


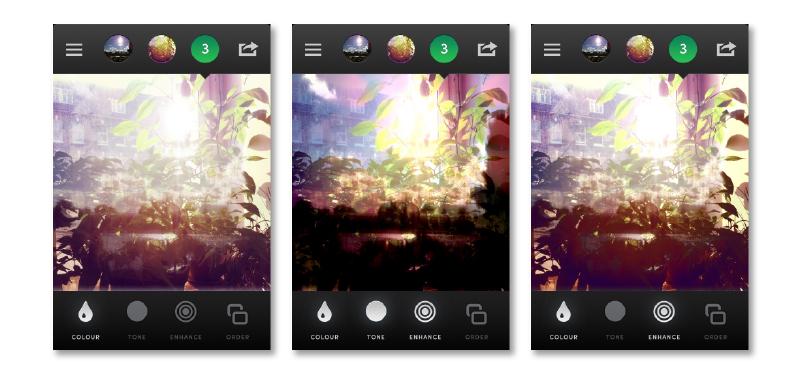
Lovely experimental experience from Goldfrapp, which allows the user to create discs which form ‘soundscapes’. Using any of the four supplied templates you can create ‘discs’ which represent sounds, the more discs you create the more multi-layered the soundscape becomes. A nice way to engage fans on it’s own, but it also comes with an accompanying ‘Tales of Us’ photo app. Through the app you can either take new photos, choose photos from your library, or have the app pick two at random. It then layers the photos as a ‘double exposure’ (see what they did there?), giving a selection of filters and adjustments that lets you create something quite similar to an Instagram filter, but with a more abstract depth. All round worth checking out.


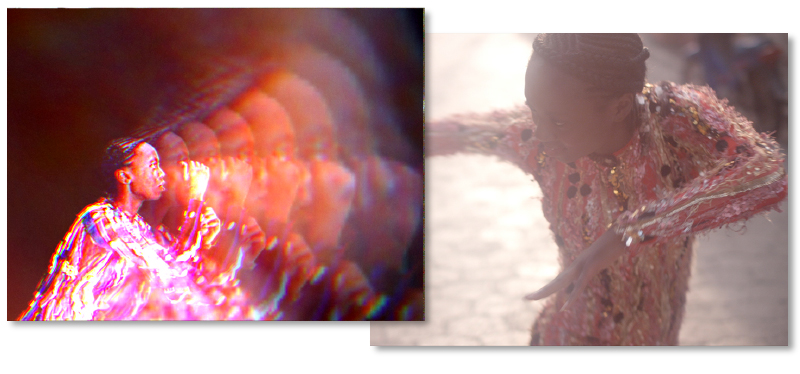
Although it takes a while to load (which might have more to do with work being quiet today than the development…) if you liked their previous offerings, like Sprawl 2, then this is well worth a look. You can either use your webcam or your mouse to interact with the video, similar to the Sprawl one, but this time your movements don’t just pause/skip/loop the video, they directly interact with it creating kaleidoscopes and bursts of light wherever you connect. Here’s how they explain it –
“We’re not just dealing with technology, we’re dealing with unique environments. A big part of the data is our engagement and gesture. We developed a HTML5 video player where we control real-time WebGL shader effects. We pair camera vision with the gyroscope and accelerometer data from the mobile device that we send to the computer through WebSockets. It’s by far the most complex thing I’ve ever worked on.”
“For me it’s always been an obsession to combine these things, to make something rich and nuanced, so you forget the technology.”
Clever stuff eh.
Watch the video and have a play (best viewed on Google Chrome) here
Written, Directed & Produced by: Vincent Morisset
Creative Direction by: Vincent Morisset and Aaron Koblin
Produced by: AATOAA, Unit9, Google Creative Lab, Antler Films
Nice, if sometimes a little nauseating to watch, tool by Teehan+Lax Labs which allows you to create instant timelapse (or ‘hyperlapse’) films from Google Street View. To use it you just drop a pin for your start, ‘A’, and finish, ‘B’ points and then create your very own Hyperlapse video! Here’s how the studio explain it –
“Hyper-lapse photography – a technique combining time-lapse and sweeping camera movements typically focused on a point-of-interest – has been a growing trend on video sites. Creating them requires precision and many hours stitching together photos taken from carefully mapped locations. We aimed at making the process simpler by using Google Street View as an aid, but quickly discovered that it could be used as the source material.”
