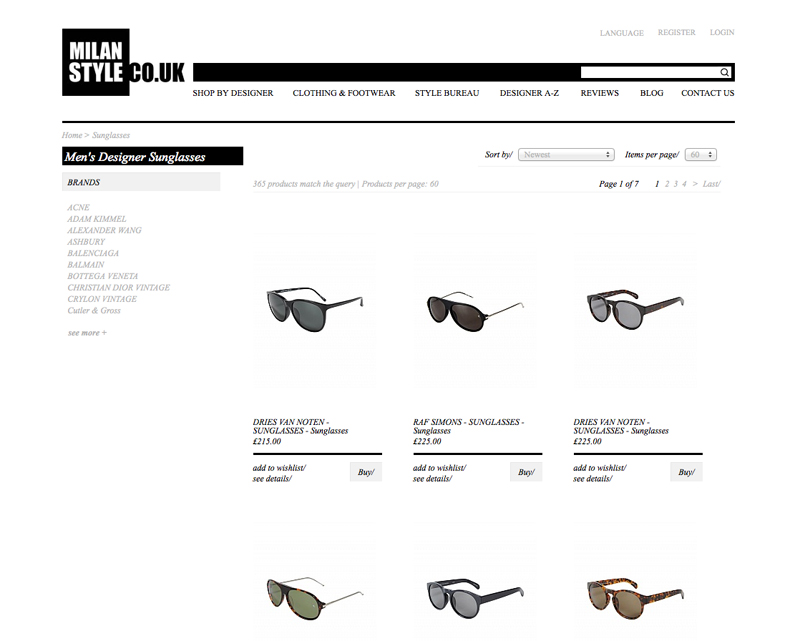
 Following the launch of the new Milan Style home page, the remaining pages from my re-design of the Milan Style fashion site are now live! Take a look, and maybe even treat yourself to something in the Sale here.
Following the launch of the new Milan Style home page, the remaining pages from my re-design of the Milan Style fashion site are now live! Take a look, and maybe even treat yourself to something in the Sale here.
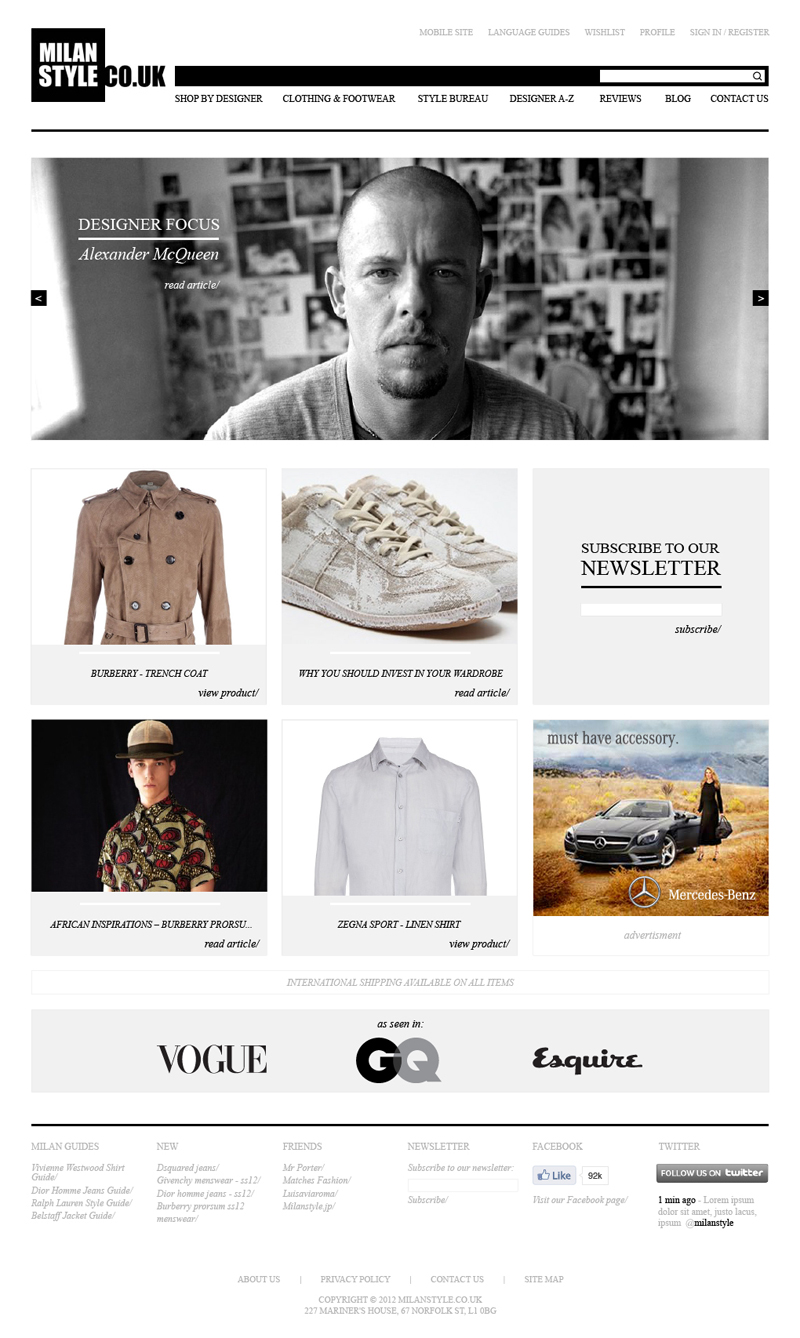
 Possibly one of the smoothest running projects I’ve worked on for a long time, my Milan Style home page re-design has now gone live! An up and coming luxury menswear site covering brands such as McQueen and Rick Owens, Milan Style needed a home page that reflected the quality of its product. With plenty of white space, and a clean gridded structure the new home page design allows the product to shine, while keeping information clear. As a side project I also provided guides for a soft re-design of the remaining areas of the site, so check back for updates on when those go live too!
