take a look at the full site here



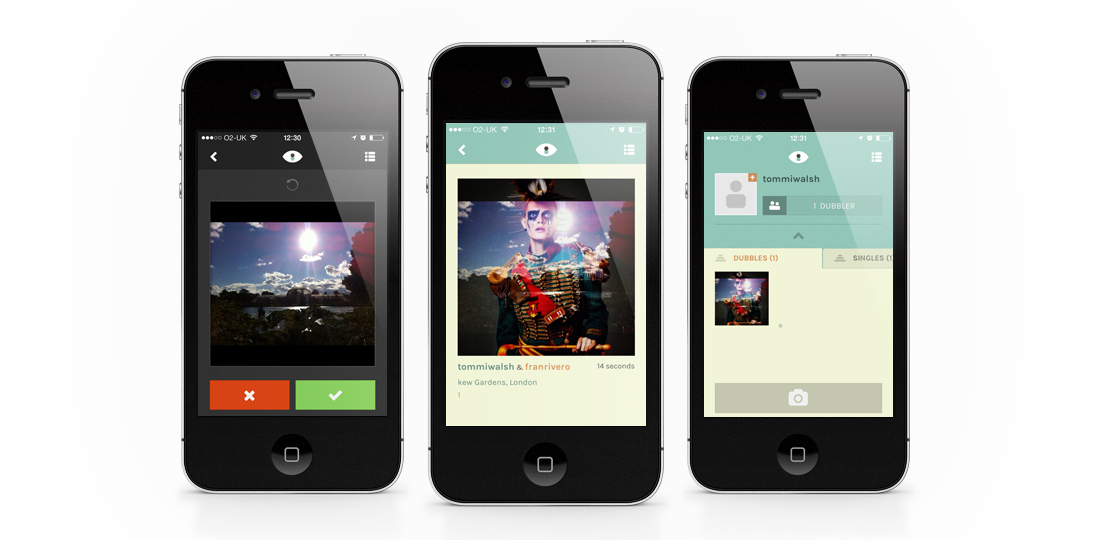
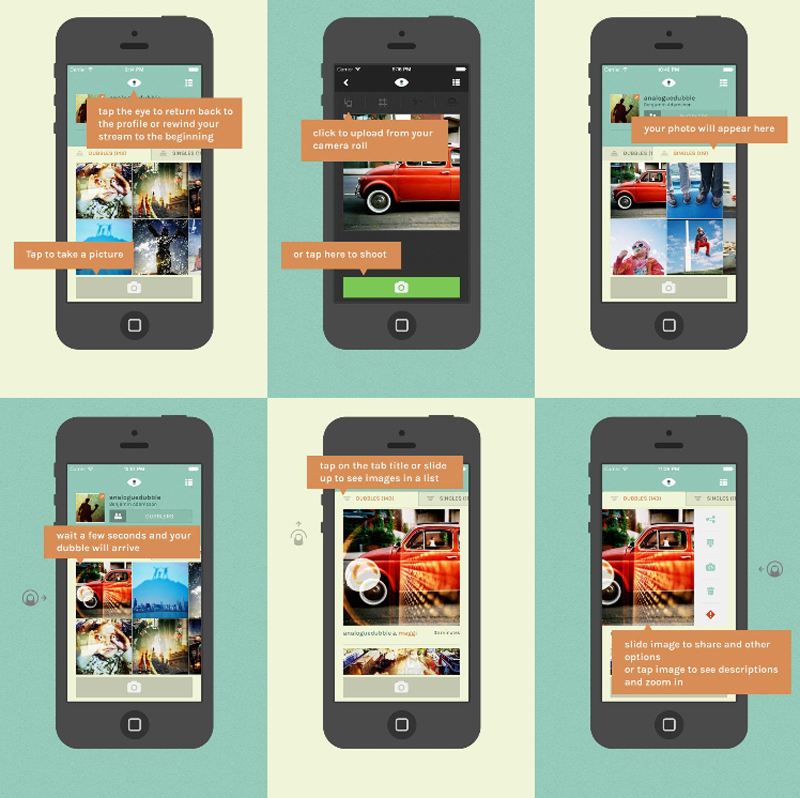
Dubble, the new iPhone app which explores and experiments with double exposure. With a nice, clean and friendly interface Dubble is about as straight forward to get started with as you can get (which makes me wonder why they spent so much time on infographics to explain it… I won’t knock them for that though, they’ve been nicely done and add to the feel of the app as a whole). How it works, in a nutshell, is you take a photo and upload it. Seconds later that photo is ‘double exposed’ (overlaid/blended) with another Dubble user’s photo from anywhere in the world.
Double exposing isn’t a new idea, not even in terms of apps, or even apps this year (see my earlier post on the Goldfrapp app here), but what I like about this one is the random possibilities of the collaborations. It brings back the feel and excitement of taking a film in to be processed. Waiting/wondering/worrying how/if they’ll turn out. At least with this app you don’t have to worry about wasting your money on out of focus or overexposed prints though, as its free!
Interface wise its clean and simple. Fairly familiar in design to quite a few apps, but still nice to look at. Some of the icons seem a little chunky, but as a whole that’s a pretty minor criticism.
If you want to have a play for yourself you can download Dubble from the App Store here
(it’s not available on Android, yet)