To really see what it’s like you need to go and have a play yourself though (best viewed in Chrome) – http://hyperlapse.tllabs.io/




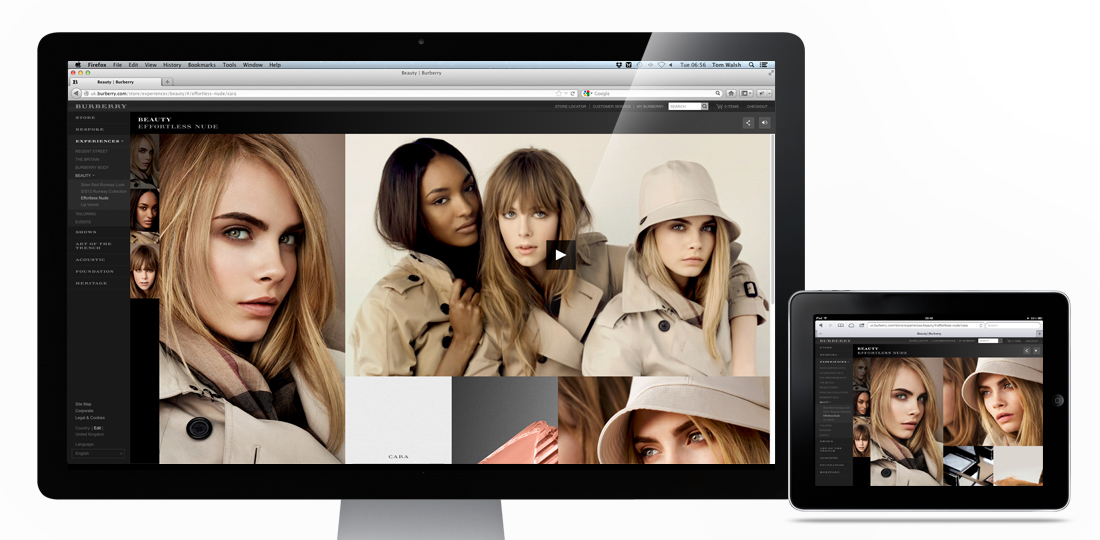
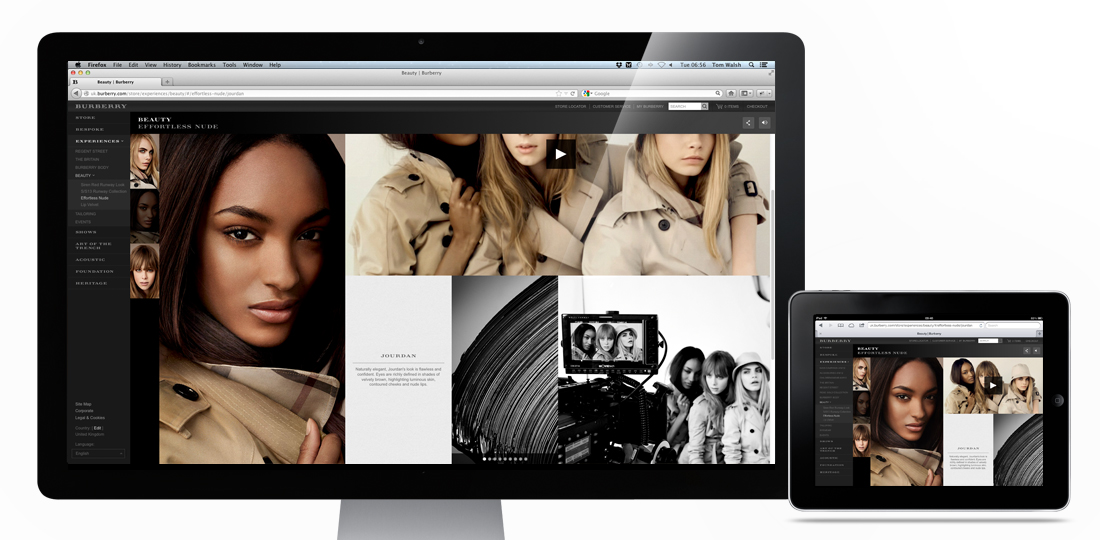
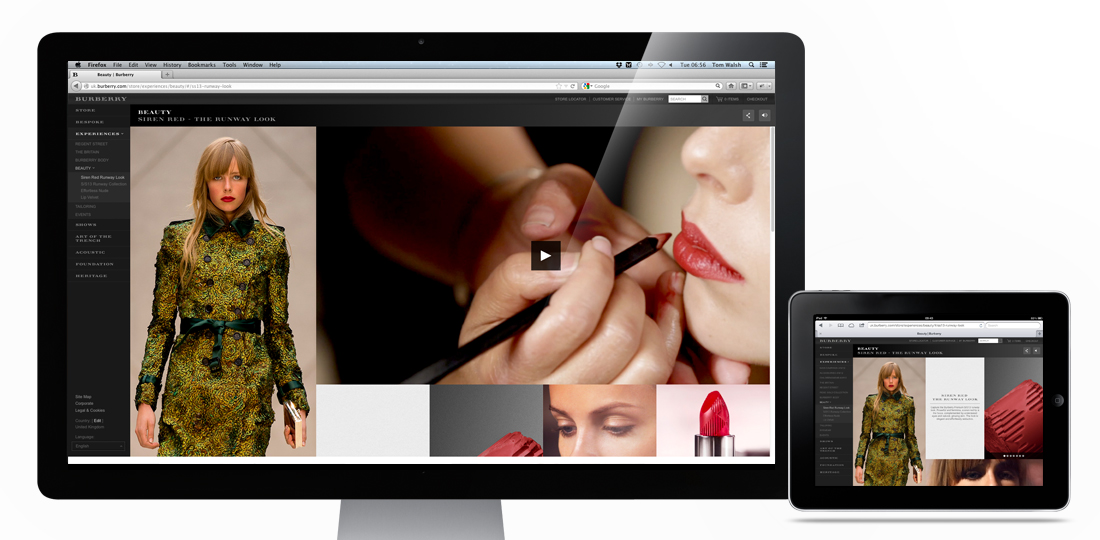
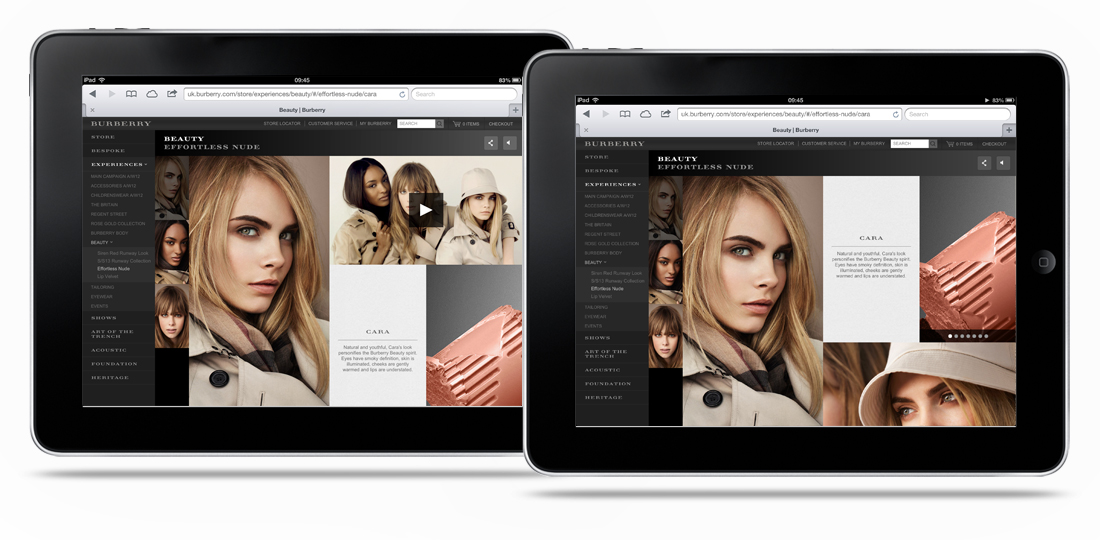
The Burberry Beauty experiences I designed while freelancing for them have gone live! Designed to showcase the hero image on the left hand side by keeping it fixed to the device height, while allowing different amounts of supporting content through the scrollable, flexible grid on the right it caters for product, stills and video. The flexible grid