Possibly one of the smoothest running projects I’ve worked on for a long time, my Milan Style home page re-design has now gone live! An up and coming luxury menswear site covering brands such as McQueen and Rick Owens, Milan Style needed a home page that reflected the quality of its product. With plenty of white space, and a clean gridded structure the new home page design allows the product to shine, while keeping information clear. As a side project I also provided guides for a soft re-design of the remaining areas of the site, so check back for updates on when those go live too!
To see more of this project have a look on my site here
or to see the home page online you can take a look here
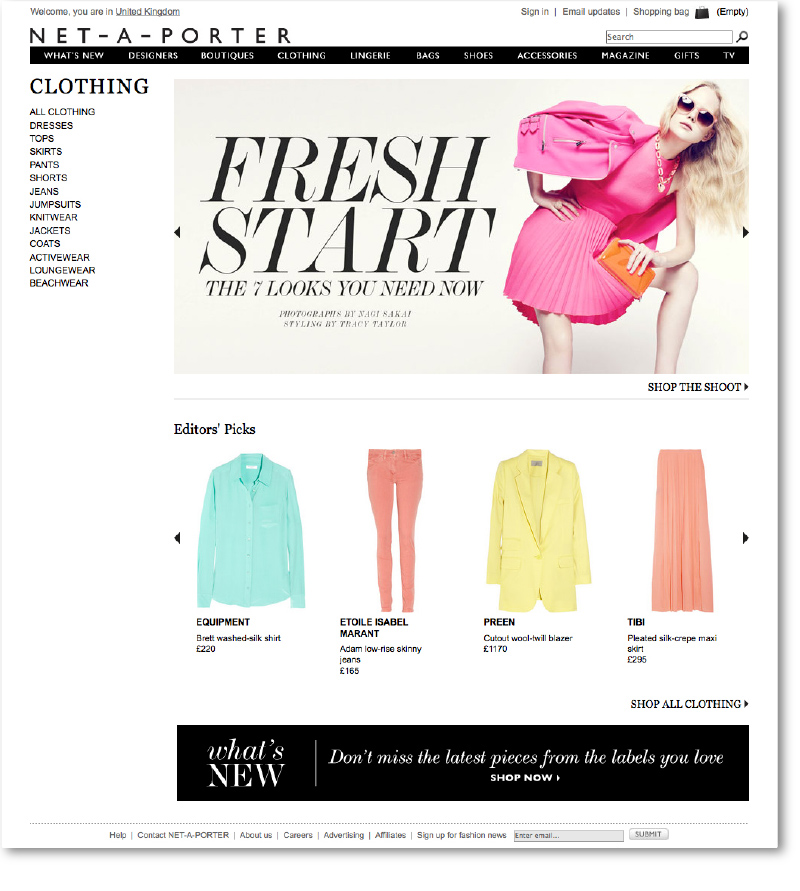
 The category landing page template I designed for Net-A-Porter has gone live! The second of my projects I worked on while there, it’s a fairly flexible template that can hold video, editorial or pretty much any suitable media in the main area, with supporting products being merchandisable underneath. Using this system it means that each category maintains an individual feel, based on the content chosen, while keeping a consistency across all five.
