Project Credits
Creative Direction
Jo Baldwin
Marisa Capaldi
Design & UX
Tom Walsh (while at Net-A-Porter)
Development
Net-A-Porter
Project Details
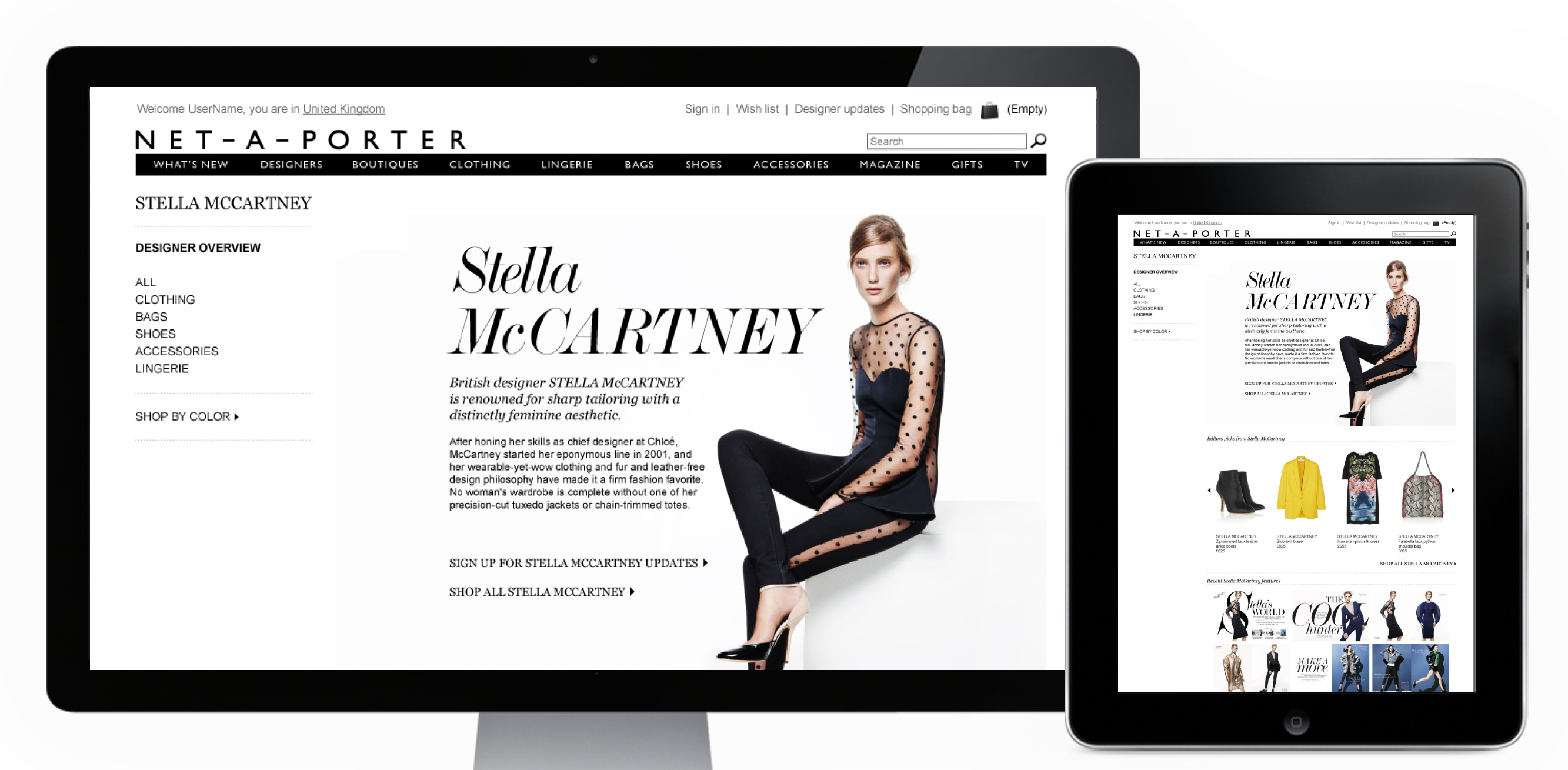
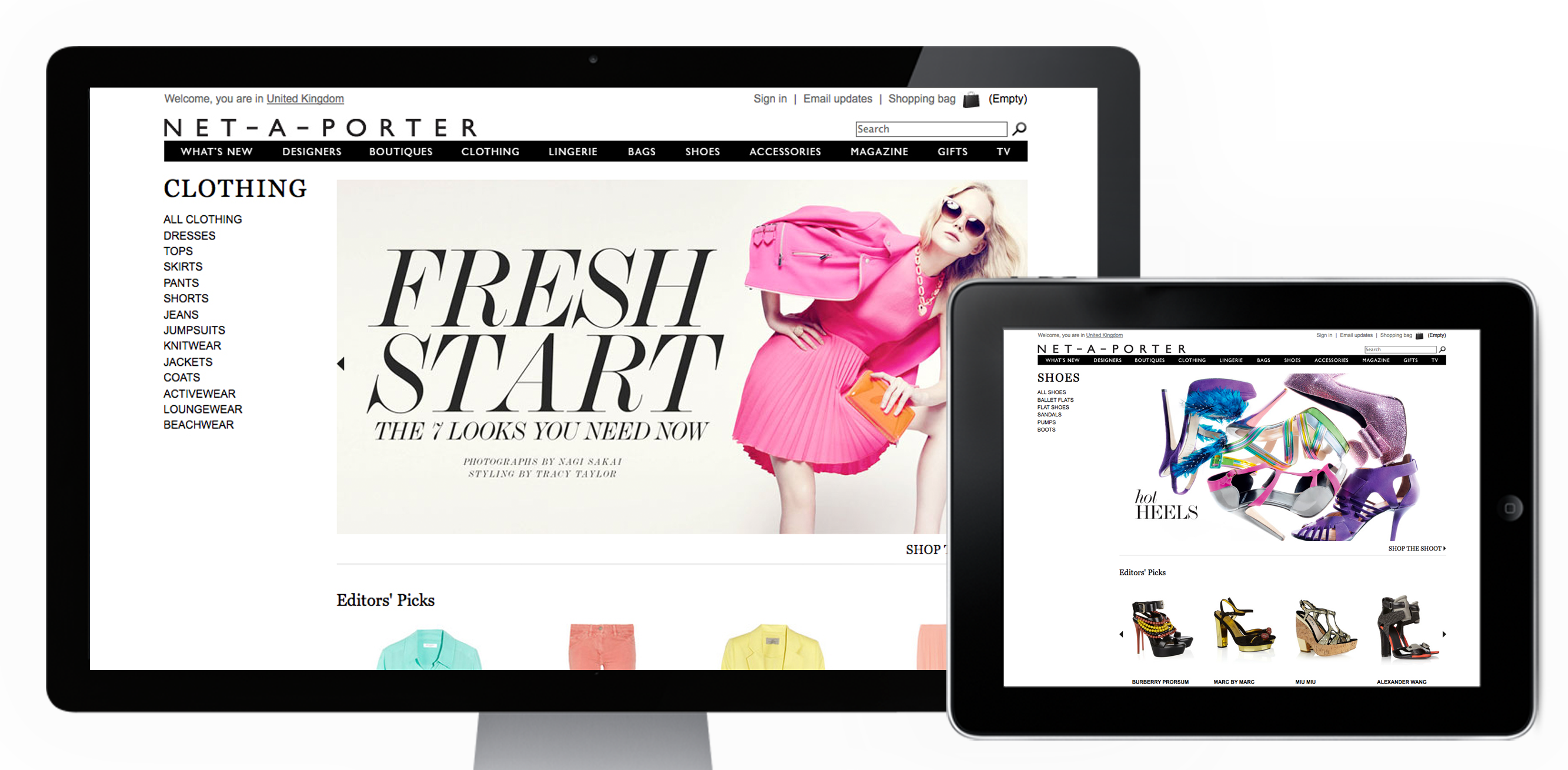
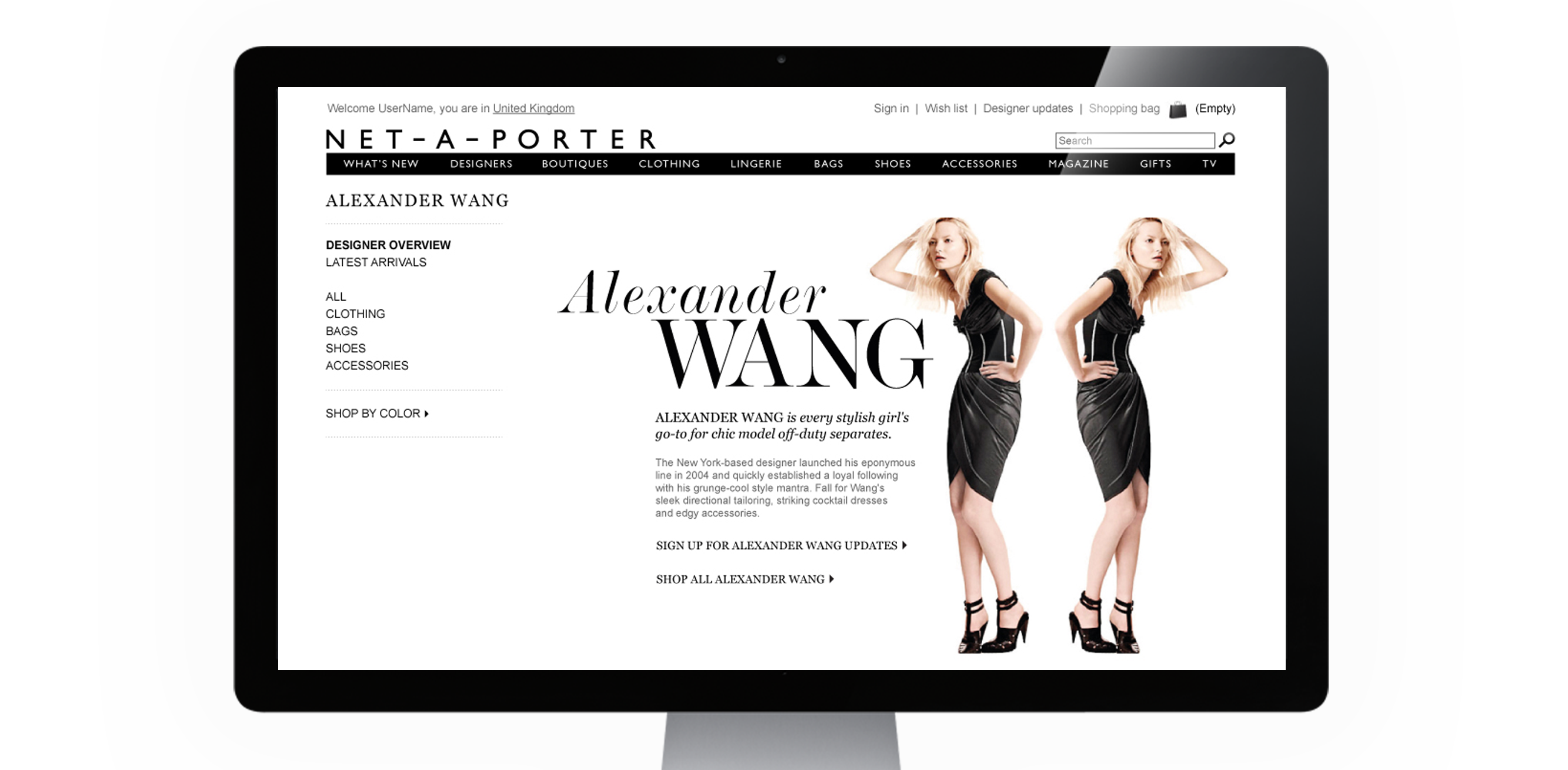
With over 200 brands on their site one of the first projects I was given at Net-A-Porter was to design a new template to be used on all of their designer’s landing pages. With the old process of updating these pages taking around two weeks each season I decided on a more dynamic approach. The template I designed starts with a header section, which only needs to contain the most basic information (the brands name and a couple of lines about them), which if that’s all that’s available is what the user would see. As the brand grows within Net-A-Porter the page then becomes more populated. Initially this would mean as product appears on the site the product carousel would display, then as videos on Net-A-Porter TV are uploaded with the brand tagged in them they would begin to show, and like-wise with editorial content. With this system the pages are constantly updating themselves with relevant content from around the site, meaning for a larger brand their landing page may look different from one day (or even hour) to the next, and for smaller/newer brands nobody needs to worry about adding content in, when the contents available the relevant module will appear displaying it.
URL
net-a-porter.com