section makes it adaptable for iPad to super-wide screen, while also giving the content a structured but editorial feel.
Take a look here if you want to have a play – Burberry’s SS13 Beauty campaigns
Designed while working for: Burberry
Creative direction: Marga Arrom Bibiloni & Chester Chipperfield





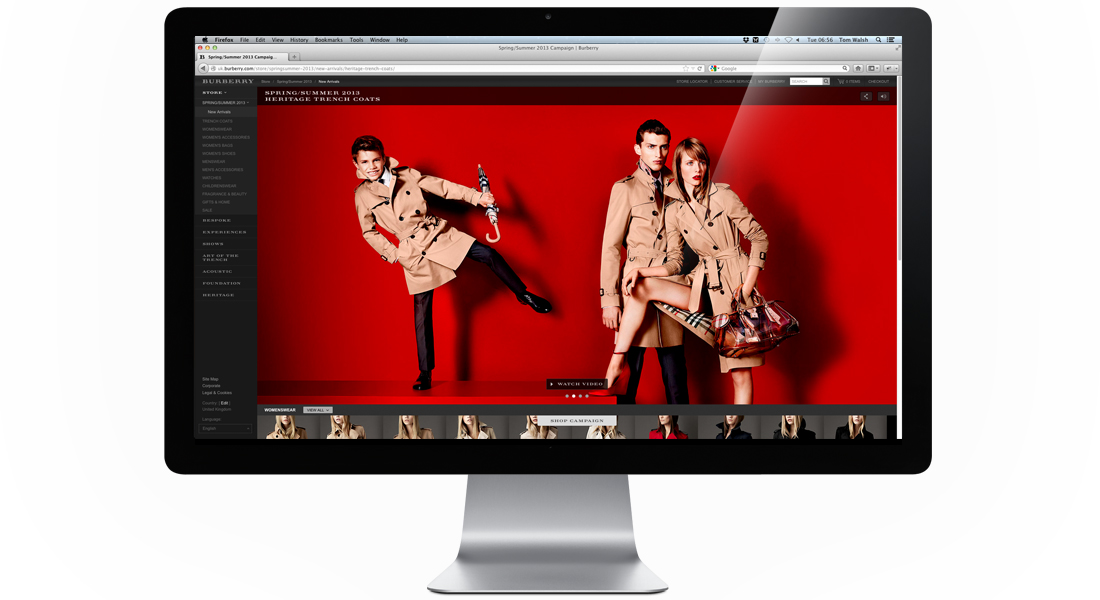
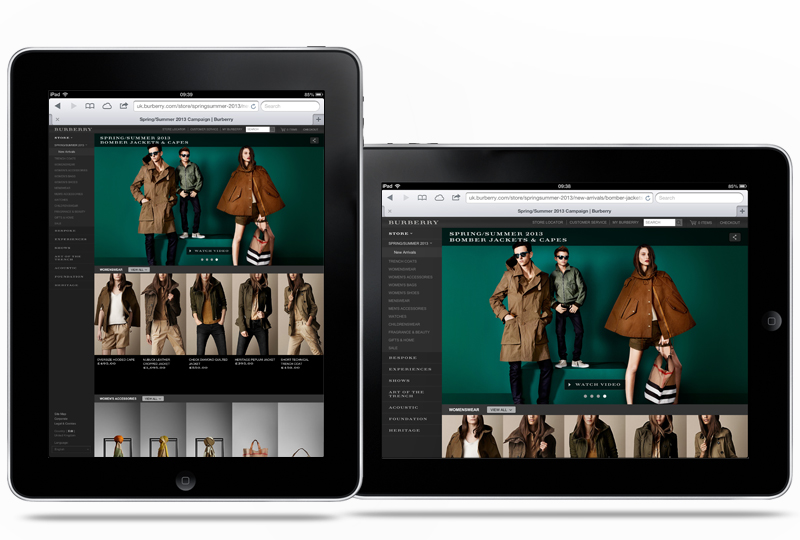
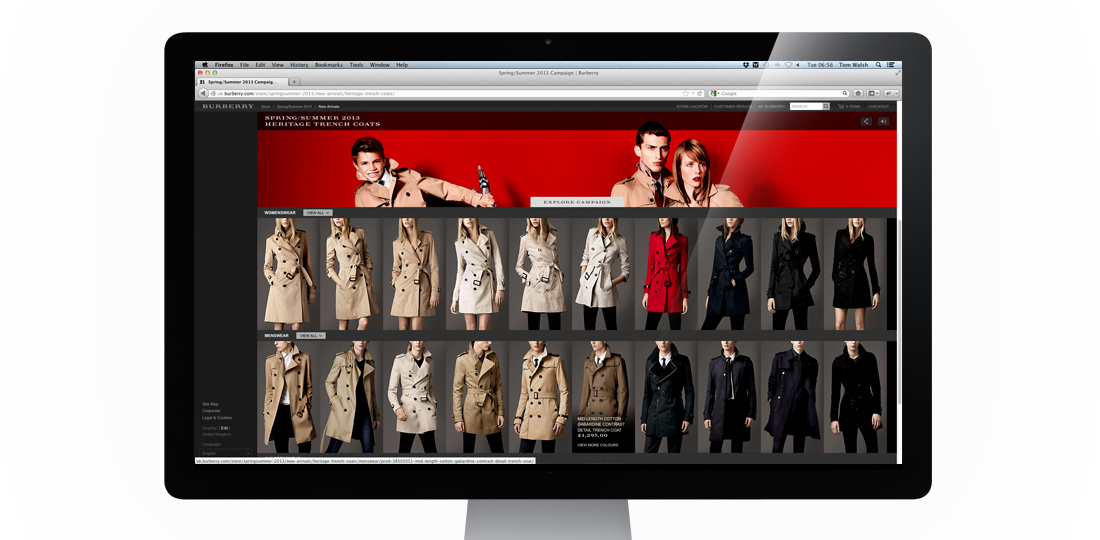
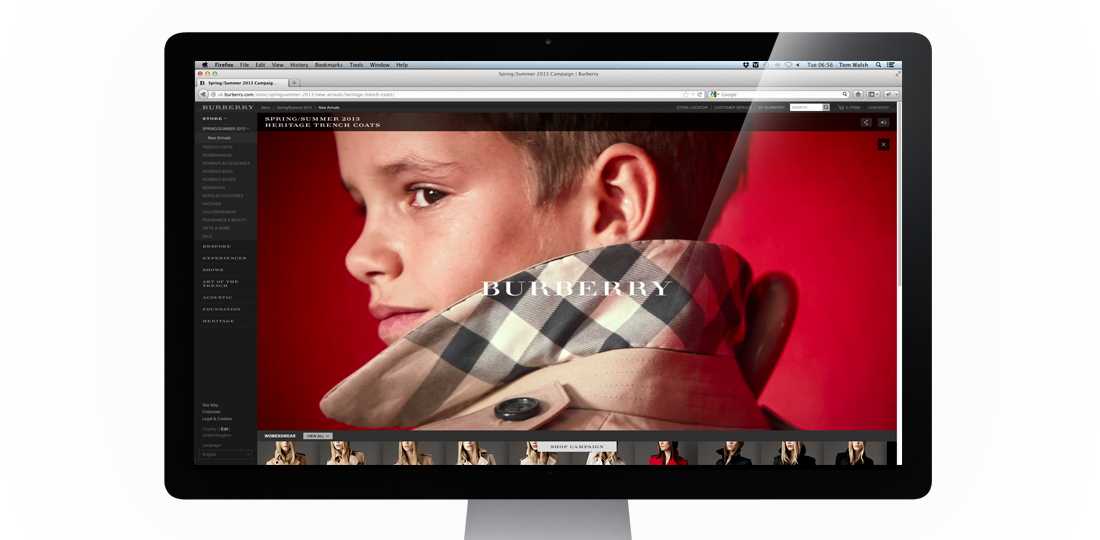
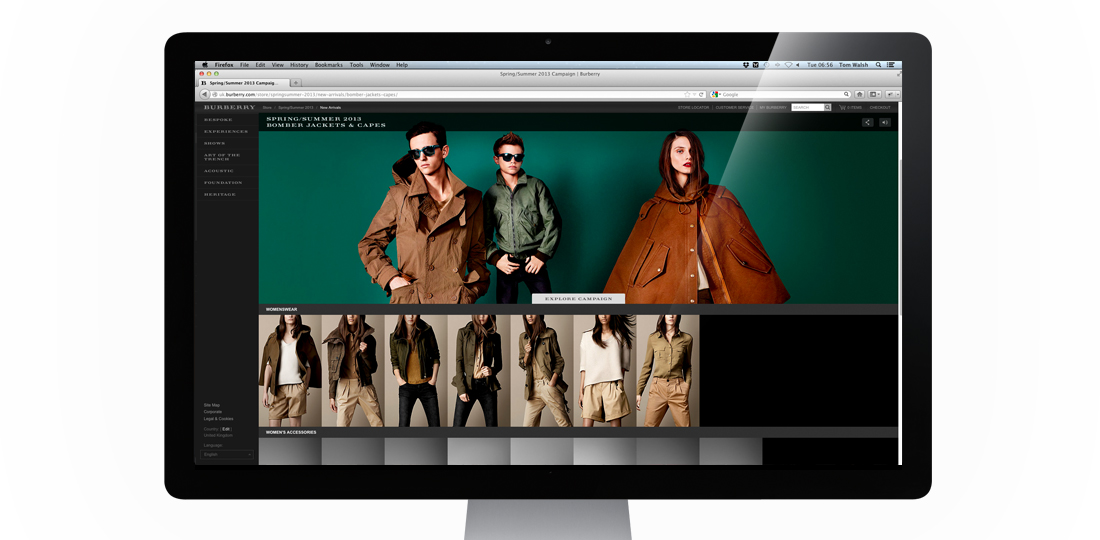
The first Main Campaign I’ve worked on while freelancing for Burberry, their Spring Summer 2013 campaign is now live! Shot by Mario Testino, and featuring Romeo Beckham in his ad campaign debut, alongside Burberry staples Edie Campbell and Cara Delevingne, it’s a much brighter campaign than they’ve opted for in recent years. Because of this we wanted to keep the design of how the campaign would sit within Burberry.com as clean as possible, while including the necessary functionality.
The two main areas that needed to be considered were how to make this campaign more overtly shoppable, and how to display the videos that accompany some of the still shots. Following on from the Festive campaign it was decided that this would also sit inside a store page. The main addition here was adding in a sliding ‘Shop Campaign’/’Explore Campaign’ button which allows you to switch the pages focus from browsing the campaign stills and videos or browsing related product. For the video display options, to avoid duplicating content within the carousel (as each video supports an image), we decided to have a ‘watch video’ button instead which fades the image down to its accompanying video, and returns to the carousel at the end. Resulting in a much cleaner experience than an overlay or other similar options.
Overall I think the experience does what it set out to pretty well, which is allow the imagery to take precedence over the interface.