The category landing page template I designed for Net-A-Porter has gone live! The second of my projects I worked on while there, it’s a fairly flexible template that can hold video, editorial or pretty much any suitable media in the main area, with supporting products being merchandisable underneath. Using this system it means that each category maintains an individual feel, based on the content chosen, while keeping a consistency across all five.
You can take a look in more detail on the Net-A-Porter site here
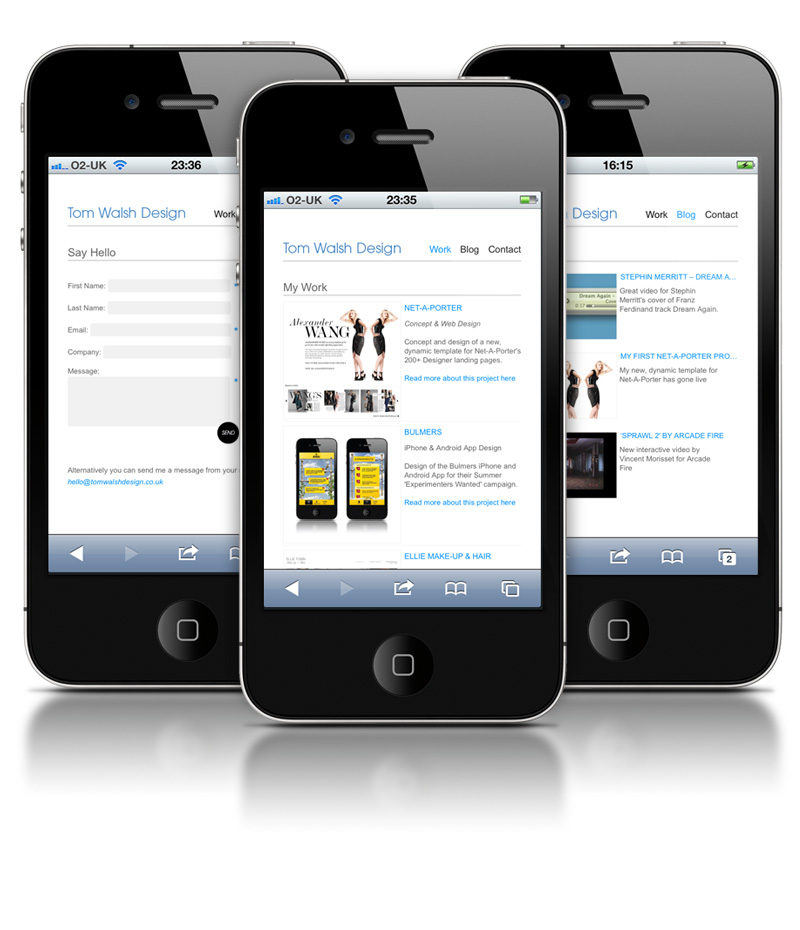
 So, I finally got round to making a Mobile optimised version of my site, and it’s now live! It features recent projects, blog posts, tweets and a handy contact form. If you’re reading this on your phone you can take a look here.
So, I finally got round to making a Mobile optimised version of my site, and it’s now live! It features recent projects, blog posts, tweets and a handy contact form. If you’re reading this on your phone you can take a look here.