Take a look for yourself here – burberry.com
Designed while working for: Burberry
Creative direction: Marga Arrom Bibiloni & Chester Chipperfield

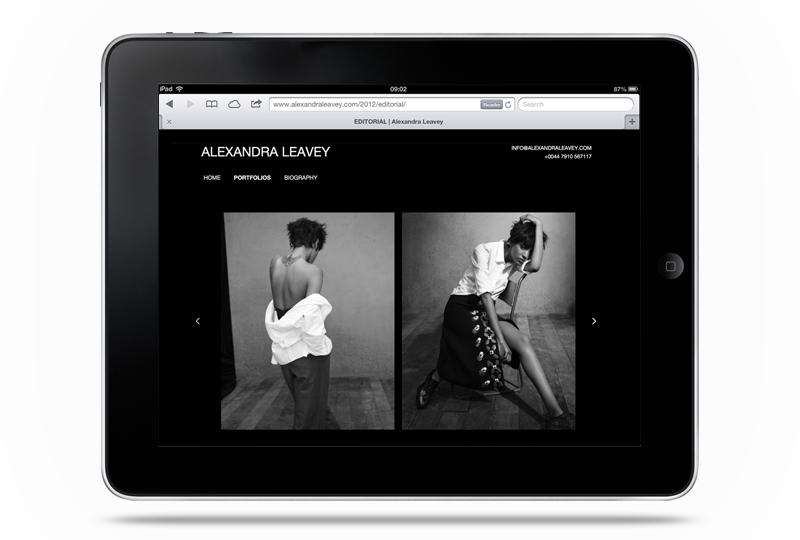
The updated (and much upgraded) version of fashion, advertising and editorial prop/set designer Alexandra Leavey’s site is now live. Built to work perfectly on desktop, tablet and mobile it can now be viewed wherever her clients are, and on their device of choice. Comprising of swipe, keyboard and mouse controlled navigation I built it to be as accessible as possible, while keeping the design and interface minimal so her images are the focus.
If you’re curious, you can take a look here – www.alexandraleavey.com



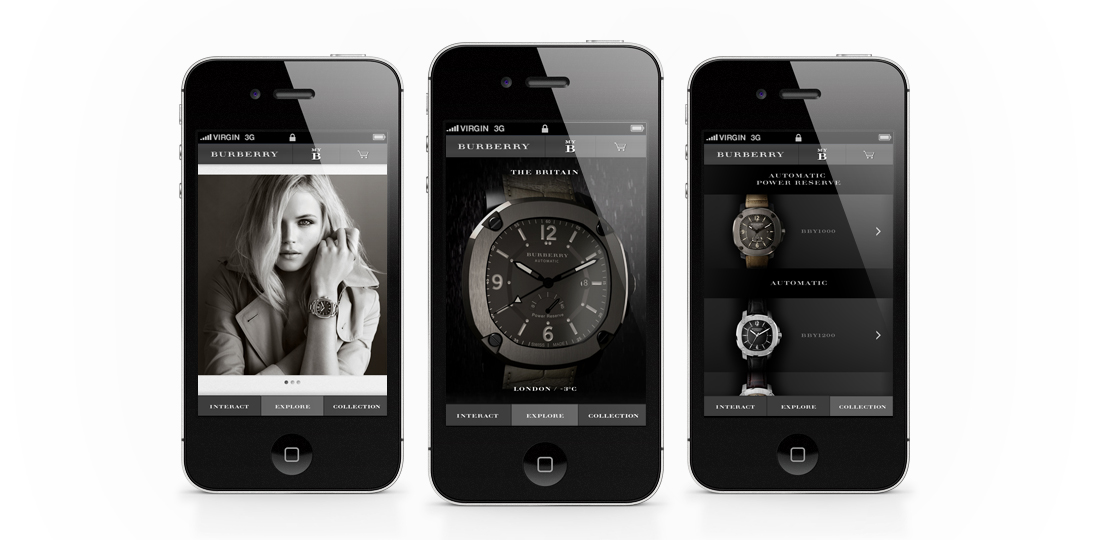
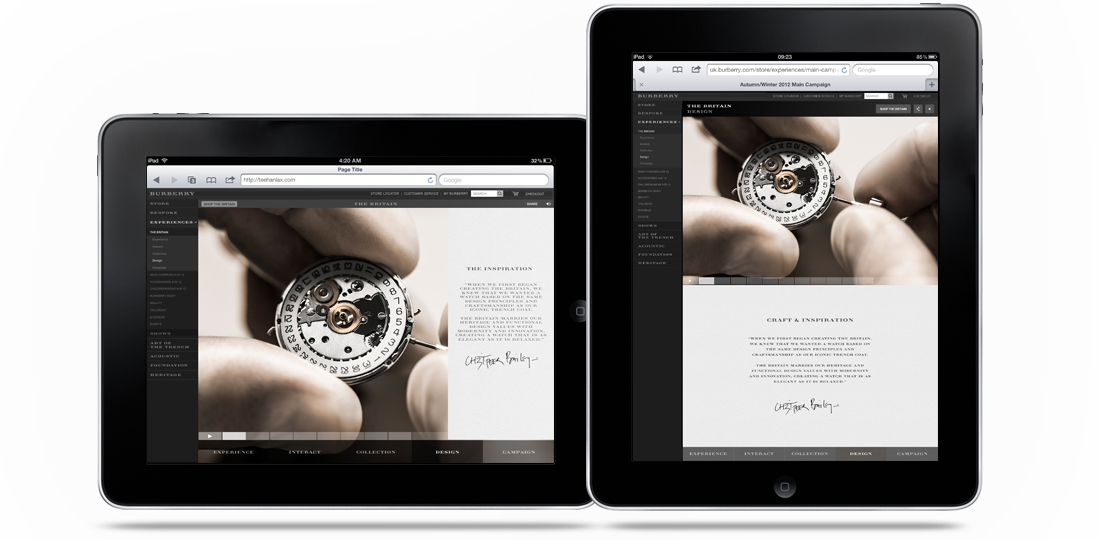
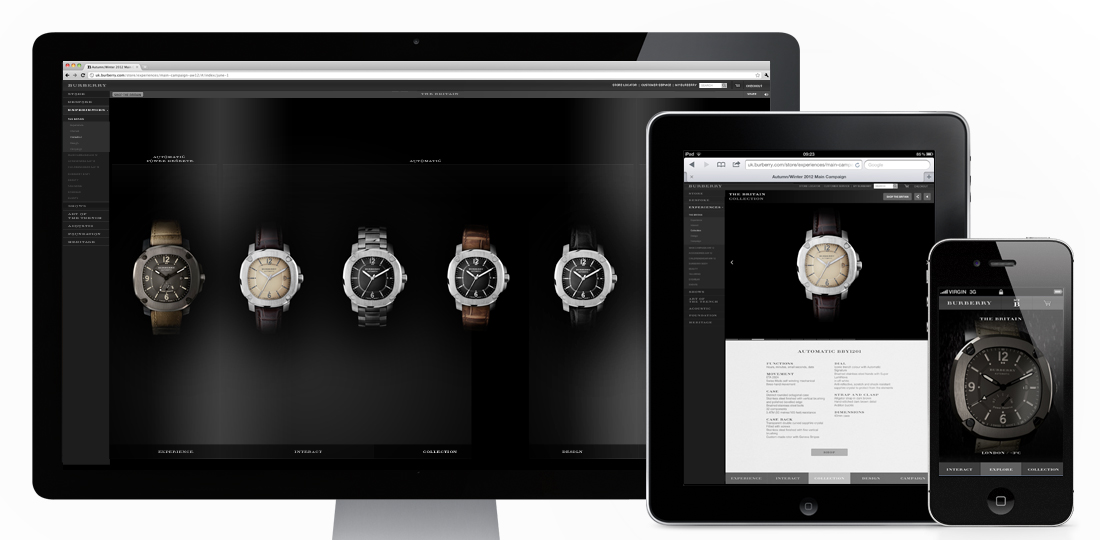
Introducing The Britain (to quote the campaign..), the first multi-platform ‘experience’ I’ve designed while freelancing at Burberry! Designed as a form of micro-site within the main Burberry.com site, it’s purpose is to promote their new range of watches. With mobile and tablet visitors to the site increasing daily it was a necessity for it to work across all devices, and I think the result does that pretty well! It has a separate mobile version, with a crystallisation of content (as well as some nice mobile specific features), and a responsive version for desktop and both tablet aspects. Some nifty (or “whizzy”, as The Guardian called them…) features include a real time and real weather watch on mobile, and 360 rotatable and exploding 3D versions of the hero watch on desktop/tablet.
You can take a look and have a play here – uk.burberry.com
Designed while working for: Burberry
Creative direction: Marga Arrom Bibiloni & Chester Chipperfield



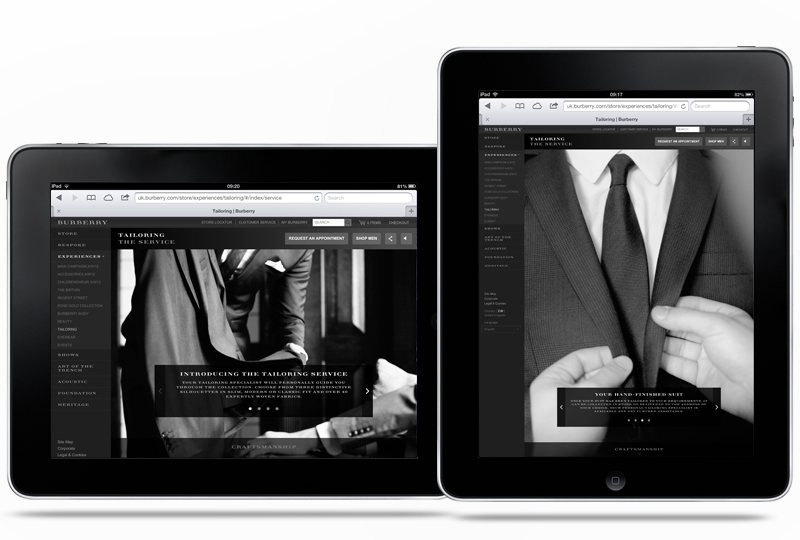
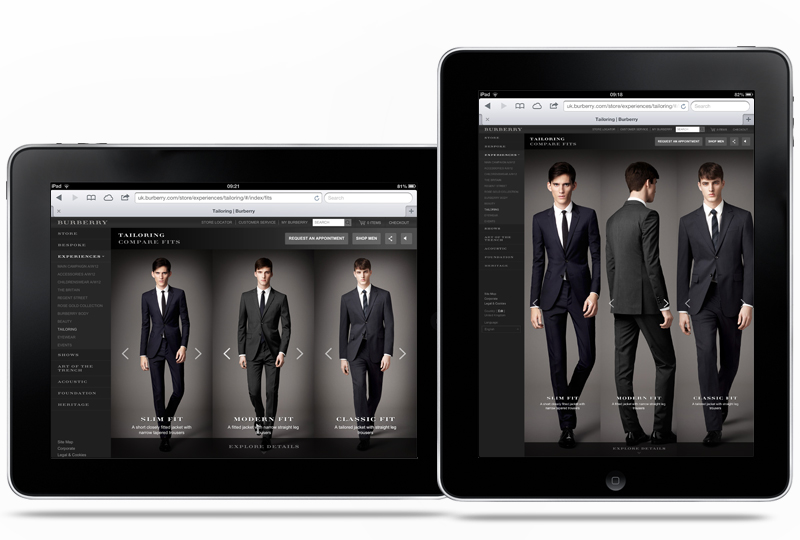
A simple update to the Burberry Tailoring experience. Comprising of a nice parallax to transition between modules and a selection of carousels to provide additional detail in the areas Burberry wanted to highlight. Designed to work on touch devices and desktop it’s a fluid, interactive experience that hopefully packs in all of the information while still looking uncluttered.
You can take a look for yourself here – uk.burberry.com/tailoring/
Designed while working for: Burberry