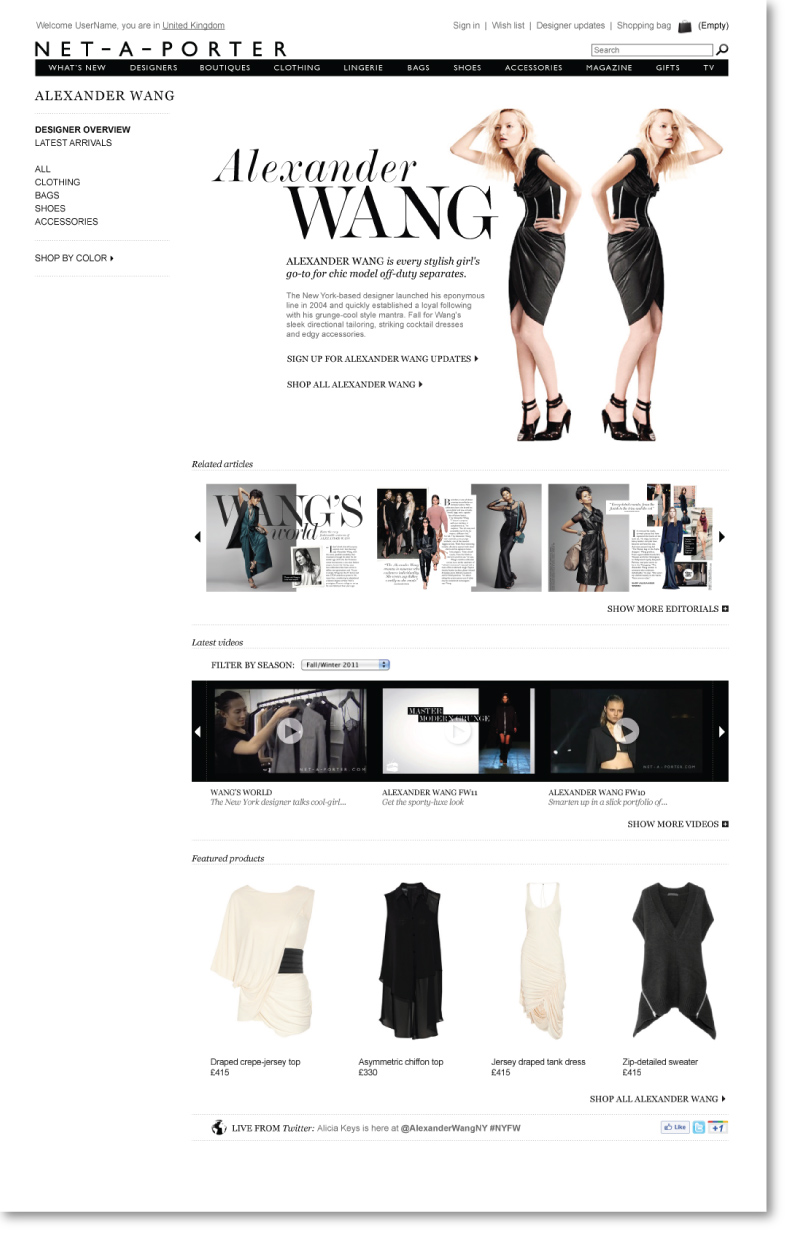
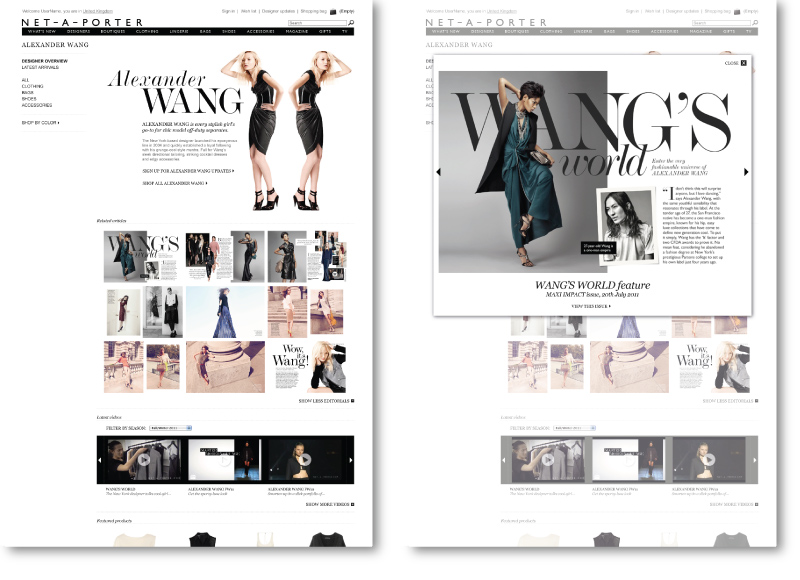
 With over 200 brands on their site one of the first projects I was given at Net-A-Porter was to design a new template to be used on all of their designer’s landing pages. With the old process of updating these pages taking around two weeks each season I decided on a more dynamic approach. The template I designed starts with a header section, which only needs to contain the most basic information (the brands name and a couple of lines about them), which if that’s all that’s available is what the user would see. As the brand grows within Net-A-Porter the page then becomes more populated. Initially this would mean as product appears on the site the product carousel would display, then as videos on Net-A-Porter TV are uploaded with the brand tagged in them they would begin to show, and like-wise with editorial content. With this system the pages are constantly updating themselves with relevant content from around the site, meaning for a larger brand their landing page may look different from one day (or even hour) to the next, and for smaller/newer brands nobody needs to worry about adding content in, when the contents available the relevant module will appear displaying it.