Creative direction: Marga Arrom Bibiloni & Chester Chipperfield

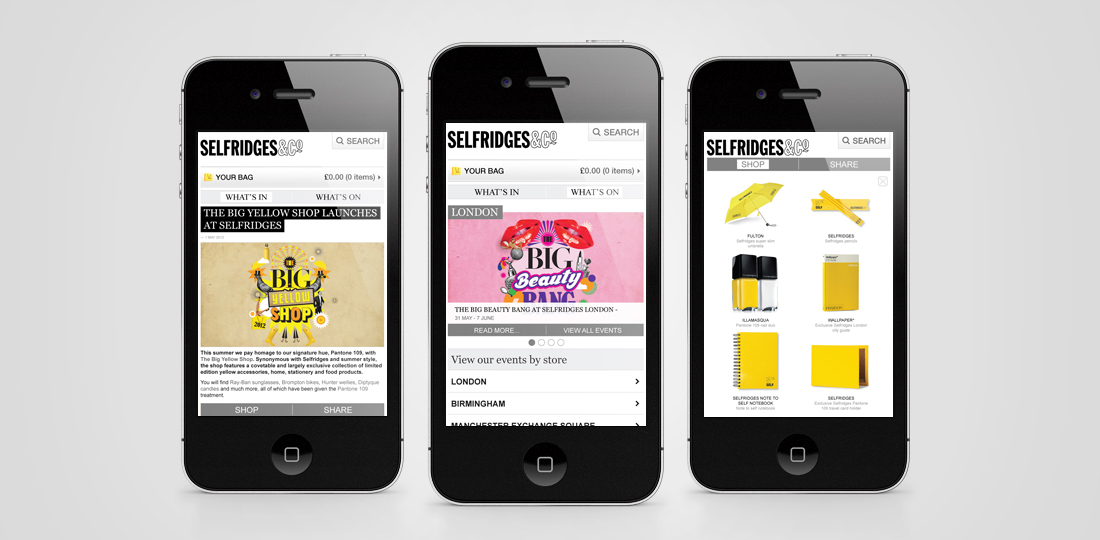
I’m pleased to say my first project for Selfridges has gone live! With the brief of finding a way to integrate their growing editorial and events based content into their mobile experience it was an interesting one too. Designed to proxy the content from their ‘What’s On’ and ‘What’s In’ sections on the main Selfridges site it takes a live feed from each section and re-styles it to be a little more mobile friendly. With a simple second level navigation separating the two sections, full width imagery as a preview for the articles and a handy filtering system it makes the process of finding an event or article much less frustrating. As additional features I also added in a geo-locate to find events near you and a nifty Shop/Share footer, just in case the user quite likes anything featured.
You can check it out on the Selfridges mobile site here (if you’re on a mobile that is…) –


A quick update to the Ellie Make up site I designed and built last year, including a new home page and an edit to the navigation. All brought together with the lovely photography from Ellie Tobin.
Take a look at the site here