With over 200 brands on their site one of the first projects I was given at Net-A-Porter was to design a new template to be used on all of their designer’s landing pages. With the old process of updating these pages taking around two weeks each season I decided on a more dynamic approach. The template I designed starts with a header section, which only needs to contain the most basic information (the brands name and a couple of lines about them), which if that’s all that’s available is what the user would see. As the brand grows within Net-A-Porter the page then becomes more populated. Initially this would mean as product appears on the site the product carousel would display, then as videos on Net-A-Porter TV are uploaded with the brand tagged in them they would begin to show, and like-wise with editorial content. With this system the pages are constantly updating themselves with relevant content from around the site, meaning for a larger brand their landing page may look different from one day (or even hour) to the next, and for smaller/newer brands nobody needs to worry about adding content in, when the contents available the relevant module will appear displaying it.
To see more of my work while I was there keep checking back, as my other projects go live I’ll be writing posts on those too.


 Following on from the success of their ‘The Wilderness Downtown’ interactive video Arcade Fire have teamed up with Vincent Morisset to create a new site promoting their track Sprawl II (Mountains Beyond Mountains). As the video plays the user can either interact with it by dancing in front of their webcam (well, waving at least…) or by clicking and dragging with their mouse. With some dancing perfectly choreographed for the project you can have a lot of fun dragging the video around and clicking the dancers into a jolting stand still.
Following on from the success of their ‘The Wilderness Downtown’ interactive video Arcade Fire have teamed up with Vincent Morisset to create a new site promoting their track Sprawl II (Mountains Beyond Mountains). As the video plays the user can either interact with it by dancing in front of their webcam (well, waving at least…) or by clicking and dragging with their mouse. With some dancing perfectly choreographed for the project you can have a lot of fun dragging the video around and clicking the dancers into a jolting stand still.
Have a play here
And be sure to check out more of Vincent Morisset’s projects on his site here (I especially like ‘Neon Bible’, also for Arcade Fire)


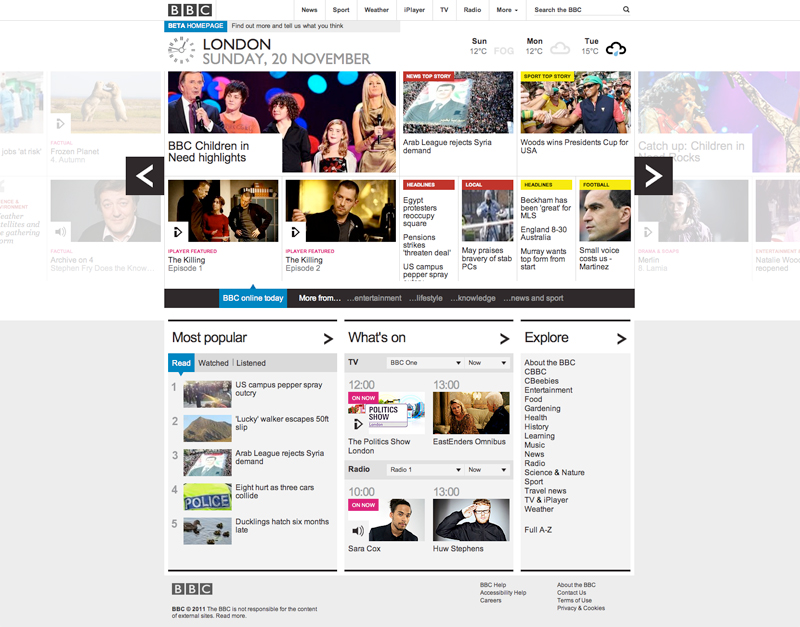
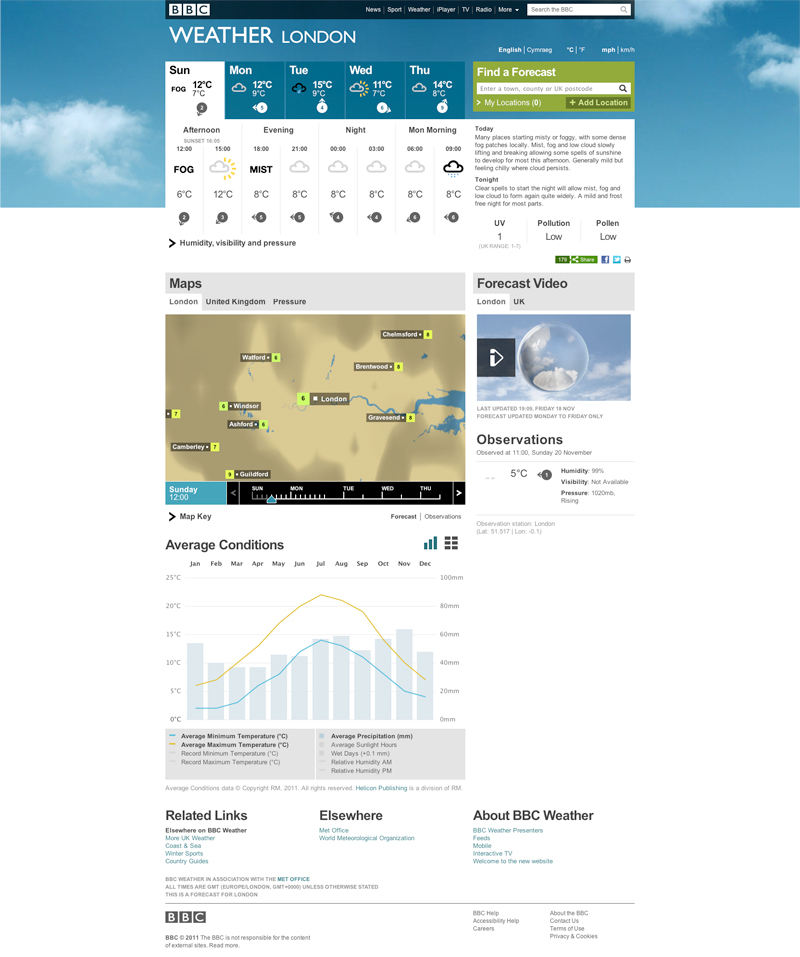
Lovely new BETA home page designs for the BBC and BBC Weather. Compared to the old layout (which you can still see up at www.bbc.co.uk/) all of the information is still there, just cleaned up, tidied away and so much easier to digest. Little touches like the weather tabs in the top right make it a joy to use, and it all works just as smoothly on both the iPhone and iPad (as you’d hope!).
Check them out here –

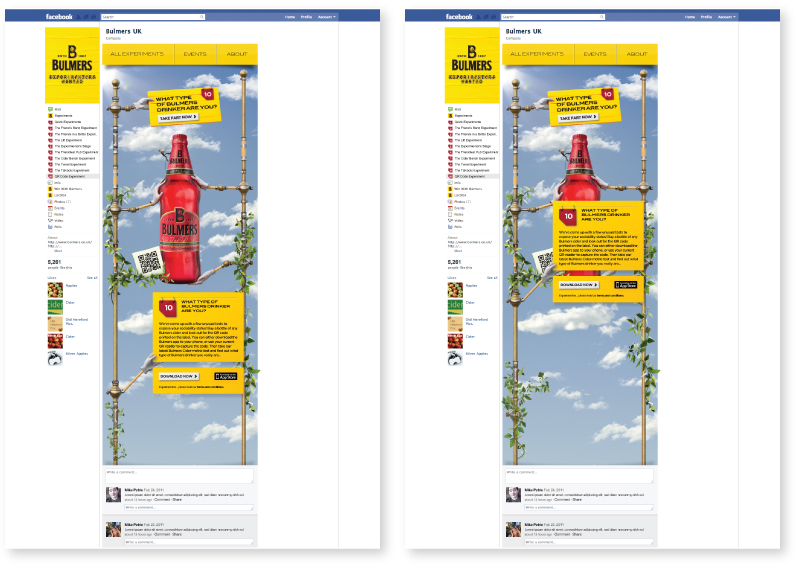
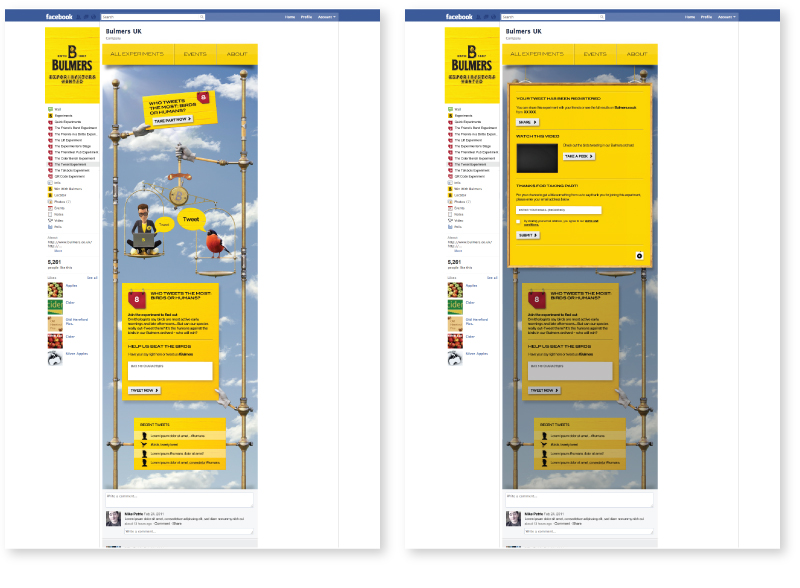
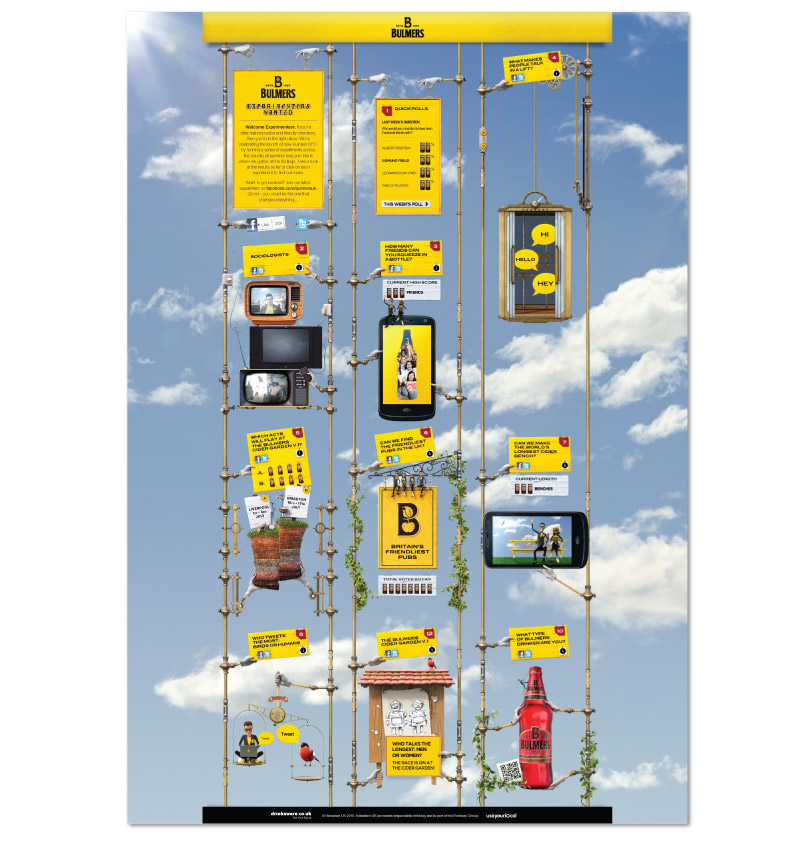
The results aggregator website I worked on while at Exposure as part of the Bulmers ‘Experimenters Wanted’ Summer campaign. All of the results from the various Twitter, Facebook and event based experiments are shown here, with animated info-graphics playfully displaying them. Built with HTML5 and Javascript animations it works on computers and non-Flash based devices, it also checks if you’re on an iPhone and converts each of the modules into separate screens that you can swipe through. Clever eh!
You can visit the site here
Or read similar posts about my work on this campaign here